Do you want to use artificial intelligence and machine learning technologies on your WordPress site?
Many WordPress plugins are using AI and machine learning to offer smarter features. There is a chance that you might already be using one of these plugins on your site.
In this article, we will share some of the best WordPress plugins that use artificial intelligence and machine learning.

What are Artificial Intelligence and Machine Learning?
If you follow the news, then you must have heard the words artificial intelligence or machine learning being mentioned.
Artificial intelligence and machine learning are computer technologies that offer smarter solutions in computer devices, apps, GPS devices, smart TVs, home assistance devices, and more.
Artificial intelligence gives computer programs able to make choices without human intelligence.
Machine learning helps the software learn from experiences, data, and user activity to improve artificial intelligence and make better choices.
These technologies allow developers to automate tasks that would normally need human intelligence.
For example, voice recognition, search patterns, translations, image recognition, and more are currently being used by most modern mobile phones and smart devices.
What’s the difference between artificial intelligence and machine learning?
Artificial intelligence can make decisions based on programmed intelligence.
Machine learning further enhances artificial intelligence by self-learning through user activity and collecting information. This makes artificial intelligence smarter and allows it to make more accurate decisions.
What about machines taking over the world?
Many prominent scientists, engineers, and entrepreneurs have expressed concern over the possible threat to human society from artificial intelligence and self-learning machines.
However, it also has great potential to improve the lives of billions of people. That’s why even the most prominent AI skeptics encourage its careful usage for the greater good.
What Can Artificial Intelligence Do for WordPress Websites?
It can provide a smarter and much better user experience for your users.
For example, it can improve WordPress search, grammar and style checking, show related content, improve conversions, boost eCommerce sales, and more.
Your website becomes smarter, faster, and more personalized for your users. This saves you time which allows you to do other things to grow your business.
That being said, let’s take a look at the WordPress plugins that use AI and machine learning.
1. Akismet

Akismet is one of the only two plugins that come pre-installed on every WordPress website. It uses artificial intelligence and machine learning to detect spam comments.
Used by millions of websites, Akismet has improved over the years to detect almost all spam submitted by bots. It can also detect spam comments manually submitted by actual human users by learning from their mistakes and recognizing patterns across millions of websites.
For more details, see our Akismet guide for beginners with instructions on how to set it up on your WordPress website.
2. WordLift

The WordLift plugin integrates its web-based service to your WordPress website. It offers SEO tips to improve your content with the help of its knowledge graph.
It analyzes your content to offer facts, figures, and media to match and build contextual relationships among your articles which results in better content recommendations. It builds a knowledge graph for your own website, which becomes smarter as you add more content.
3. Grammarly

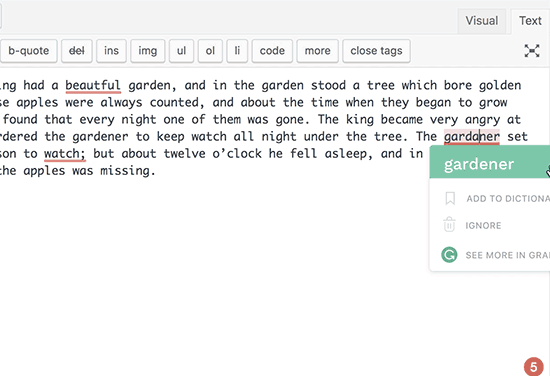
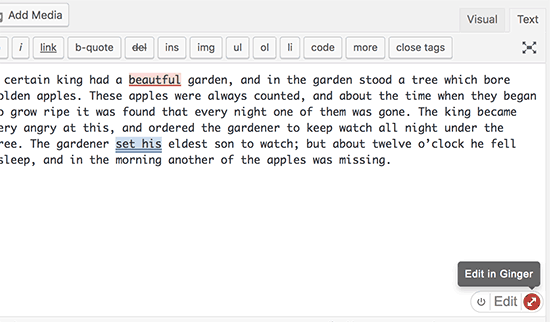
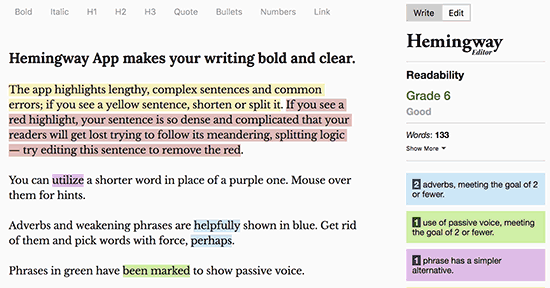
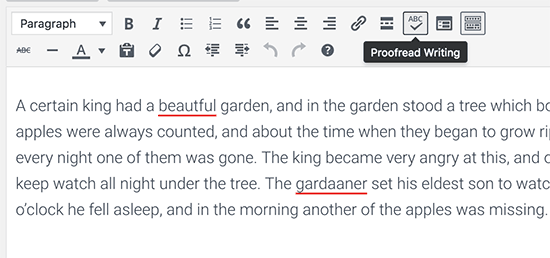
Grammarly is one of the most popular WordPress plugins. It is an artificial intelligence-powered grammar-checking tool that analyzes the readability of your content to help you write better.
It supports American, British, Canadian, and Australian English languages. It is also available as a Google Chrome addon as an alternative to the JetPack module.
4. Google Language Translator

Google Language Translator lets your users easily translate your website content without creating a multilingual WordPress site. It brings Google’s AI and machine learning translation engine to your WordPress website.
You can simply select languages you want to display on your website. After that, you can add the translator to your website using the sidebar widget or shortcode.
For detailed instructions, see our guide on how to add Google Translate to WordPress.
5. MyCurator Content Curation

MyCurator is a cloud-based content curation service. It allows you to add an artificial intelligence-powered content aggregator, which shows content relevant to your selected topics and improves results by learning from what you add or vote on.
You can create a curated content section on your website by fetching the best bits of content relevant to your audience. You can add any article you like to your website with an excerpt and a link back to the source.
6. WebsiteVoice

WebsiteVoice is a free WordPress plugin that converts your text content into high-quality audio. This helps improve user engagement and save time for users to listen to your articles while they’re busy with other routine work.
You’ll need their website token to activate the text-to-speech option on your site. These tokens are free initially, but you have to upgrade to a premium plan to continue using their service.
7. Quttera Web Malware Scanner

Quttera Web Malware Scanner allows you to scan your WordPress site for malware and malicious code. This is particularly useful if you suspect that your WordPress site is hacked or blacklisted by search engines.
The plugin uses artificial intelligence to learn from false positives and improves scan results based on usage. While it helps scan an infected website, it doesn’t protect your website from getting affected.
For better security, see our ultimate WordPress security guide to protect your website against hacks, DDOS attacks, and malicious code.
8. ChatBot

ChatBot provides AI-powered virtual chat agent for your website. It uses machine learning to improve the live chat experience and send accurate responses.
You need to sign up for a free account on the plugin’s website. After that, it will start learning as you use it. You can also train it on what to say and how to respond to user queries. This can be handy in keeping users engaged on your website and generating more leads.
9. Link Whisper

LinkWhisper is a free WordPress internal linking plugin powered by Artificial Intelligence. It learns from the content on your site and suggests powerful internal linking opportunities to improve your search rankings and grow your traffic.
The plugin looks into your website’s content, including pages and posts. Then it offers suggestions in the WordPress block editor to add internal links while you’re writing and editing an article.
10. ImageSEO

ImageSEO is a free WordPress image optimization plugin. It uses artificial intelligence to optimize the alt text and title of your images to grow your organic traffic.
The plugin also generates social cards for Twitter, Facebook, and channels. After activating the plugin, you can upload images on the WordPress website, and ImageSEO will write the name, title, and tag for the images automatically. It seamlessly works on single and bulk image uploads.
We hope this article helped you learn about WordPress plugins using artificial intelligence and machine learning. You may also want to see our guide on how to improve your WordPress website speed and performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 10 WordPress Plugins Using Artificial Intelligence and Machine Learning first appeared on WPBeginner.