Are you looking for WordPress FAQ plugins to use on your website?
Using FAQ plugins can improve the customer experience by making it easier for users to find answers to their questions without leaving your website. It can also boost your search engine rankings and help more people find your content.
In this article, we will share some of the best WordPress FAQ plugins that can help add an attractive FAQ section to your website.

Why Use a WordPress FAQ Plugin?
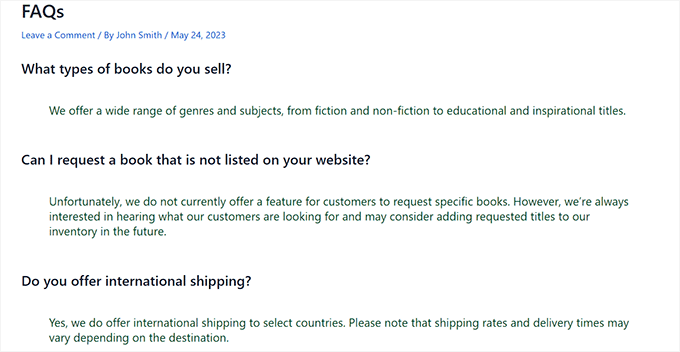
FAQ plugins create a Frequently Asked Questions (FAQ) section on your WordPress website with a list of some commonly asked questions and their answers.

This helps build trust and credibility with your customers by letting them know that you understand their questions and worries. FAQs can even increase conversion rates.
FAQs also allow users to find an answer to their questions without needing to contact customer service. This saves time and enables your customer support team to focus on other issues.
Additionally, using these plugins can also improve your search engine rankings because most FAQs often contain long-tail keywords that users commonly search for using search engines.
That being said, let’s look at some of the best WordPress FAQ plugins that can help improve user experience on your website.
1. All in One SEO for WordPress

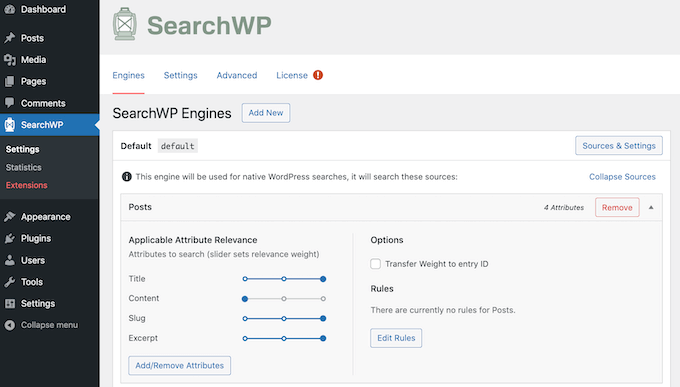
All in One SEO is the best WordPress SEO plugin on the market. It allows you to easily optimize your website to improve search engine rankings.
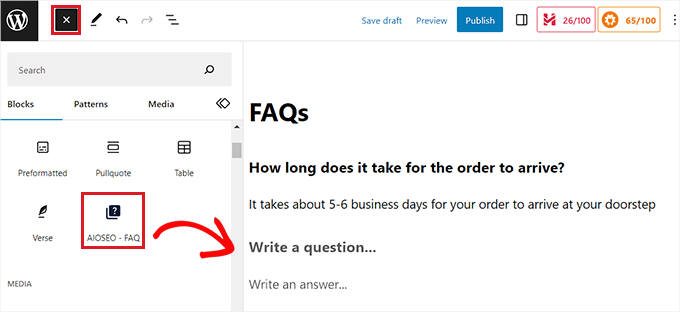
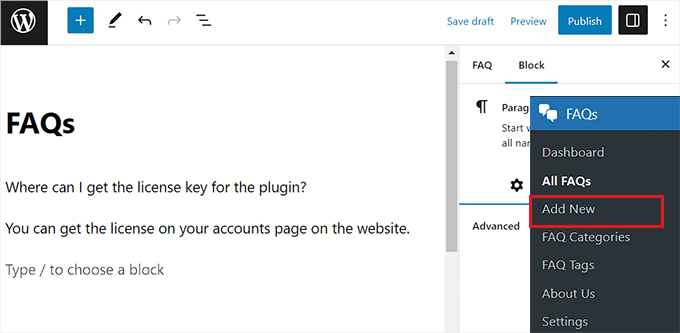
The plugin comes with an FAQ block that helps you create an attractive FAQ section in the block editor. Within the block, you can enter questions and answers for your FAQ section.
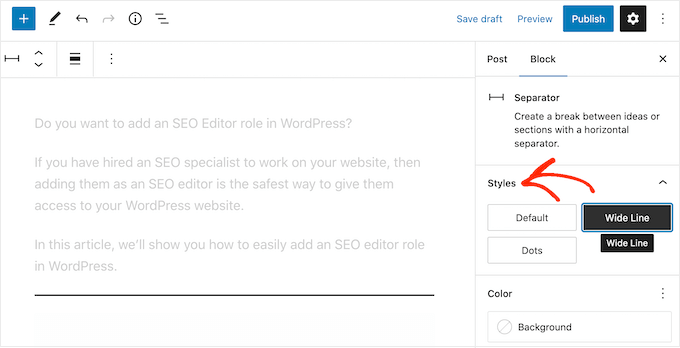
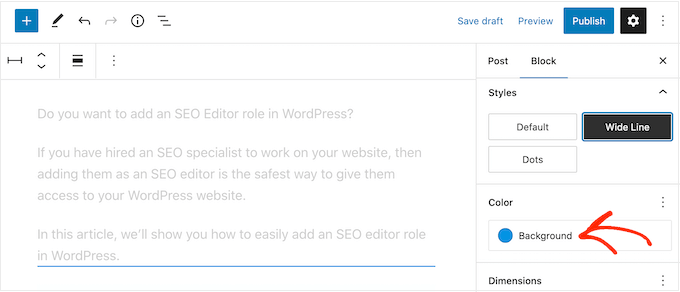
You can also customize your FAQ section from the block panel, including its text color, background color, typography, and title wrapper.

Moreover, All in One SEO even allows you to add FAQ schema to your WordPress website. This schema markup can increase your visibility on Google and bring more traffic to your website.
Note: The AIOSEO free version comes with an FAQ block. However, you will need to buy the Pro version of the plugin to unlock the FAQ schema feature.
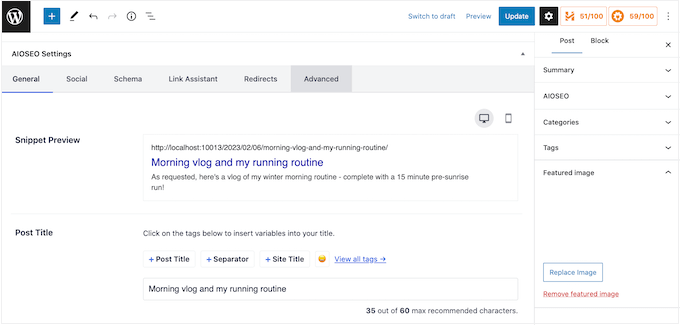
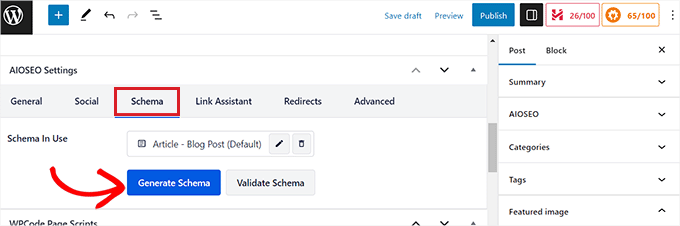
To activate the FAQ schema, you need to scroll down to the AIOSEO section in the block editor and switch to the ‘Schema’ tab.
After that, click the ‘Generate Schema’ button to open up a prompt.

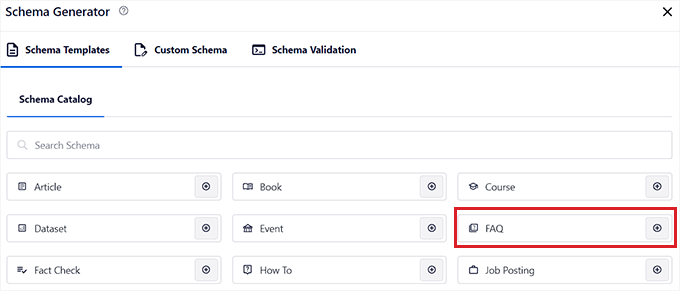
Once the Schema Generator opens up, click on the ‘FAQ’ option to add the schema.
Next, you can add questions and answers to the schema template. For more detailed instructions, please see our tutorial on how to add FAQ schema in WordPress.

Apart from FAQs, AIOSEO has custom sitemaps, advanced redirects, SEO titles and descriptions, multiple keyphrases, and more. These features make it the ultimate toolkit for improving SEO on your website.
2. Heroic FAQs

Heroic FAQs is a premium WordPress plugin that comes with a drag-and-drop interface to organize, reorder, or group related questions together.
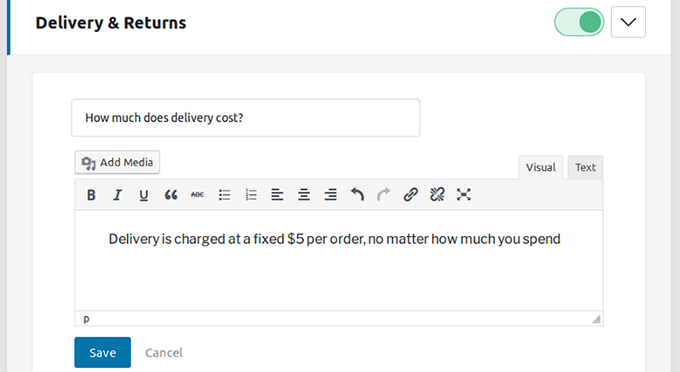
It offers 5 pre-designed FAQ templates and a visual editor that lets you insert images, blockquotes, lists, videos, and more into your FAQ content.

You can display the FAQs in accordion or toggle format. You are also able to choose from 15 different FAQ icon styles to match your website’s design.
Using the Heroic FAQs plugin can also improve your website visibility and search engine rankings because it has a built-in FAQ schema.
Some of its other features include fast loading, FAQ search, analytics reports, mobile responsiveness, and page builder integrations. It is the perfect solution if you are looking for an all-in-one FAQs management kit.
3. SeedProd

SeedProd is the best WordPress landing page builder on the market. It makes it super easy to create landing pages and custom themes in WordPress without using any code.
It also comes with an Accordion block that lets you create FAQs by adding text sections that expand and collapse to any part of your page.
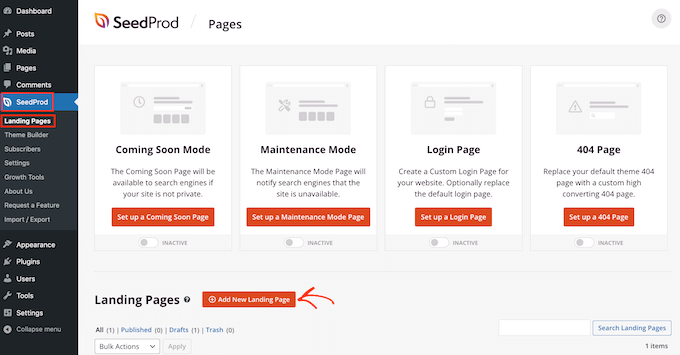
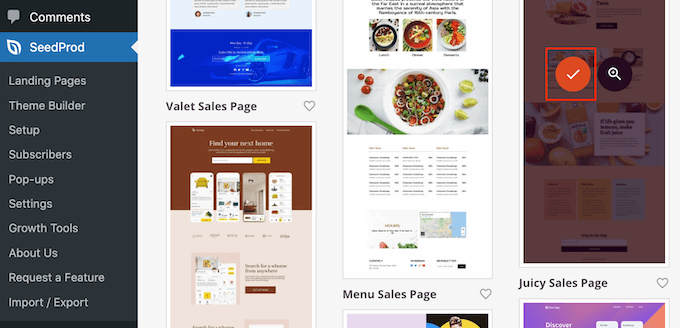
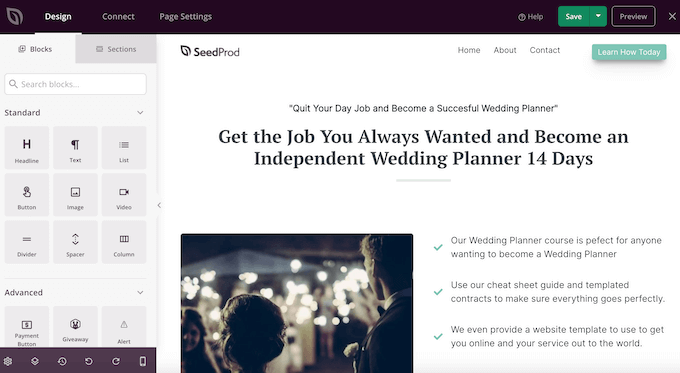
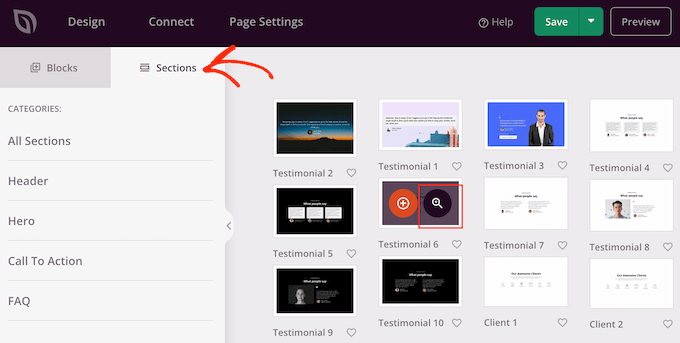
First, you will need to choose a template and start building your page with SeedProd. For detailed instructions, you may want to see our guide on how to create a landing page in WordPress.
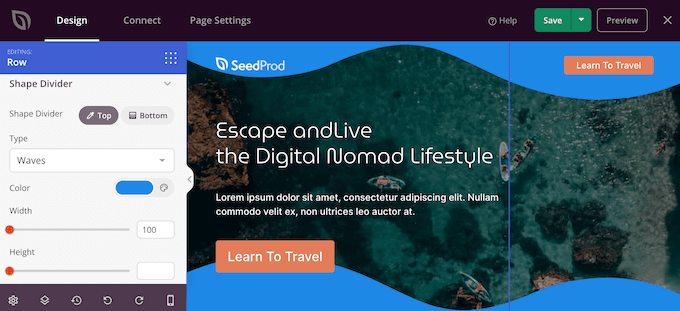
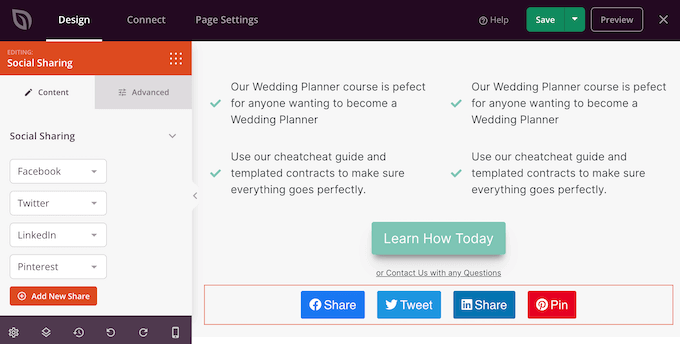
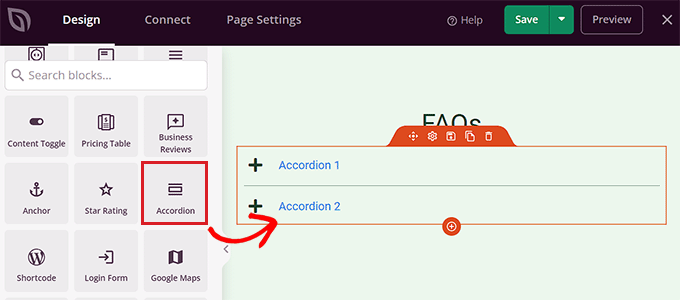
Then, you can drag and drop the ‘Accordion’ block onto the landing page from the block panel on the left side of the screen.

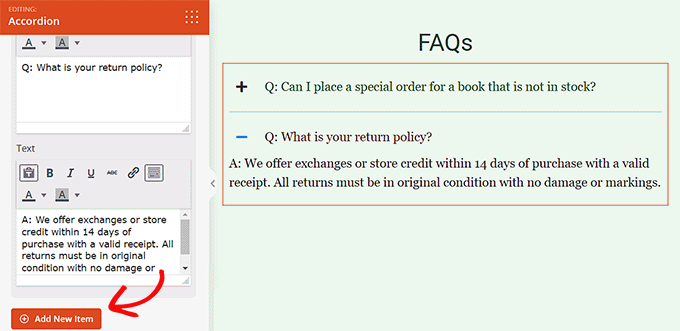
You can now add a question and an answer in the text box to start creating an FAQ section.
After that, you can also customize the font size, icon image, typography, text color, and background color for your FAQs.

You can even add custom CSS and animation effects to your FAQs.
SeedProd also comes with built-in SEO features that will allow you to optimize your landing pages for search engines and increase visibility.
4. Thrive Architect

Thrive Architect is another powerful drag-and-drop page builder that helps you easily create custom landing pages, layouts, and content for your WordPress site.
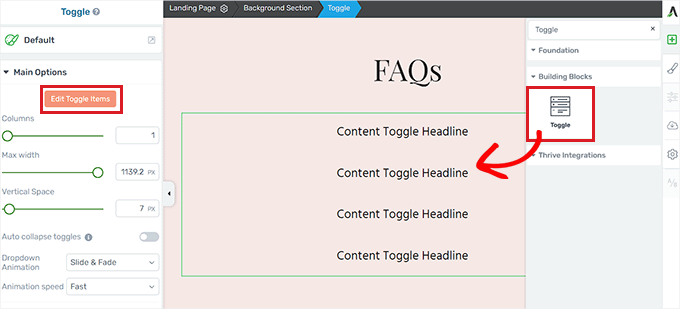
It comes with a Toggle element that lets you add an FAQ section in an accordion style to your landing pages. Once you drag and drop the Toggle onto your page, its settings will open up in the settings menu on the left.

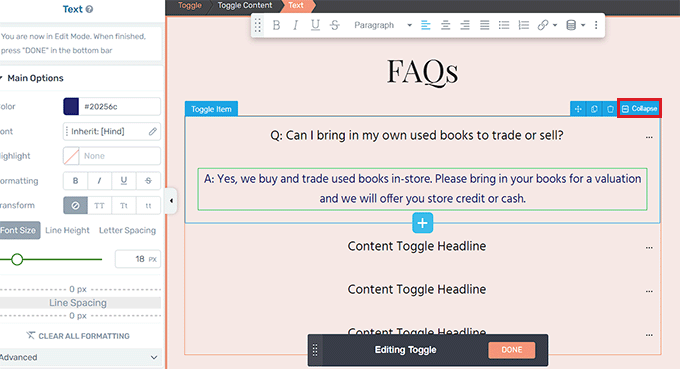
You can now add content to the toggle headlines. To expand the toggle and add an answer to the question, click the ‘Expand’ button in the block toolbar above each toggle.
You are able to customize the FAQ section by adjusting the columns, width, vertical space, and dropdown animations.
With Thrive Architect, you can also further customize the FAQs section by changing the icons, typography, layout, background color, borders, adding HMTL attributes, and more.

For more details on how to use Thrive Architect, you can see our guide on how to create a custom page in WordPress.
5. YITH WooCommerce Questions And Answers

YITH WooCommerce Questions And Answers is not your typical FAQs plugin because it is specifically designed for WooCommerce.
It allows you to create an FAQ section for your product pages and also enables customers to submit their own questions that can be answered by the support team.
This can help increase user engagement in your WooCommerce store and provide a better customer experience.

It is a highly customizable plugin with a category filter and search feature to make it easier for users to find the answers to their questions.
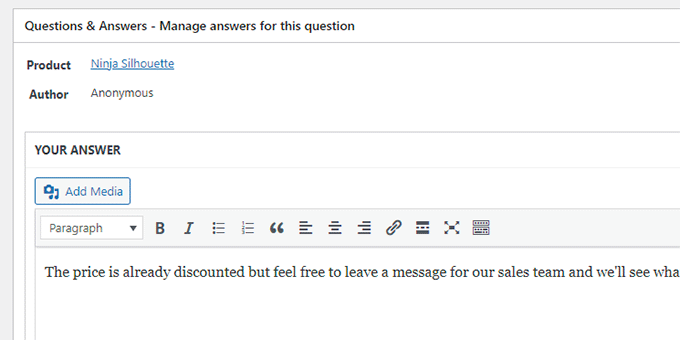
With YITH WooCommerce Questions and Answers, you can even implement a voting system, activate the email notification process, hide inappropriate questions, and encourage users to post their own answers in the FAQs section.
6. Ultimate FAQ

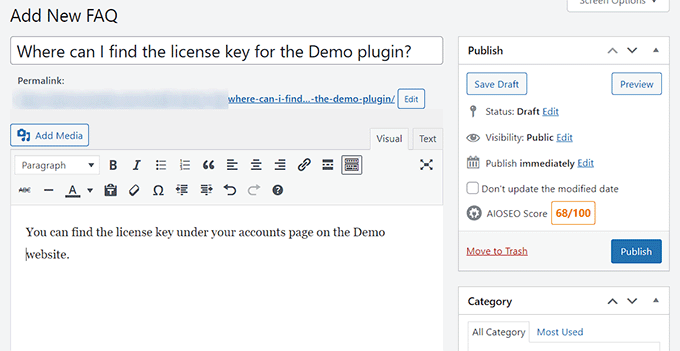
Ultimate FAQ is a popular WordPress plugin that provides shortcodes and blocks in the Gutenberg editor to add an FAQ section to your website.
It comes with unlimited support for categories and tags and even lets you add an unlimited number of FAQs to a single section.
By default, the plugin comes with accordion and toggle styles. However, you can also use custom CSS to style your FAQs according to your liking.
Other than that, it lets you import FAQs in bulk by using Google Sheets and even offers a search and filtering feature that customers can use to find the answers to their questions.

The plugin is super easy to use and helps create SEO-friendly FAQs to improve your search engine rankings.
Moreover, Ultimate FAQ also integrates with WooCommerce, so you can easily add an FAQ section for your online store.
Some of its other features include email support, social sharing, custom fields, multiple FAQ layouts, video/image support, and more.
7. Easy Accordion

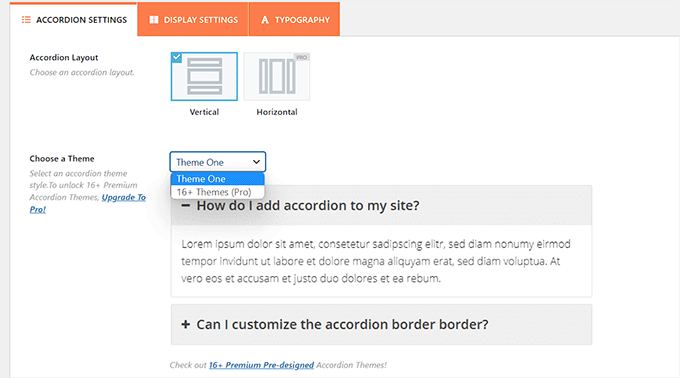
Easy Accordion is a powerful FAQ builder plugin that provides a drag-and-drop interface to create an accordion-style FAQ section.
It’s lightweight, fast, and SEO-friendly, helping you quickly optimize your website content for search engines.
The plugin offers more than 16 pre-designed templates and other customization options, including typography, icon sets, font colors, themes, animation effects, padding, color schemes, and more.

This makes it the perfect choice if you want to create a highly customizable FAQ section.
Besides that, Easy Accordion has a responsive layout that works on various devices, including mobile phones, iPads, desktops, and tablets.
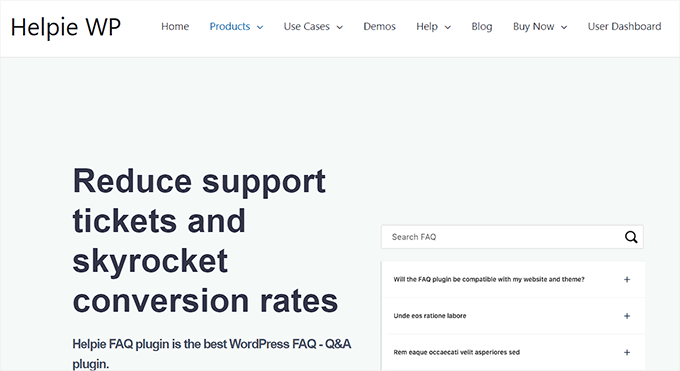
8. Helpie FAQ

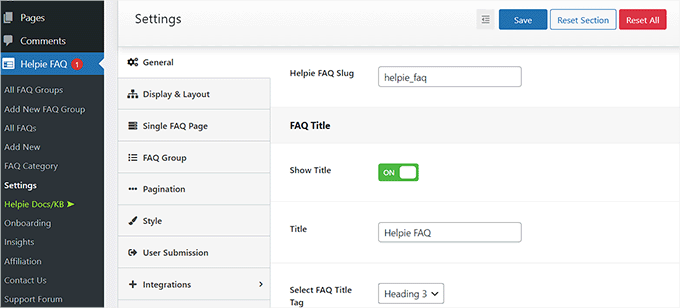
Helpie FAQ comes with a user-friendly interface that allows you to easily create and manage FAQ pages.
It also offers a built-in FAQ schema that increases your search visibility and can improve your website rankings.
The plugin provides you with complete flexibility to add an FAQ section to your pages, posts, or WordPress sidebar.

Some of the other features of Helpie FAQ include an AJAX search feature, basic sorting, color themes, import/export, user submissions, and more.
You can also integrate this plugin with WooCommerce to create an FAQ section for your online store.
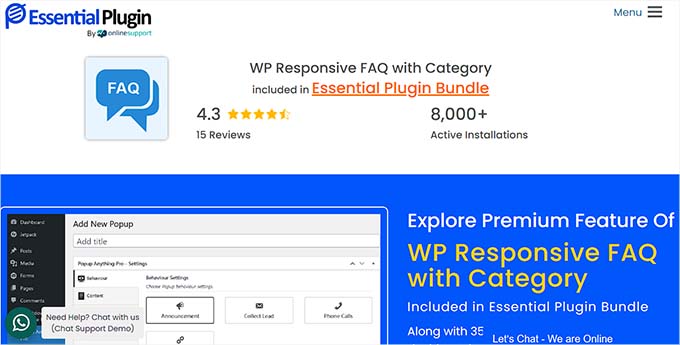
9. WP Responsive FAQ With Category

WP Responsive FAQ with Category is a simple WordPress plugin that uses shortcodes to add FAQ sections to your pages or posts.
If you are looking for a beginner-friendly and easy-to-use solution to create FAQs, then this plugin is for you.
It comes with a drag-and-drop interface and 15+ pre-designed templates that will help you create an aesthetically-pleasing FAQ section for your website.

Other than that, WP Responsive FAQ also offers WooCommerce support and makes it super easy for you to display an FAQ section in your online store.
Some of its other features include image/video support, customization settings, accordion animation adjustments, and more.
Which Is the Best WordPress FAQ Plugin?
In our expert opinion, All in One SEO is the best WordPress FAQ plugin because it allows you to easily add FAQ sections and schema to your pages and posts.
However, if you want to create an FAQ section on a landing page, then you can also use SeedProd or Thrive Architect. They are the best WordPress page builders on the market that come with built-in features to help create an attractive FAQ section.
You can also use the Heroic FAQs plugin if you are looking for an all-in-one solution. Its user-friendly, drag-and-drop interface allows you to easily build FAQs and FAQ schema.
If you have an online store, then we recommend using YITH WooCommerce Questions and Answers or the Ultimate FAQ plugin because they are designed to integrate with WooCommerce.
We hope this article helped you find the best WordPress FAQ plugins for your website. You may also want to see our beginner’s guide on how to choose the best domain registrar in WordPress and our top picks for the best accordion plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 9 Best FAQ WordPress Plugins (Expert Pick) first appeared on WPBeginner.