Do you want to know what is an email blast and how to do it “the right way”?
An email blast or broadcast sends a single email message to many subscribers in your mailing list. This can be highly effective strategy to get more sales, and bloggers use these blasts to get more website traffic.
In this article, we will explain how to do an email blast the proper way and share some examples.

What Is an Email Blast?
An email blast is a single email message that is sent to an entire email list, a large segment of that list, or many email lists at the same time.
These emails target most or all contacts in your mailing list, making an email blast a broad reach-out campaign.
Email blasts are also known as broadcast emails, mass emails, bulk emails, e-blasts, and email campaigns. Most people use the term ’email campaigns’ to avoid the aggressive feeling associated with the term ’email blast’.
Email blasts are mainly used for sending promotional content and newsletters. At WPBeginner, we use email blasts to promote our premium WordPress plugins and share our helpful tutorials.
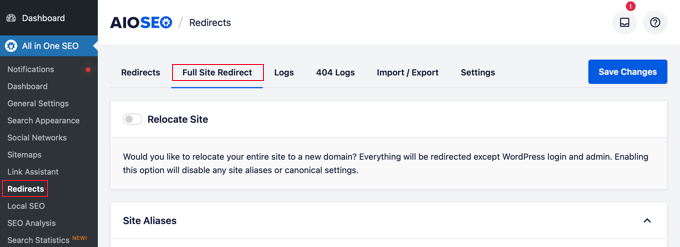
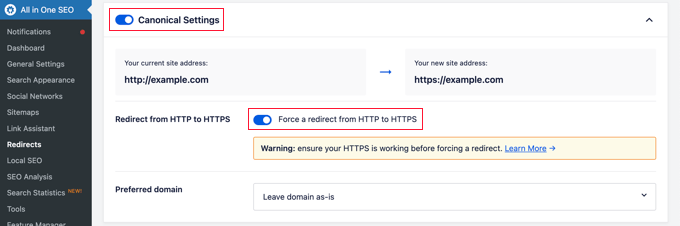
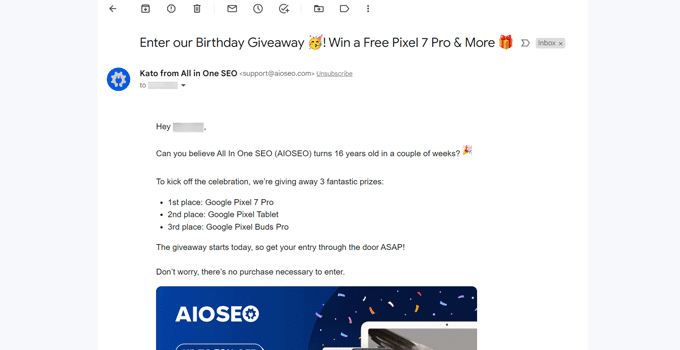
For example, look at the email campaign All in One SEO for WordPress sent on their birthday sale event.

If you want to let all your subscribers know about special offers, then email blasts are the most reliable and efficient form of communication.
Are Email Blasts Outdated?
Although email blasts are great for delivering any message to a large number of people, some consider them an outdated communication method.
That’s because email blasts are bulk emails sent to everyone regardless of their choice, priorities, and needs. At times, blast emails can feel irrelevant and useless to the recipients.
Due to this, the email recipients may ignore the message, mark the email as spam, or even unsubscribe from your email list.
Here are the top reasons why users don’t like email blasts:
1. Unsegmented: Email blasts often use the entire mailing list without segmentation. Your email subscribers are usually very different, and they may be interested in different products or services.
2. Untargeted: The email blasts send the same message to everyone without considering their interests, past interactions, or needs. Users often unsubscribe from your mailing list after receiving these unwanted emails.
3. Not personalized: We all love reading a message that addresses us personally. Email blasts that don’t personalize the emails are often marked as spam.
4. Unexpected: Broadcast emails are usually unexpected, so there can be a natural feeling of resistance from the recipients.
Unlike 10 or 15 years ago, many new marketing methods are available, like social media, pay-per-click advertising, and more. However, none are as effective as email.
So, you might be wondering: is email blast dead? The answer is NO.
Email is still the most reliable form of communication in the world. With new technology, there are better ways to do an email blast to get higher results.
We will explain how to do an email blast the RIGHT way in the following section.
How to Do an Email Blast “the Right Way” – Step by Step
Marketers from big and small companies alike are still using email blasts to promote their product launches, discount offers, and more.
And the results are brilliant. That’s because they are using email blasts the right way.
If you are not a professional marketer, you can follow the steps below to run an email blast successfully:
Step 1: Choose the Best Email Blast Service
First, you need a robust email marketing service to create an email blast. An email marketing service lets you create a mailing list, segment that list, and send bulk emails.
There are dozens of email marketing services in the market. Among them, Constant Contact, Brevo, Drip, and ConvertKit are the most popular companies.
We have tried and tested all of the above email marketing services, and we believe they are great at what they offer. However, we recommend Constant Contact because they provide the best deal.
Constant Contact is the most beginner-friendly email blast software. It has dozens of pre-made email templates to help you quickly get started. You can choose a template and easily customize that using their drag and drop editor.
It has simple options for collecting emails, automation features to send/trigger emails based on user actions, and more. Plus, it lets you segment your subscribers and send targeted email campaigns.
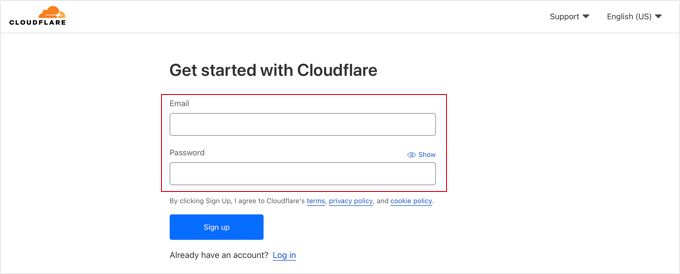
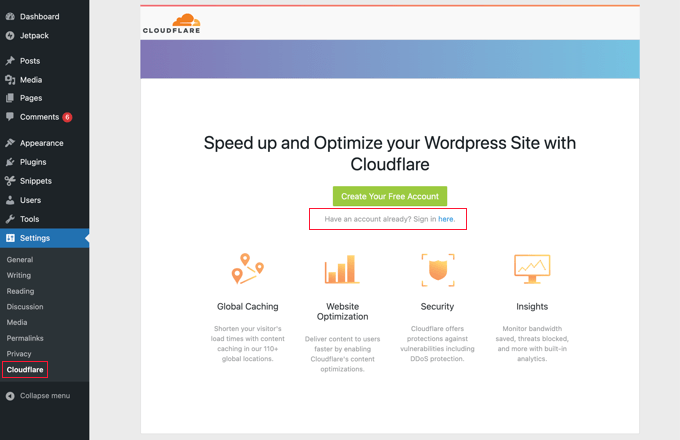
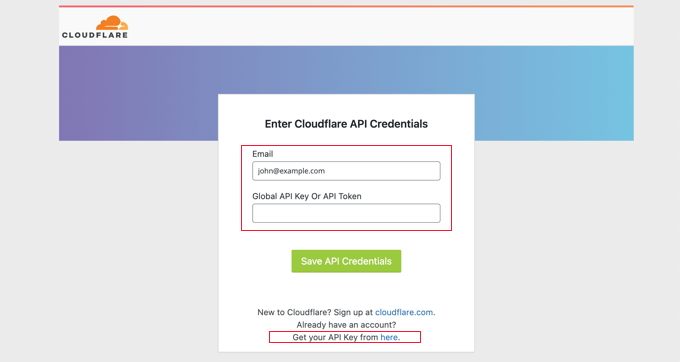
To get started, you need to visit the Constant Contact website and sign up for a new account.

You can quickly create a Constant Contact account as they offer a free trial account (no credit card required).
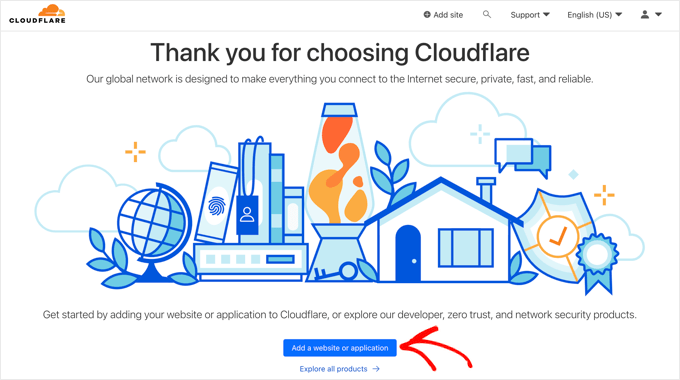
Once done, you will see your Constant Contact dashboard, where you can manage your email lists, see subscribers, and send email blasts.

Alternatively, you can also use Brevo, which offers a free email marketing plan.
Step 2. Create Your Email List
An email list is simply a list of email addresses you can send messages to. It is like your contact book containing the email addresses of your subscribers and prospective customers.
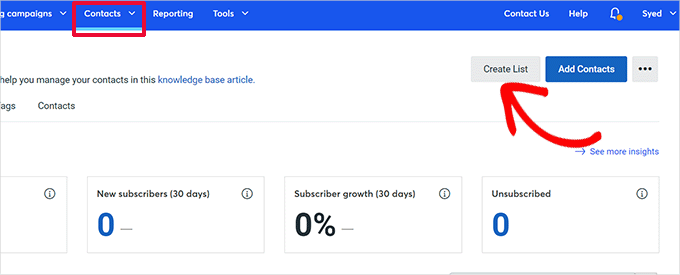
To create an email list in Constant Contact, just go to the ‘Contacts’ menu at the top and click on the ‘Create List’ button.

An email list is where you store all your email contacts.
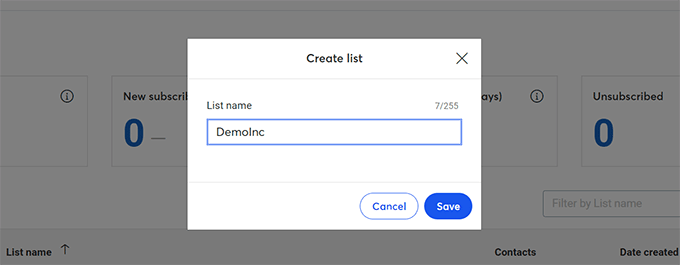
Clicking on the button will bring up a popup where you need to enter a name for your email list and click the ‘Save’ button.

Constant Contact will now create your email list.
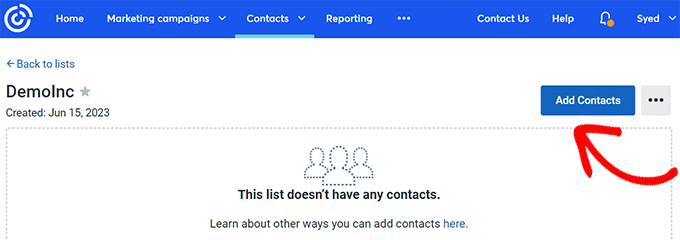
The next step is to add contacts to your list. Just open your new email list, and click the ‘Add Contacts’ button.

Constant Contact lets you add contacts in multiple ways. You can type in a contact, upload from a file, or import from Gmail, Outlook, and other apps.
If you want to grow your email list faster, then you can see our guide on easy ways to grow an email list.
Step 3: Segment Your Email List
Once you have an email list, the next step is to segment it. Email segmentation is the most important part of doing a successful email blast.
Email segmentation divides your email subscribers into smaller groups or segments to send highly-targeted emails.
You can segment your email subscribers based on gender, age, geographical location, interests, purchase history, contact activity, and more.
For example, a bookstore may create different segments for arts, physics, and maths students to send targeted emails.
Email segmentation is a crucial task that must be done with a clear goal. You need to be clear on which subscribers should be included in a segment.
For more details, you can see this guide on smarter ways to segment your email list.
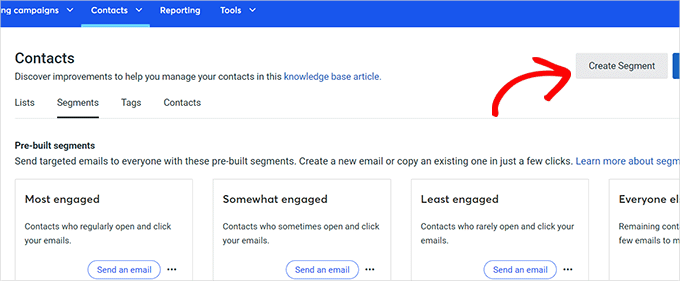
To create segments in Constant Contact, you need to go to the ‘Contacts’ menu and click on the ‘Segments’ tab. After that, click on the ‘Create Segment’ button.

Constant Contact offers a bunch of criteria you can choose from.
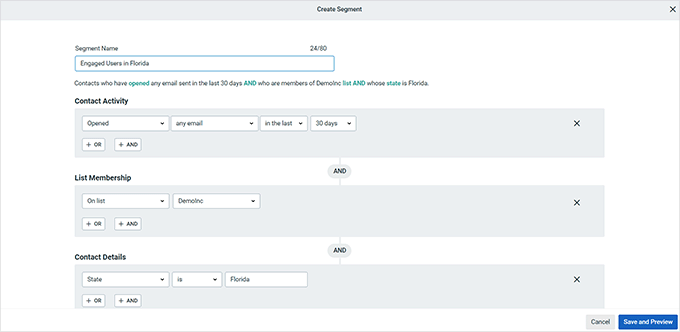
In the next screen, you can create a segment by choosing the criteria you want.

You can create a segment by contact activity like emails sent, opened, clicked, or did not open. You can also include email subscribers by contact details, including job title, city, country, etc.
Once you are finished, simply click on the ‘Save and Preview’ button.
Then, you can repeat the process if you need to create more segments.
Step 4: Create a Targeted Email Campaign
After creating segments, the next task is to create a targeted email campaign or an email blast.
You can create an email campaign in different ways depending on the email marketing software you use.
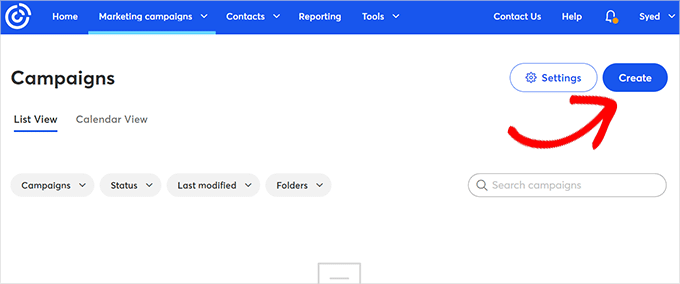
To design an email campaign in Constant Contact, you must go to the ‘Campaigns’ menu and then click the ‘Create’ button.

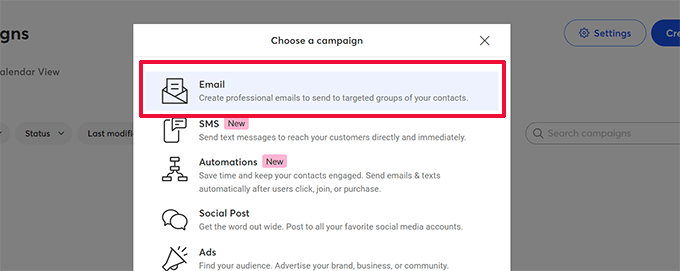
This will bring up a popup showing a bunch of campaigns you can make with Constant Contact.
You need to choose the Email option to continue.

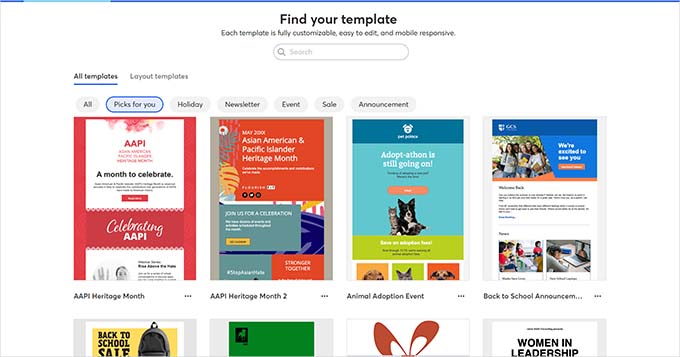
After that, you will see dozens of pre-made email templates ready for use.
You can preview the templates individually or simply type keywords to search for a template.

Simply click to choose a template as a starting point.
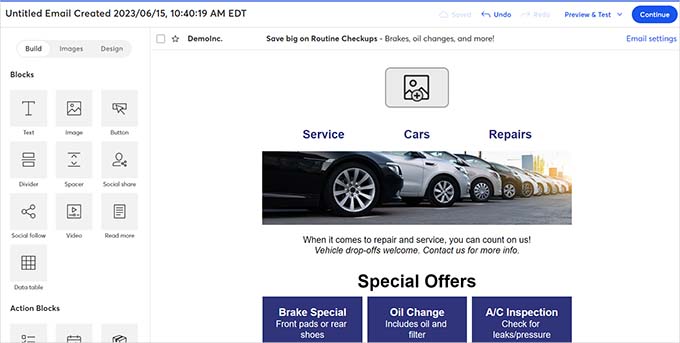
After that, the email campaign builder page will open. First, you need to name your campaign.

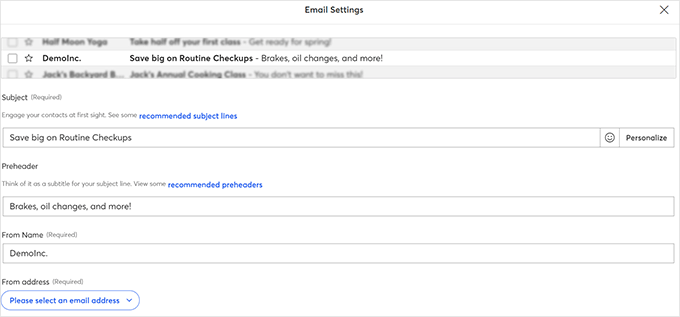
Next, click the ‘Email Settings’ link to edit the email subject line, sender name, and more.
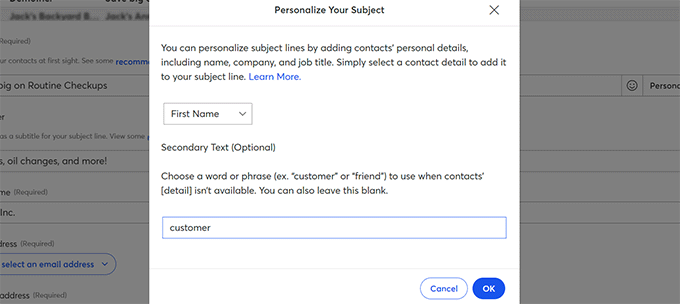
Then, you need to click on the ‘Personalize’ option.

Here, you can choose the first name or any other contact details to insert in your subject line.
You can also enter a generic name like Customer, User, or Friend to address users whose names are unavailable. Once done, simply click on the ‘Insert’ button.

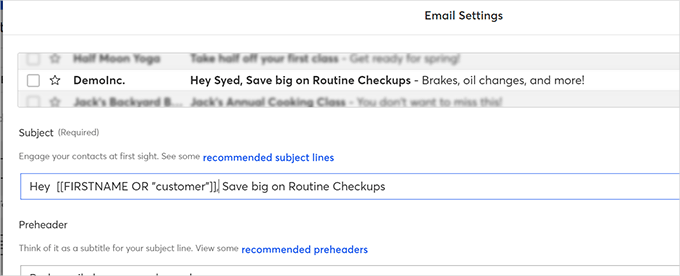
You will see some text with large brackets added in your subject line.
For example, you can see [[FIRSTNAME OR “customer”]] in the screenshot below.

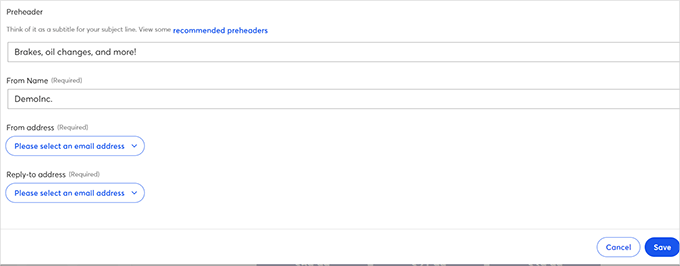
After that, you can edit your email preheader From Name (company or organization name) and From Address.
Don’t forget to click on the ‘Save’ button to store your changes.

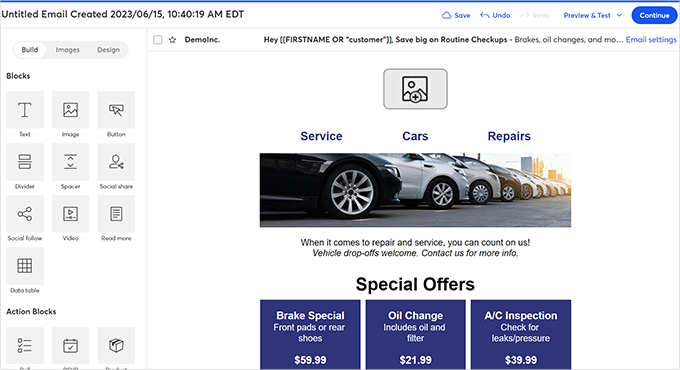
The next step is to customize the email body.
You can simply point and click on any element in the email to edit or delete it.

You can also drag and drop elements and layouts from the left sidebar.
Once your email design is complete, you can preview your email. If it looks good, just click on the ‘Continue’ button in the top right corner.
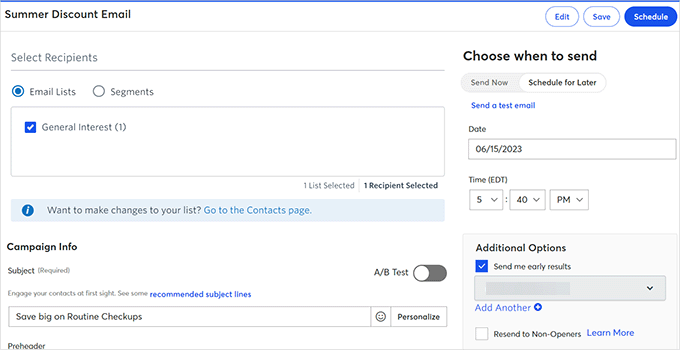
Next, you will see email send (blasting) options on the screen.
From here, you can select recipients from email lists or segments. For example, we will choose the segment that we created earlier.

In the right sidebar, you will see options to send your email campaign now or schedule it for later.
Step 5: Measure Results and Improve Email Deliverability
Sending an email campaign doesn’t mean that your work is done. After posting your email blast, you will need to measure your results and see how the recipients interact with your messages.
Top email marketing services like Constant Contact have built-in email stats features.
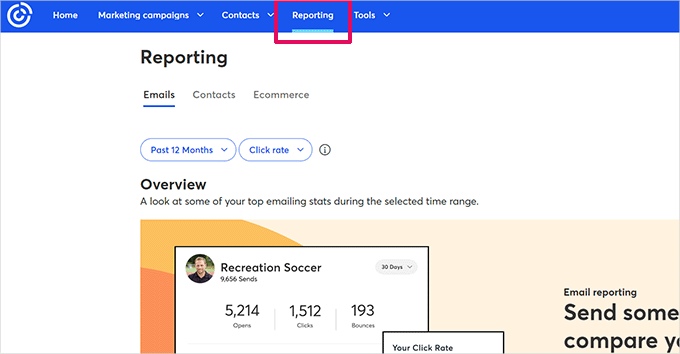
To view your email campaign stats, just click on the ‘Reporting’ menu item at the top.

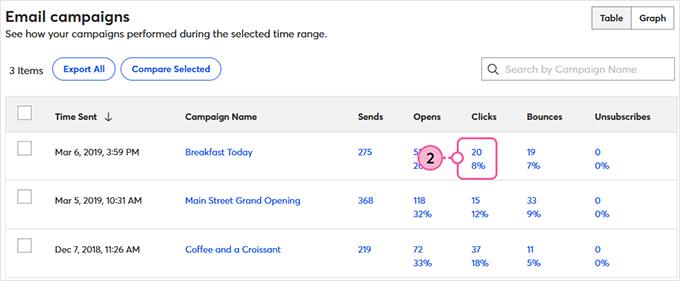
You can also see the performance of your email campaigns individually by clicking on them.
You will see the email open rate, the total sent emails, bounces, and successful deliveries. The reports will also reveal click rate, did not open, unsubscribes, and marked spam stats.

The biggest challenge of email blasting is email deliverability. A lot of the time, your emails don’t get delivered at all or are sent to the spam box directly.
Here are some proven techniques to improve email deliverability:
- Update your email list occasionally to remove fake email addresses, deleted emails, and more.
- Maintain the frequency of your emails (no spikes).
- Avoid misleading subject lines.
- Make your emails useful with valuable and engaging content.
Best Email Blast Examples
There are two main types of emails used for marketing: Broadcast Emails (Email blasts) and Triggered Emails.
Triggered emails are automated emails that are sent to your users following their actions. For example, you can send a welcome email after a user subscribes to your list.
Email blasts are different because you will manually create campaigns and send them to a large segment at once. Email blasting is done with the belief that the single message will be helpful to every subscriber in a list or segment.
You can’t broadcast a welcome email to your entire email list, which may also include old customers. So, email blasts can be used only for specific purposes.
Here are the best email blast examples:
1. Flash Sale
If you are offering a flash sale, you can send mass emails in bulk to inform all of your subscribers.
Here are a couple of subject line examples for a flash sale email blast:
- [FLASH SALE] Fashion Shoes 40%-60% off!
- [LAST CHANCE] 40%-60% off sale ends today!
2. Event Information like Webinars
You can send mass emails if you run online courses and webinars for your users.
Here are a couple of email subject lines for an event information email blast:
- LIVE Training: 10 steps to create a winning email campaign
- Join us LIVE tomorrow at 5 PM for a FREE marketing class
3. New Products
You can send an email blast when you launch a new product. It’s best to segment your list into already purchased customers and new subscribers so that you can send different campaigns to them.
4. Newsletters
Newsletters are the most common type of broadcast email. News, magazine websites, blogs, as well as business or non-profit organizations send newsletters to inform their subscribers about the latest news.
You can see our tutorial on starting an email newsletter to learn more about best practices to make it more successful.
We hope this article helped you to learn what is an email blast and how to do an email blast the right way. You may also want to see our guide on how to get a free business email address or our expert picks for the best free autoresponder tools for businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What Is an Email Blast? How to Do an Email Blast “the RIGHT Way” first appeared on WPBeginner.