Are you looking for the best multi-purpose themes for your WordPress website? Multi-purpose themes are flexible WordPress templates that can be used to create almost any kind of website imaginable. In this article, we have hand-picked the best WordPress multi-purpose themes for your site.

Building a WordPress Website with a Multi-purpose Theme
First you need to make sure that you are using the right blogging platform. A self-hosted WordPress.org website gives you the flexibility to use all WordPress features out of the box. For more details, see our comparison of WordPress.com vs WordPress.org.
To build a self-hosted WordPress.org website, you’ll need a domain name and website hosting.
We recommend using Bluehost. They are one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
After purchasing hosting, you can head over to our guide on how to make a website for step by step setup instructions.
That being said, let’s take a look at the best WordPress multi-purpose themes that you can use to build your website.

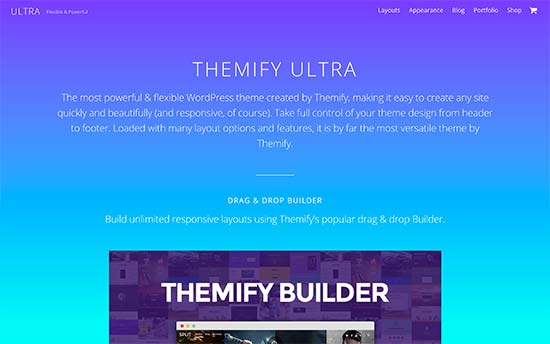
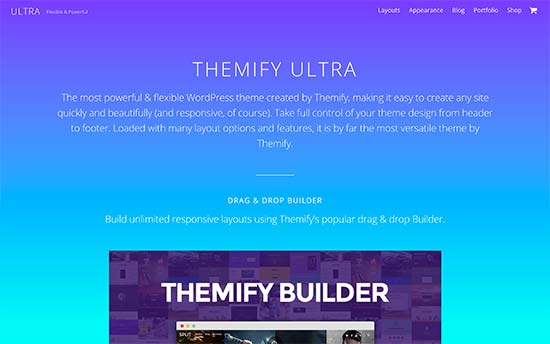
Ultra is a super-flexible truly multi-purpose WordPress theme suitable for all kind of websites. It comes with multiple ready-made websites that can be installed with 1-click. It also includes a powerful drag and drop page builder to edit those designs.
Inside you will find unlimited layout choices, multiple sidebars, custom widgets, social media integration, unlimited colors, and more. Despite its flexibility, it is still fairly easy to use and can be easily set up with custom theme options page.

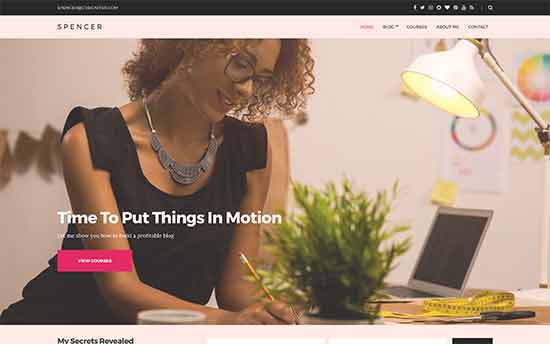
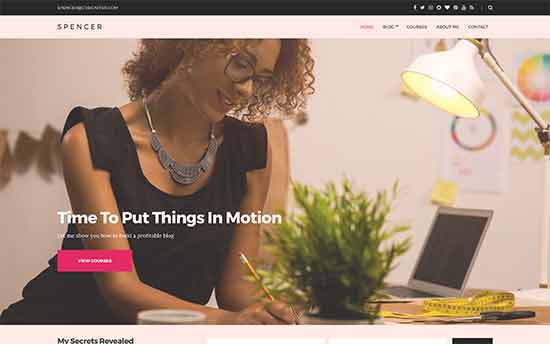
Spencer is a modern and stylish WordPress multi-purpose theme suitable for all kind of business websites as well as blogs. It features a fully widgetized homepage layout that allows you to just drag and drop widgets to set it up.
It also includes multiple page templates, full width page template, custom widgets for social media and content discovery features. It can be easily set up using live customizer and supports all popular page builder plugins.

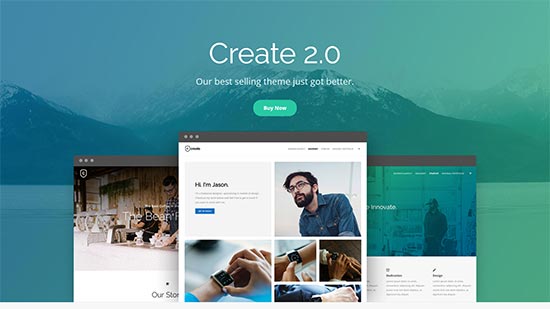
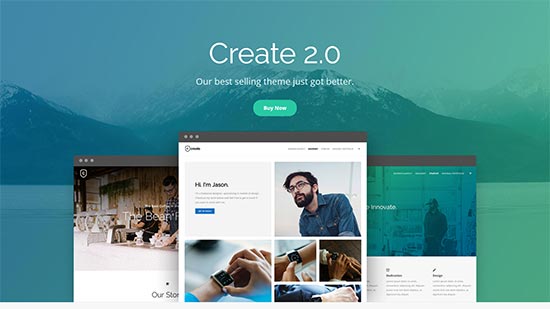
Create is a powerful WordPress multipurpose theme featuring a modern and professional design. It includes a drag and drop homepage layout with support for free page builder plugin. It ships with a premium WordPress slider plugin as a bonus.
It includes parallax backgrounds, video backgrounds, mega menus, pricing tables, contact form, and more. It fully supports WooCommerce and can be easily used to start an online store.

Shoppe is a versatile WordPress WooCommerce theme with multi-purpose design and features. It comes with 4 website skins that can be installed with 1-click, and a powerful page builder to create your own page layouts if needed.
It also includes beautiful blog page templates, unlimited layout combinations, full social media integration, product share, ajax shopping cart, and more. You will find theme set up to be quite straightforward with custom theme options page.
See also: Shopify vs WooCommerce – Which one is better?

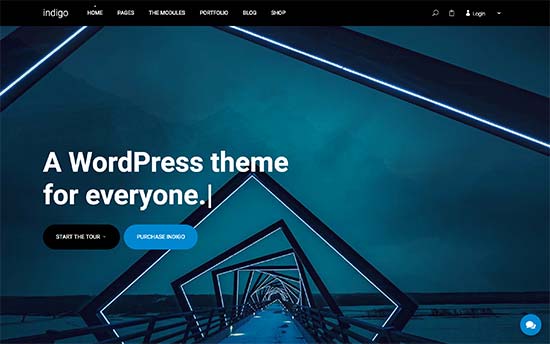
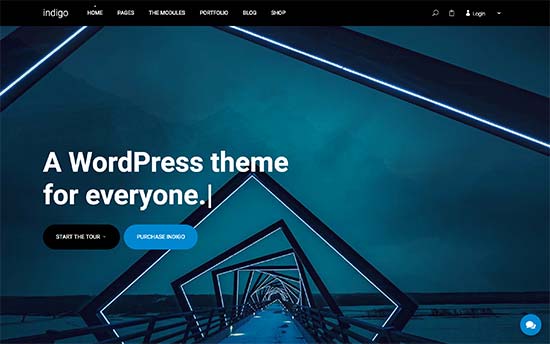
Indigo is another powerful multi-purpose WordPress theme with a modular approach to design. It comes with several turnkey website designs that you can install with 1-click. You can also just drag and drop modules to create your own layout.
Other notable features include easy contact form page, Google Fonts, Google Maps, beautiful typography, built-in social sharing, and more. It is very easy to use and customize even for absolute beginners.

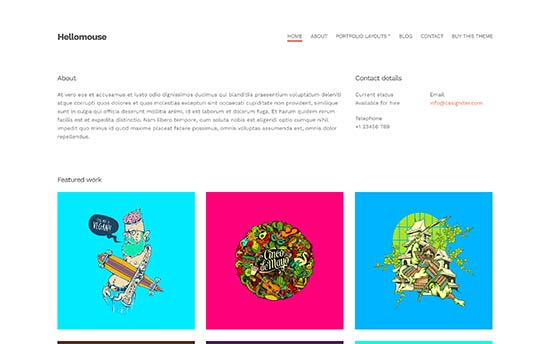
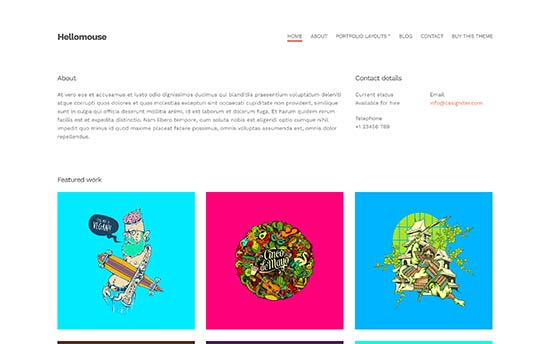
Hellomouse is an elegant WordPress multi-purpose theme that can beautifully showcase photos, illustrations, portfolio, and blog posts in a grid layout. Using a minimalist design, it makes your content truly stand out.
Its homepage design is fully-widgetized and easy to setup. It also includes multiple widget ready areas, custom widgets, page builder support, and more. It can be easily set up using theme customizer with live preview of your website.

Parallax is a modern and stylish WordPress multi-purpose theme using parallax backgrounds to create highly engaging homepage layout. It can also be used as a single page WordPress theme with vertical navigation.
This uniquely designed theme comes with a powerful page builder, portfolio section, several layout combinations, social media integration, contact form, and more. With unlimited colors, infinite layouts, page templates, and custom widgets you can make truly unique websites with in minutes.

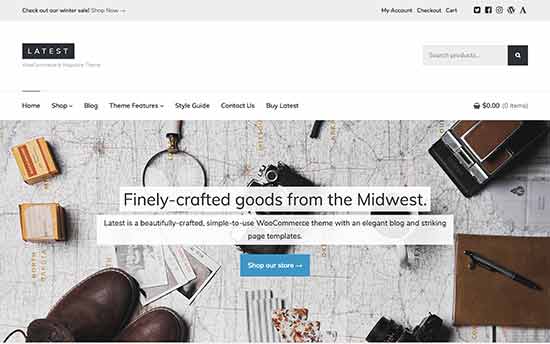
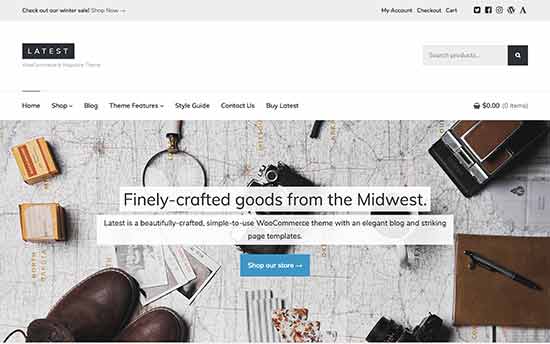
Latest is a multipurpose WordPress theme for ecommerce websites, blogs, businesses, and magazine websites. This truly versatile WordPress theme includes all the options that you’ll actually use and none that you wouldn’t need.
It is designed to work out of the box with minimum tinkering which makes it very easy to use. It also includes a getting started guide to help you walk through the set up process.

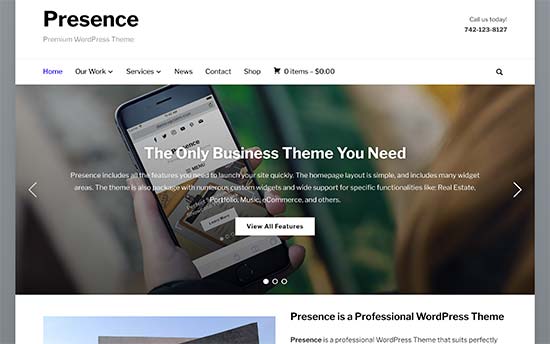
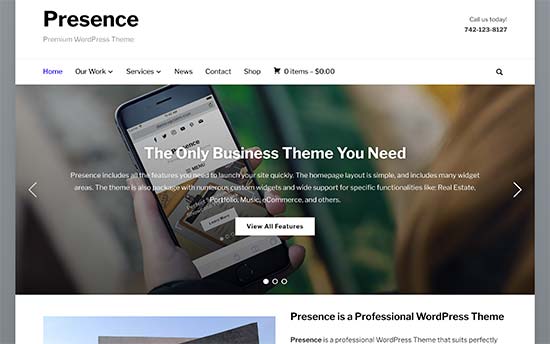
As the name suggests, Presence is a WordPress theme for anyone who wants to build an online presence with strong brand recognition. This super-flexible WordPress theme comes with multiple website designs and color skins which allows you to create any kind of website you need.
It includes demos for real estate, music, church, portfolio, ecommerce, and other demos which help you set up your website with in minutes. All theme options are organized with theme dashboard page and live customizer.

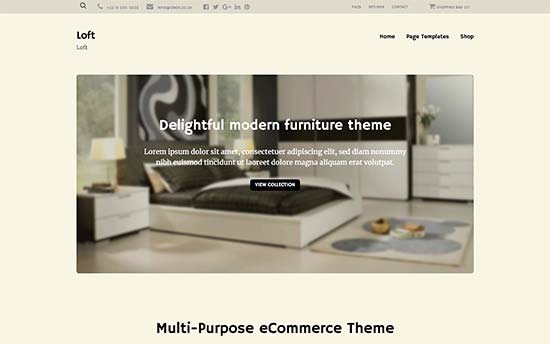
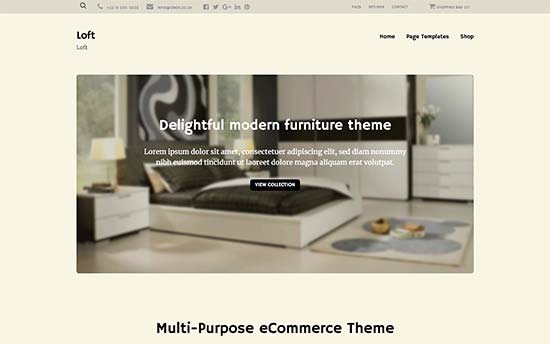
If you are looking for gorgeous typography and a stunning layout for your ecommerce website, then checkout Loft. This beautiful multi-purpose WordPress theme features crisp typography, elegant design, and excellent user experience.
Notable features inbclude a sticky navigation menu, call to action buttons, custom widgets, services, portfolio, team members, and testimonials section.

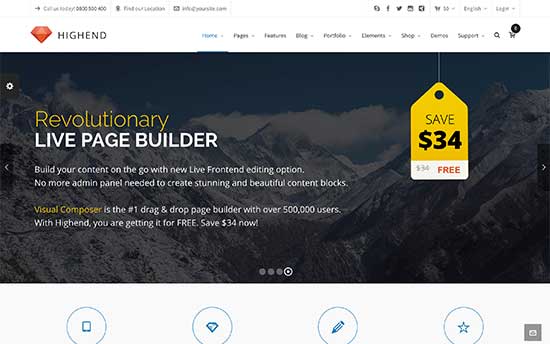
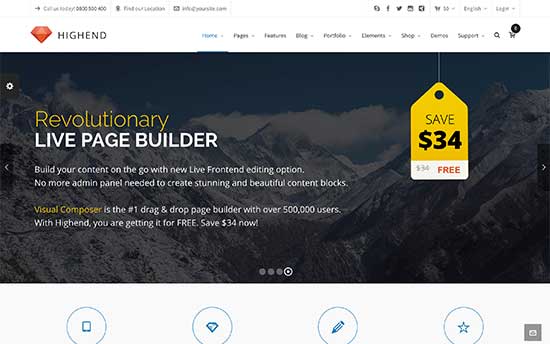
Highend is another excellent choice for a multi-purpose WordPress theme. It comes with several ready-made demo templates with 1-click installer and a powerful drag and drop page builder.
It also includes several page templates with different styles, custom widgets, multiple sidebars, and navigation menu areas. You can easily add your portfolio, team members, photo galleries, and can even use it to build an ecommerce website.

Feltmag is a magazine style WordPress multipurpose theme for content rich websites. Its homepage features a fullscreen header, which is followed by your most important content in a grid layout.
It has two navigation menus on top, large featured images, multiple layout combinations, stylish headers, social icons, and more. It is designed to work out of the box and you will find plenty of customization options to make it uniquely yours.

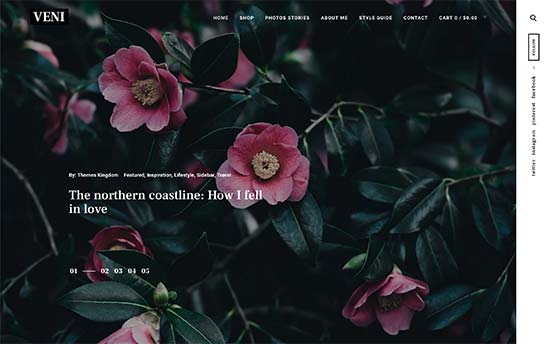
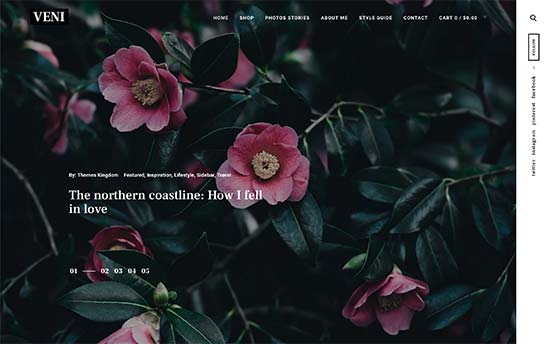
Veni is a beautiful magazine style WordPress multipurpose theme suitable for blogs, magazines, and business websites. It comes with full WooCommerce support which allows you to easily add an online store to your website.
Other notable features includes portrait and landscape featured images, featured pages, flexible layouts, Google fonts, unlimited colors, contact form support, and more. It is super easy to customize and set up and includes a beginner friendly theme dashboard.

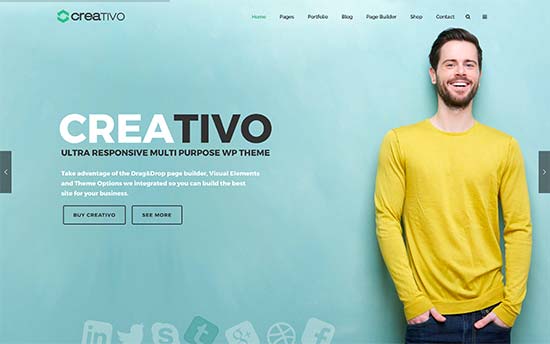
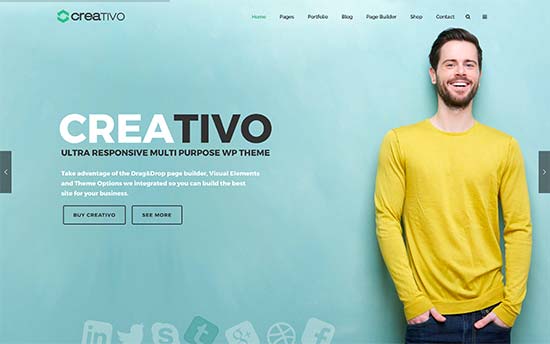
Creativo is another powerful WordPress multi-purpose theme with 11 ready-made websites with 1-click install. Each one of these designs can be customized using a premium drag and drop builder plugin included with the theme.
It also has an easy to use custom theme options dashboard which helps you easily set up your website. Other features include multiple layout styles, different header styles, unlimited colors, sidebars, custom widgets, and more.

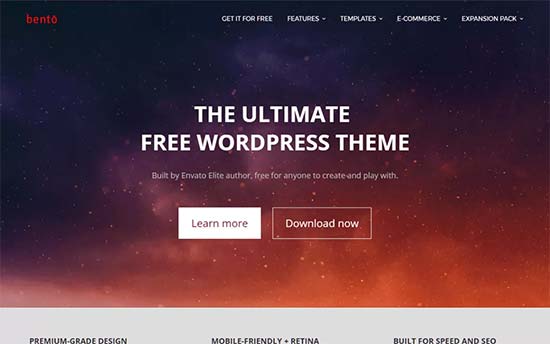
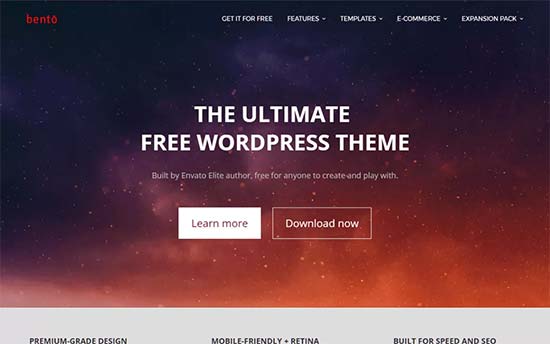
If you are looking for a free WordPress multi-purpose theme, then take a look at Bento. This stylish WordPress theme is designed to build any kind of website. It can be used with any page builder and even recommends one upon activation.
It has tons of neat features and flexible customization options, all easily organized under a live theme customizer.

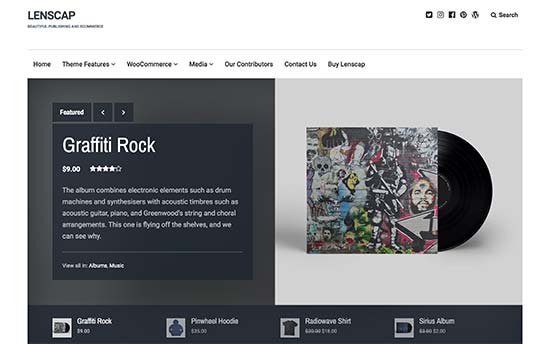
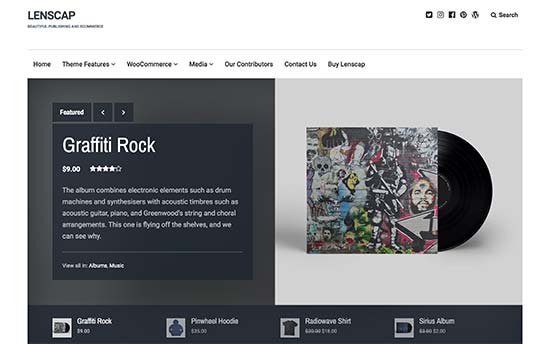
Lenscap is a multi-purpose WordPress theme with a magazine style layout and full WooCommerce support. Its homepage features a large featured content slider and a category browser just below it.
It comes with a dynamic color scheme generator that automatically adjusts colors based on your selection. It also has multiple ready to use color schemes, lightbox popup for images and videos, product page templates, beautiful typography, and more. It is easy to use and utilizes live theme customizer for quicker setup.

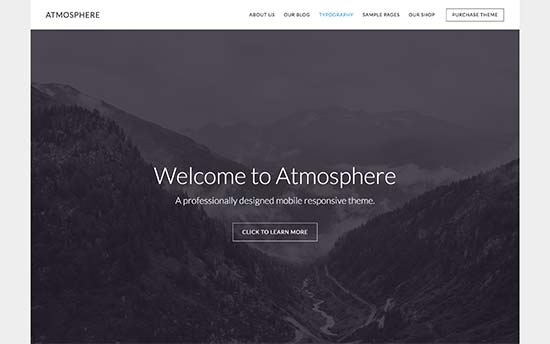
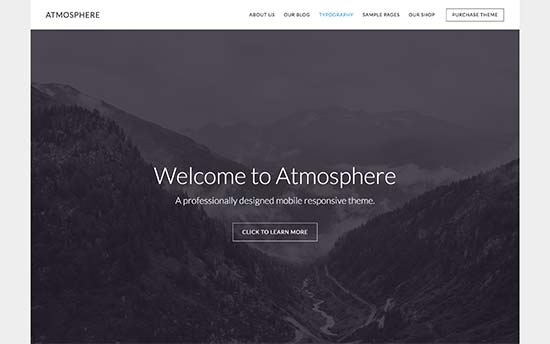
Atmosphere Pro is a professional WordPress multi-purpose theme with minimalist design. It is built on top of Genesis theme framework which is known for speed and performance.
It has a widgetized homepage layout with 4 widget-ready areas. For setup, it has theme options panel and live customizer support. It is also eCommerce ready and can be easily used with WooCommerce.

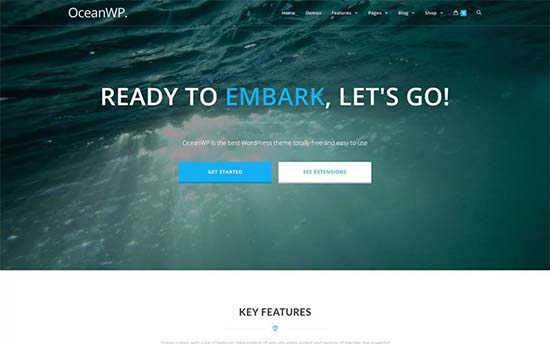
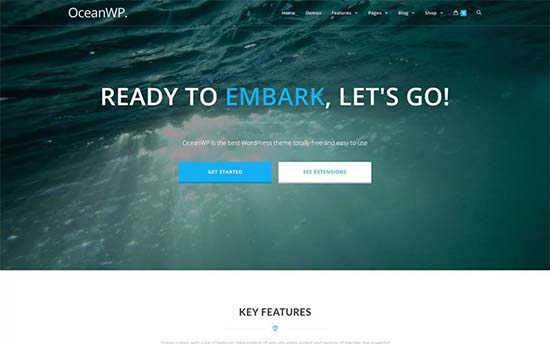
OceanWP is a free WordPress multi-purpose theme with tons of powerful features. It comes with its own companion plugin and recommends installing a free page builder plugin upon activation.
It is super-easy to use, and you will find all theme options easy to understand. It includes multiple layout choices, full width pages, two navigation menus on top, custom logo support, and full WooCommerce support.

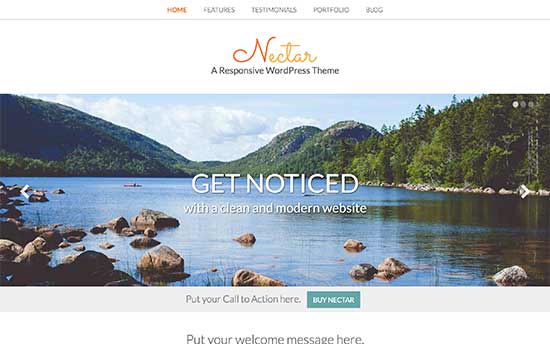
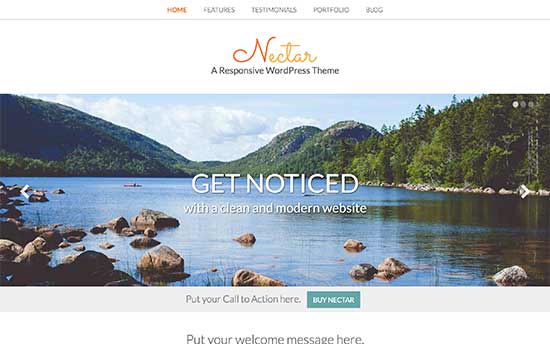
Nectar is a spacious WordPress multi-purpose theme with a beautiful color scheme and stylish layout. Its homepage uses parallax slider on top, followed by call to action and your most important content.
It includes multiple layout combinations, portfolio and testimonials post types, custom widgets, multiple sidebars, and more. It comes with a theme options panel, which allows you to set up your website quickly without struggling with settings.

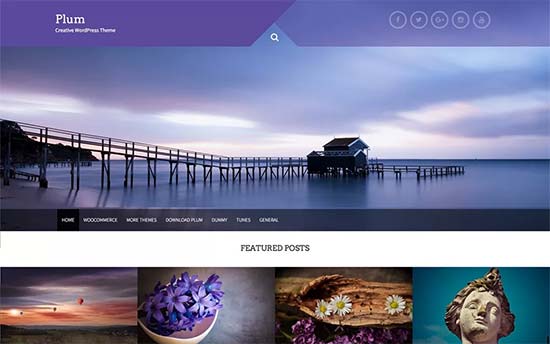
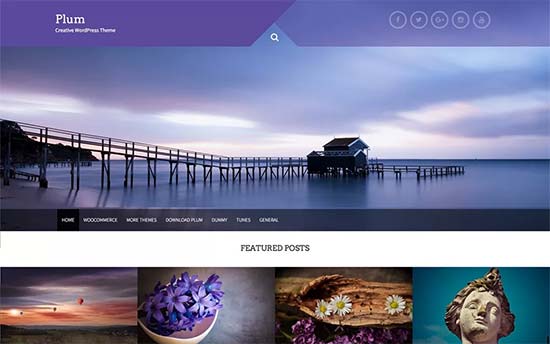
Plum is another free WordPress multi-purpose theme suitable for all kind of business websites and blogs. Its homepage features a beautiful slider on top, CSS animations, featured content area, and custom widgets.
This beginner friendly free WordPress theme also supports WooCommerce. All theme options can be easily set up using the live customizer.

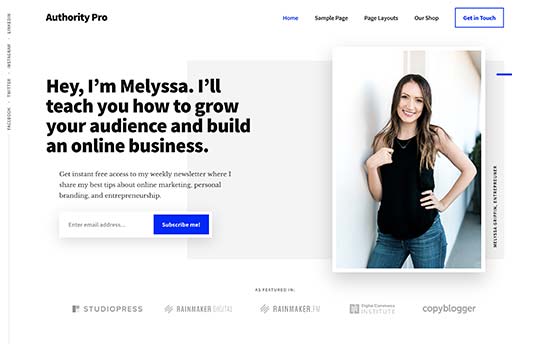
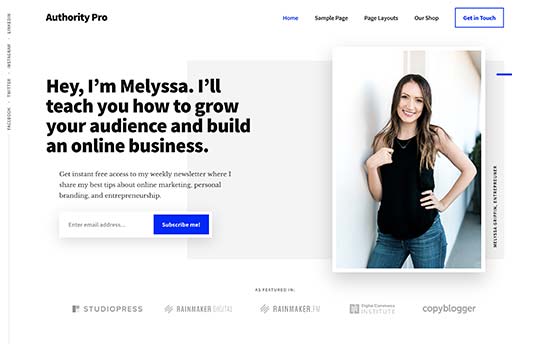
Authority Pro is a multi-purpose WordPress theme for bloggers, entrepreneurs, freelancers, and anyone who wants to build their personal brand. It is built on top of the rock solid Genesis theme framework and tested to work with all essential WordPress plugins.
It has a widgetized homepage layout with multiple widget ready areas, customizable header, theme options page, live customization support, and more. It is also WooCommerce ready, so you can use it to sell any kind of products.

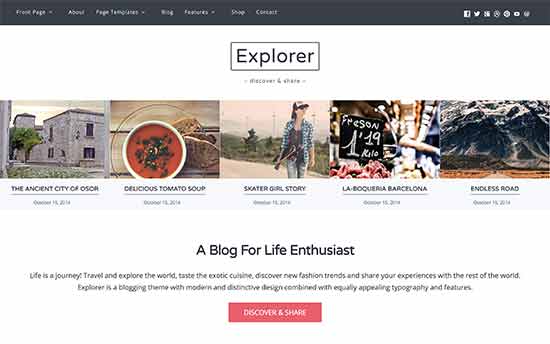
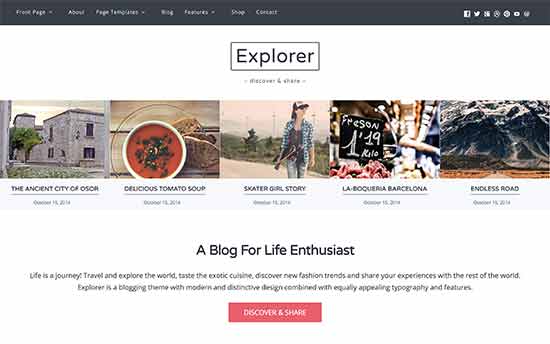
Need a flexible blog/magazine style WordPress theme? Check out Explorer. Its homepage features a sticky navigation menu on top, followed by your recent articles, and flexible sections.
It works with all top page builders which allows you to create your own page layouts if needed. It is translation ready, and can also be used to create multilingual WordPress websites.

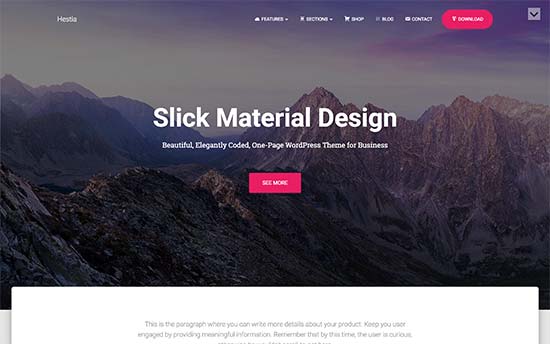
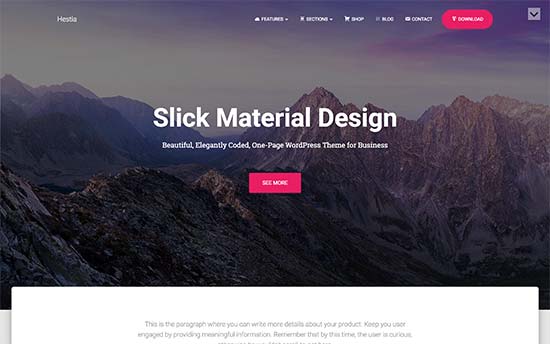
Hestia is a premium-like free WordPress multi-purpose theme for business, magazine, and blog websites. It comes with a free companion plugin, which adds client testimonials, services, and a homepage section to your website.
It includes multilingual support, translation ready, WooCommerce ready, and compatible with all top page builders. Theme set up is quite easy and all theme options are accessible through live customizer.

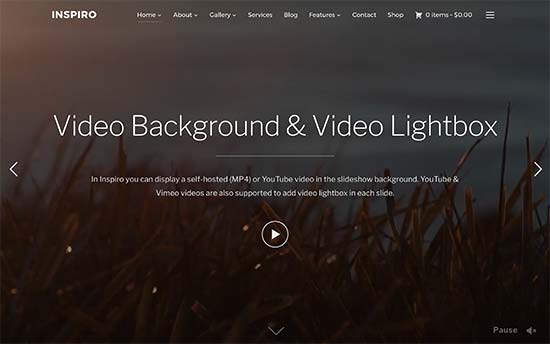
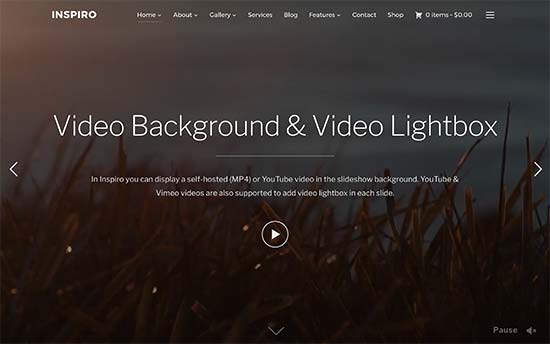
If you want to add video content to your website, then you will love Inspiro. This beautiful multi-purpose WordPress theme comes with fullscreen video backgrounds, a powerful portfolio section, and stunning images/video galleries.
It has custom widgets for portfolio items, multiple page templates, and a drag and drop page builder. It also has video lightbox allowing users to watch videos in distraction free mode.

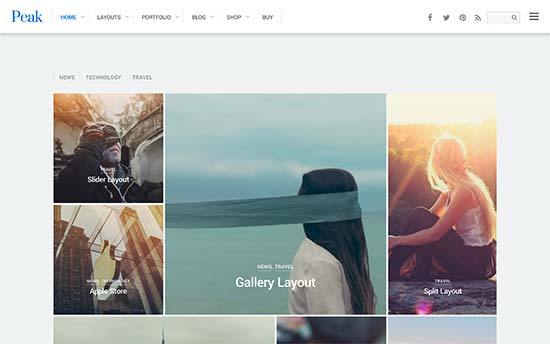
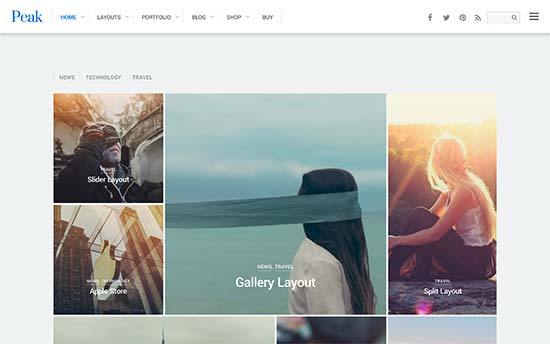
If you intend to add lots of photos to your website, then take a look at Peak. This multi-purpose WordPress theme is designed for photography, artists, designers, bloggers, and anyone who wants to showcase their photos with style.
It includes multiple gallery styles, different page templates, animated widgets, page title banner and more. It is highly flexible yet simple and easy to use. All theme options are located under theme dashboard with simple set up instructions.

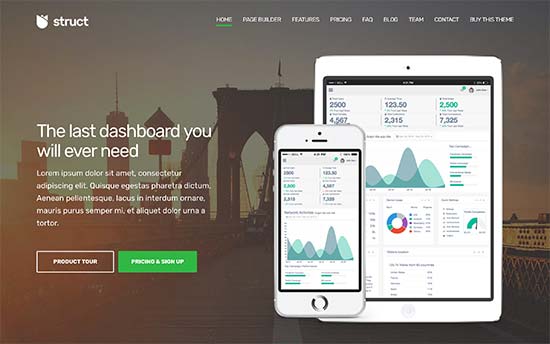
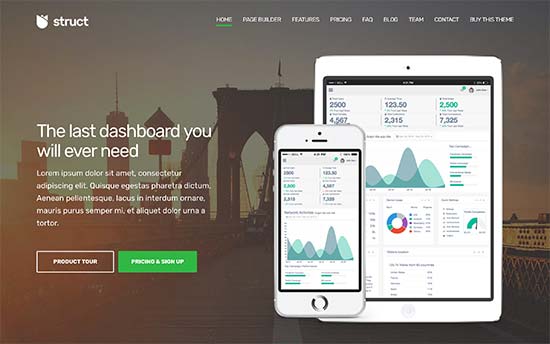
Struct is designed to be a flexible multi-purpose WordPress theme for business websites. Featuring a clean and professional design with large header image and strategically placed call to action buttons.
Its homepage layout is fully widgetized with custom widgets to easily add content discovery features anywhere. Other features included are services, projects, team members, and an FAQs section. It is very easy to use and suitable for beginners who need a professional business website.

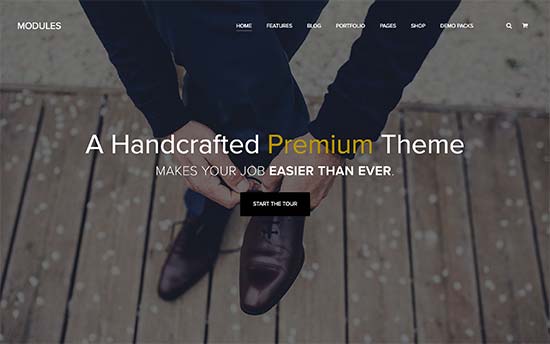
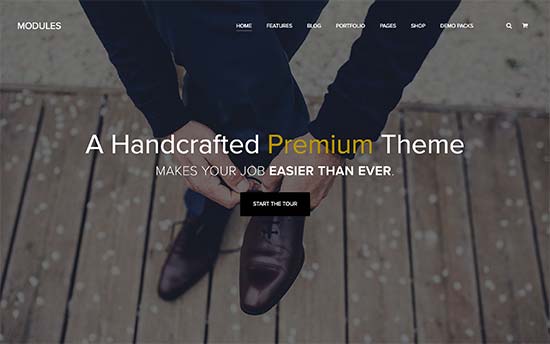
Modules is a modular multipurpose WordPress theme with several turnkey designs that can be instantly setup. It allows you to easily change page layouts with simple drag and drop modules.
There are modules for all common website elements like pricing tables, recent posts, contact form, accordions, tabs, sliders, and more. It supports both TypeKit and Google Fonts for improved typography. It is easy to use and truly versatile in terms of design and features.

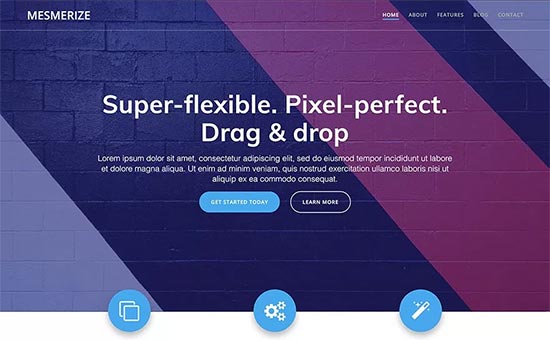
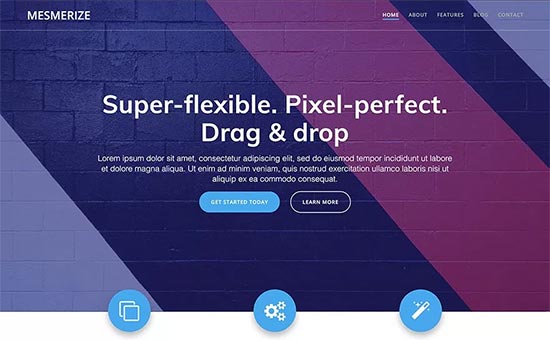
Mesmerize is another great free WordPress theme with truly multi-purpose design. It packs tons of flexible options to easily create any kind of website without struggling with theme options or writing custom CSS.
It has a modern homepage design with 5 header styles and over 30 ready-to-use content sections that you can easily add. It also includes video backgrounds, slideshows, header content types, gradient overlays, and more.

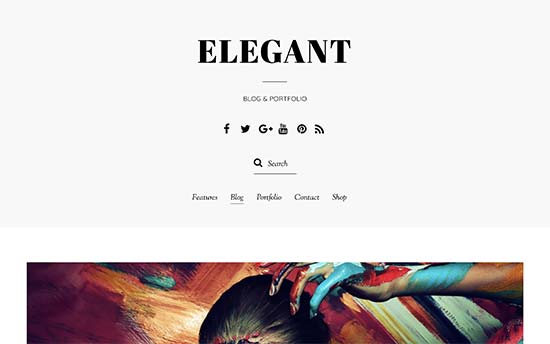
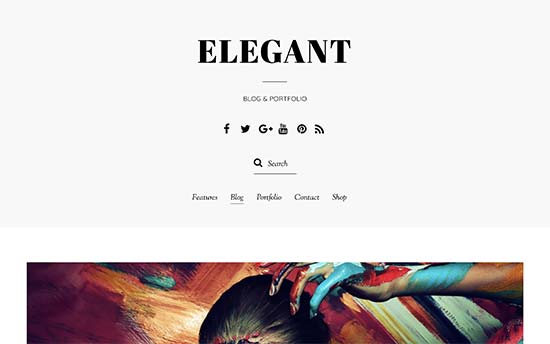
If you are looking for a clean and minimalist WordPress theme, then take a look at Elegant. This flexible WordPress theme features multiple homepage designs and comes in 6 color schemes. It also includes a 1-click demo installer for faster setup.
Inside you will find an integrated page builder, multi-column layouts, social media icons, portfolio, and complete WooCommerce support. It has a custom theme options page which makes customization easier for beginners.

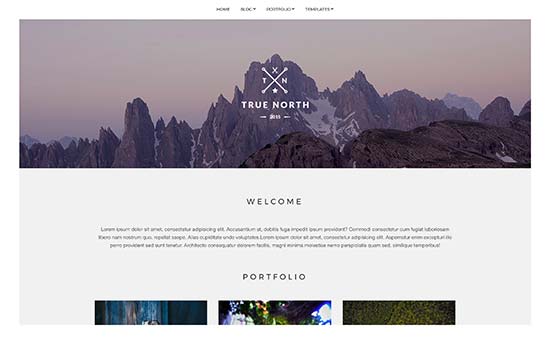
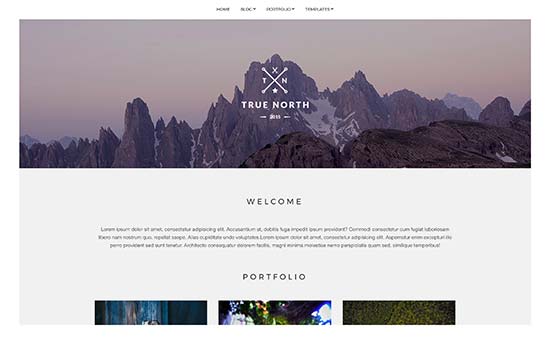
If you need a multi-purpose WordPress theme to showcase photos or portfolio, then True North will be an excellent choice. It has a built-in portfolio section which makes it easier to share your photographs or work samples.
Theme homepage uses a minimalist design with a grid layout of your portfolio or photography items. Other notable features include custom backgrounds, large headers, custom widgets, and live customization.

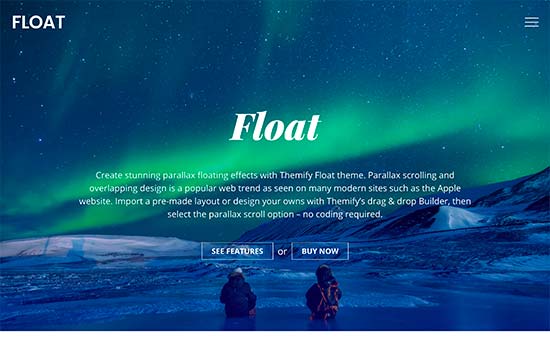
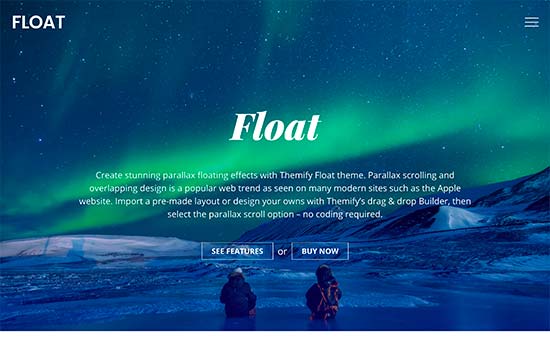
For a modern and stylish look, check out Float. It is an all-purpose WordPress theme with beautiful parallax background effects on the homepage which create a very immersive user experience.
It packs multiple read-to-use demos with 1-click installer and you can choose from a number of layout choices for your pages and posts. Customizing theme to your own taste is easier with an integrated page builder and a powerful theme options panel.
We hope this article helped you find the best multi-purpose WordPress themes for your website. You may also want to see our ultimate step by step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 31 Best WordPress Multi-purpose Themes appeared first on WPBeginner.




![]()