Are you looking for the best lead generation WordPress plugins?
Using the right lead generation tools can help you get more customers and sales faster so that you can grow your business.
In this article, we will share some of the best lead generation WordPress plugins to help you improve your marketing.

What Is Lead Generation, and Why Does It Matter?
Lead generation means getting the interest of prospective customers. It can be done in several different ways.
On your website, lead generation might mean getting visitors to:
- Join your email newsletter.
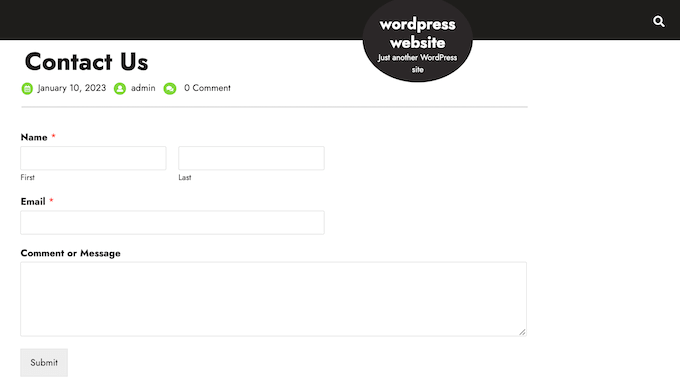
- Submit a contact or inquiry form on your website.
- Contact someone at your company through live chat.
- Talk to a chatbot (automated chat).
- Call your sales team, or book a call with them.
Lead generation is essential for all online businesses. Of course, it’s also important to have a strong process for converting the leads into customers. However, most businesses struggle to get enough leads in the first place.
Even if you run a nonprofit, lead generation matters. It can help you get more donations and more support.
Our goal with this list is to share the absolute best WordPress lead generation plugins that you can use to grow your business faster.
Unlike other best lead generation tool lists, we are not just sharing a list of plugins that do the same thing. Instead, we’re focusing on lead generation from a holistic point of view.
For each lead generation solution category, we share an expert pick along with one alternative option for that category. This will help us keep this list comprehensive without causing choice paralysis.
With that said, here are the best lead generation plugins for WordPress.
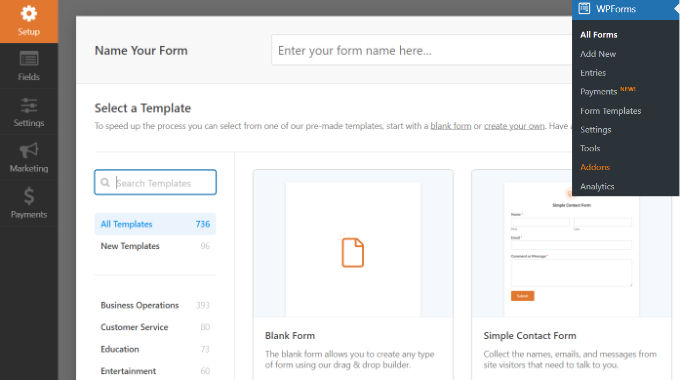
1. WPForms

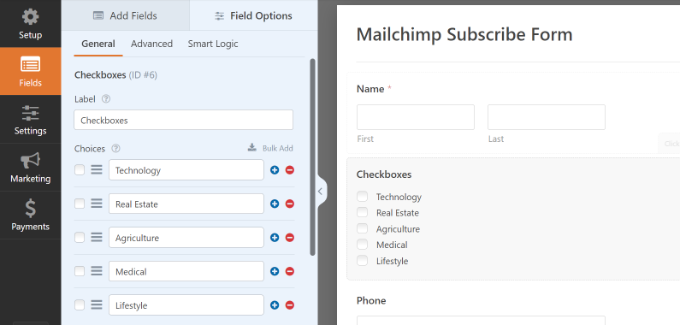
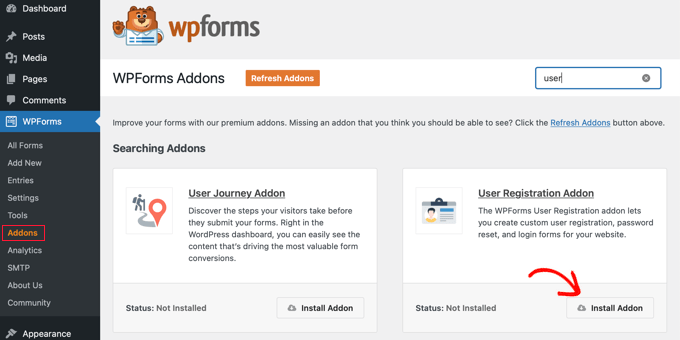
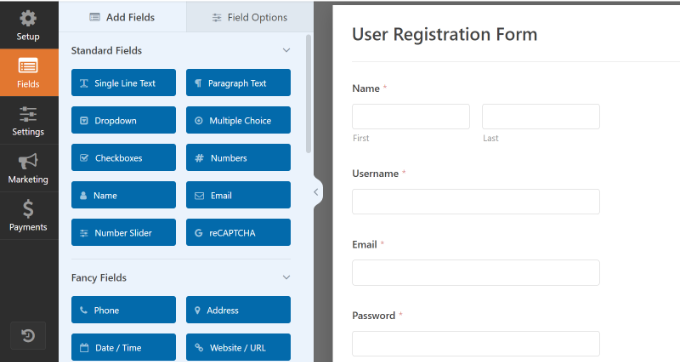
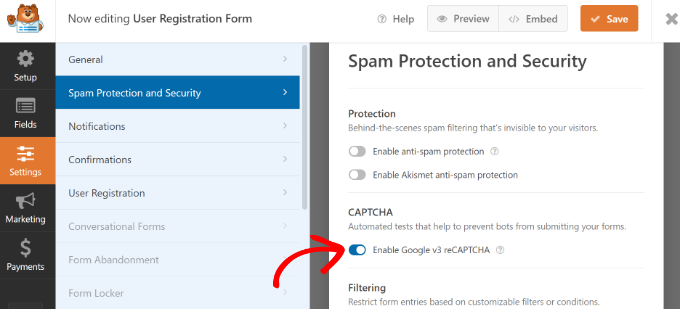
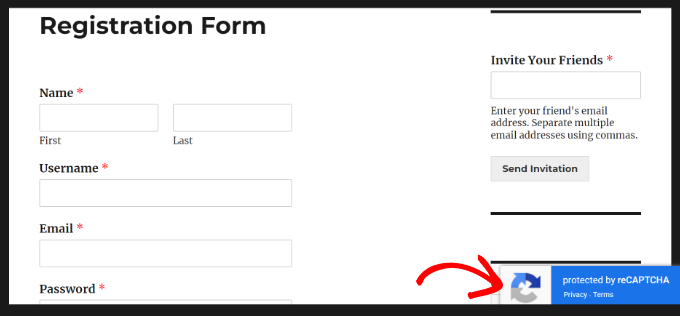
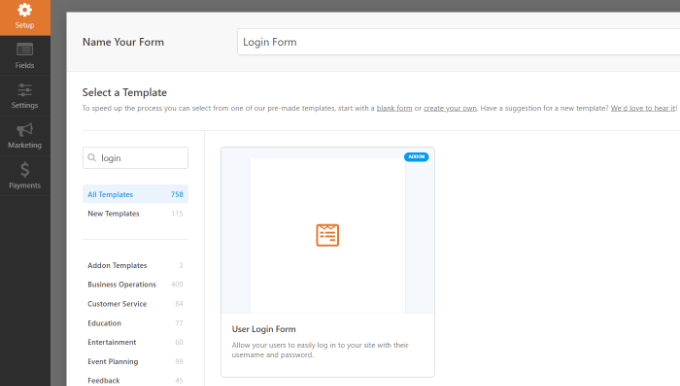
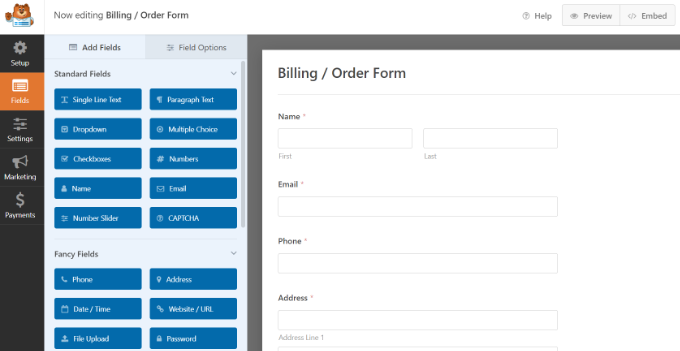
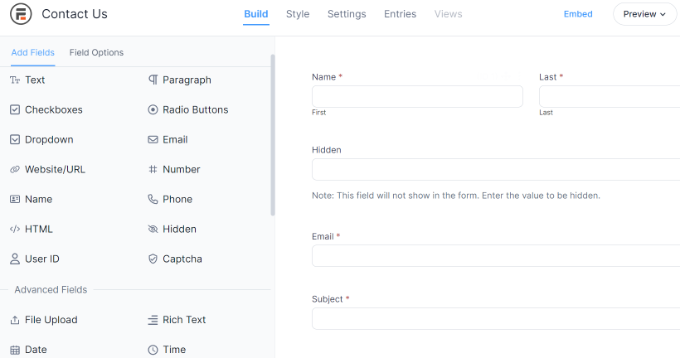
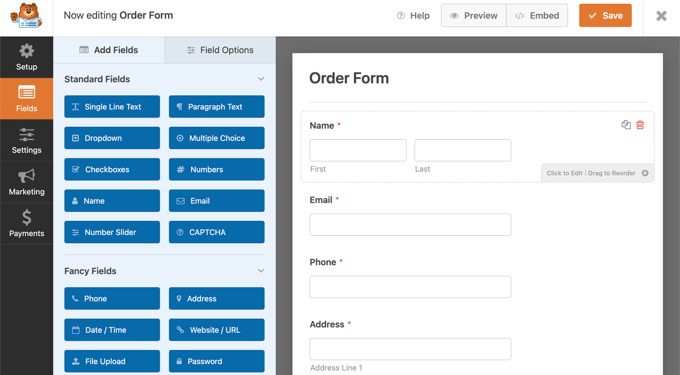
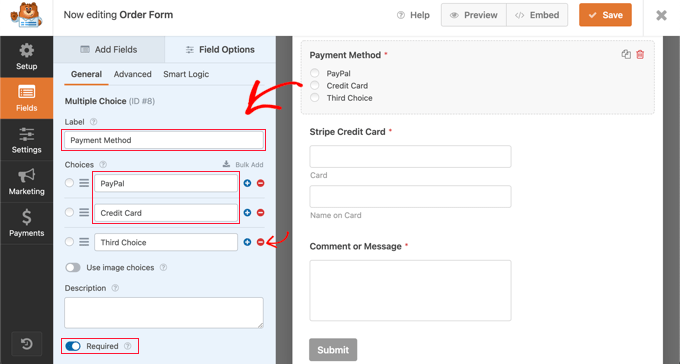
WPForms is the best contact form plugin on the market. Over 6 million website owners use the beginner-friendly, drag-and-drop builder to create any kind of online form for their WordPress sites.
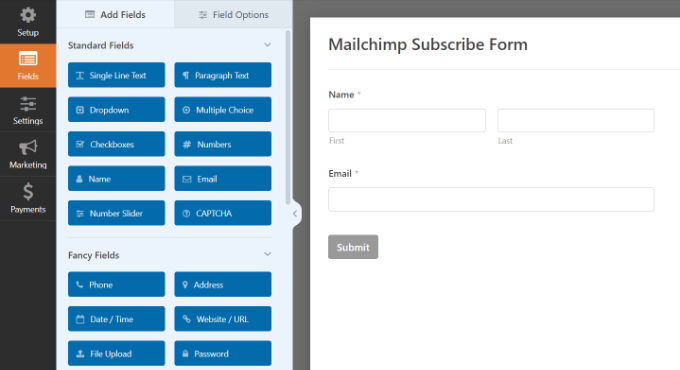
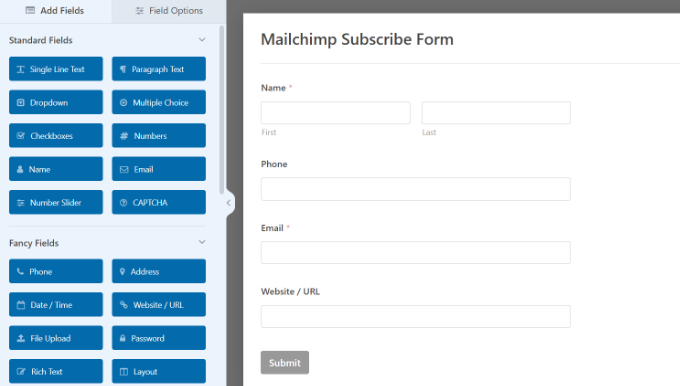
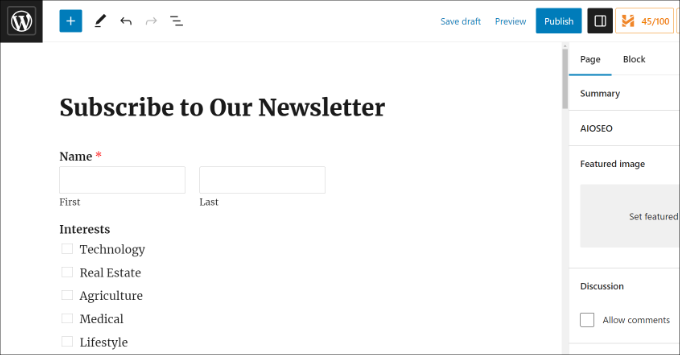
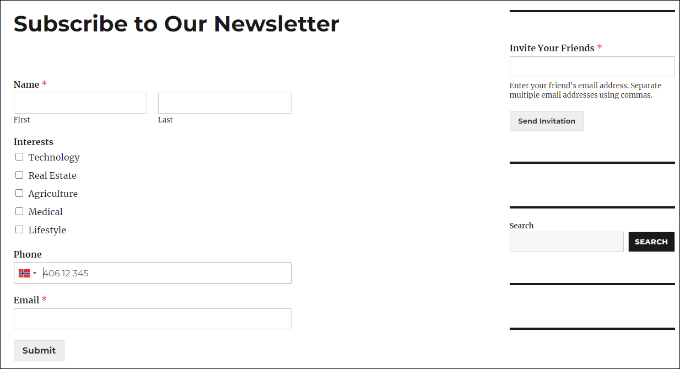
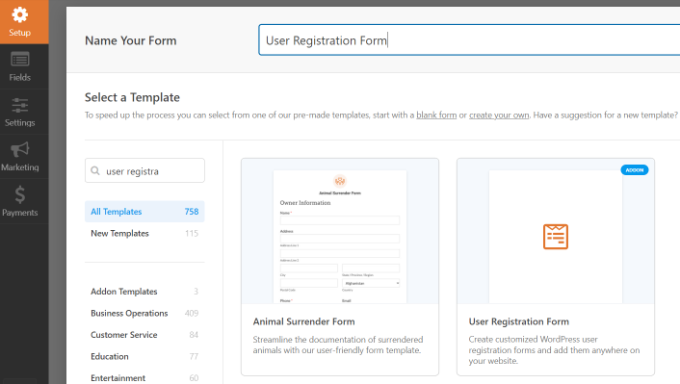
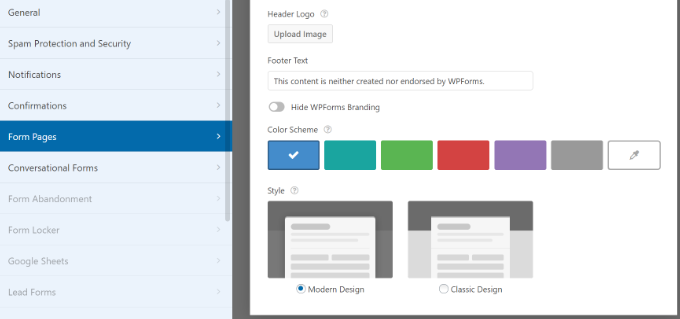
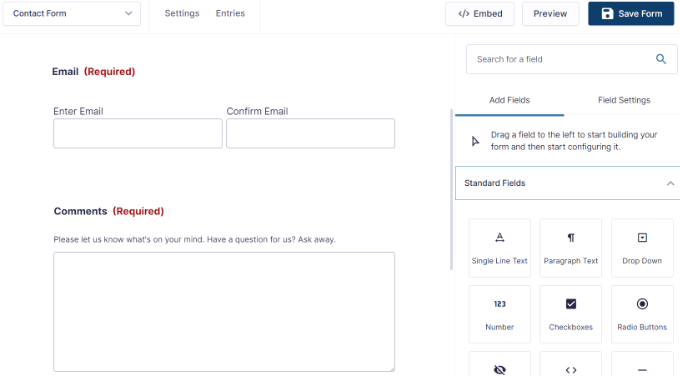
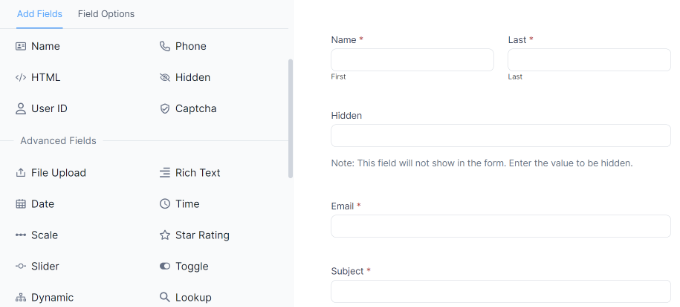
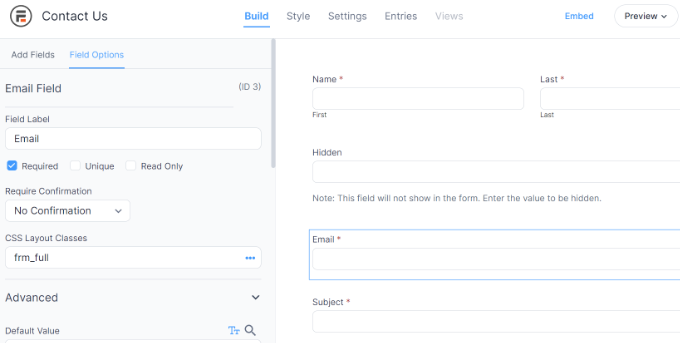
It comes with over a hundred pre-built form templates you can use as a starting point. After that, you can customize the form to match your needs using the drag-and-drop form builder interface.
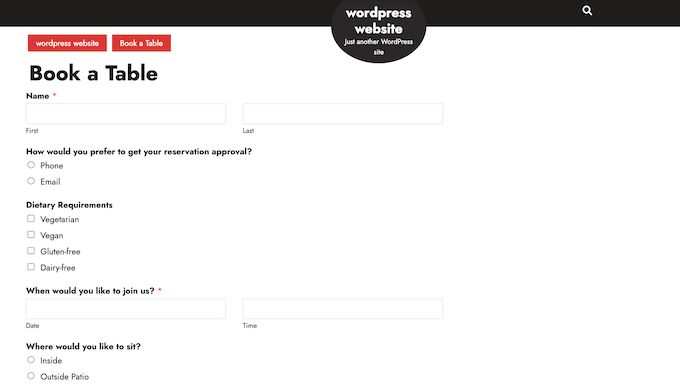
Here are just some of the lead generation forms you can create:
- Email newsletter signup form
- Content download form
- Online event registration form
- Request a quote form
- Contest entry form
- Neighborhood events questionnaire form
- Personal trainer signup form
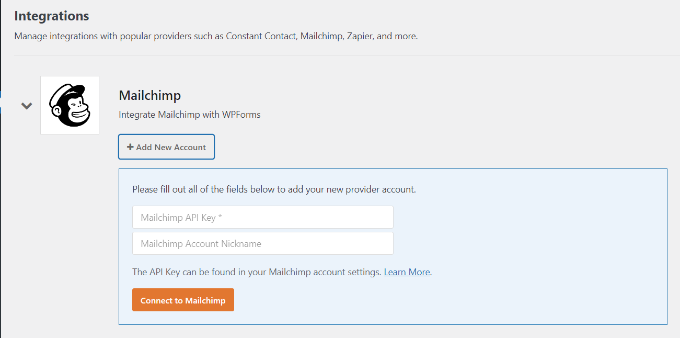
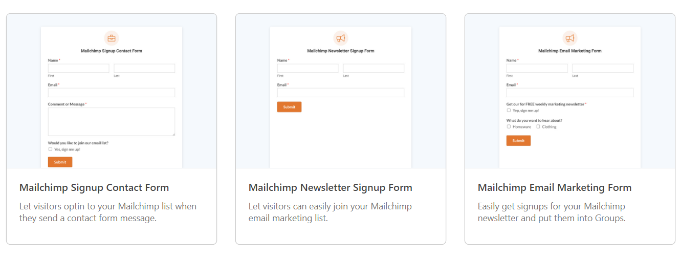
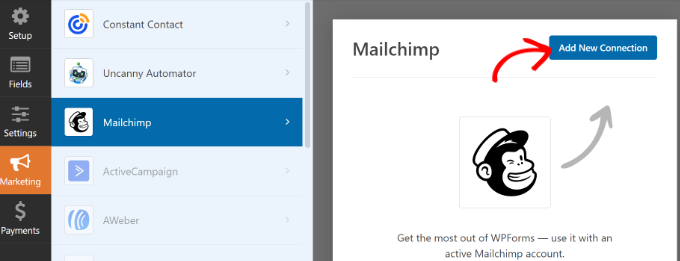
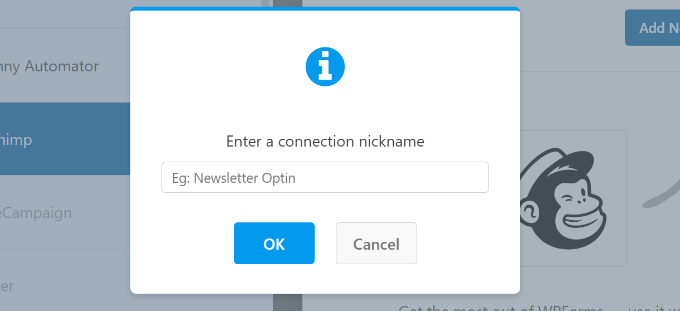
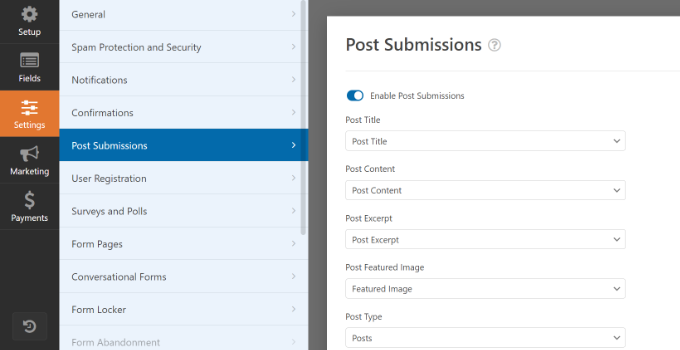
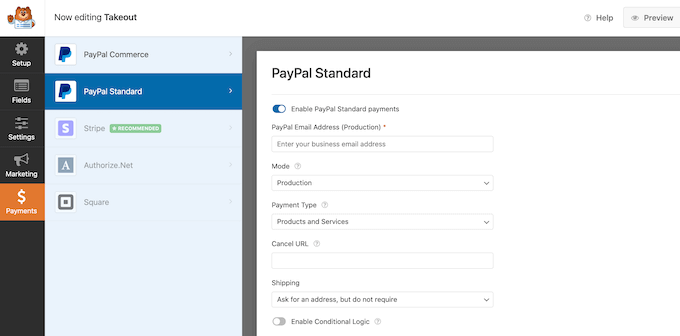
WPForms also integrates with your favorite email marketing services and CRM providers. This lets you automatically add leads to your email list.
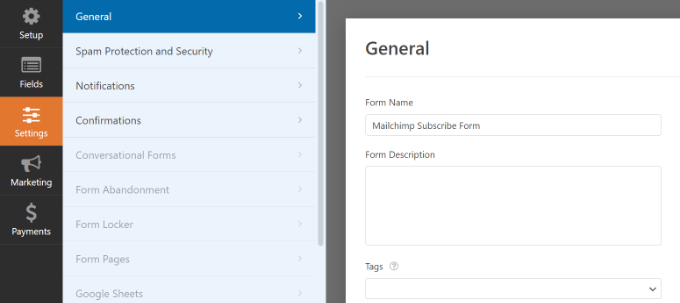
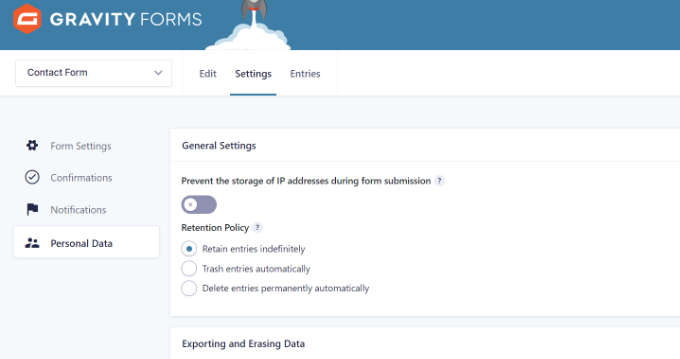
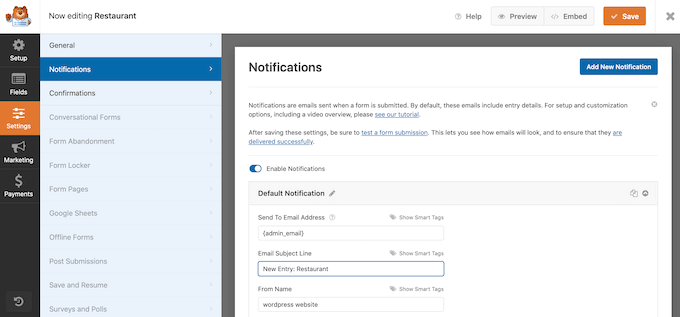
Each time someone submits the form, you will automatically get an email notification. You can easily turn this off if you prefer not to receive email alerts. WPForms will store each completed form entry in your WordPress database too.
It’s also possible to send notifications to multiple recipients using WPForms. For example, you might want to send a customer inquiry notification to a specific person in the sales team and their supervisor.
Price:
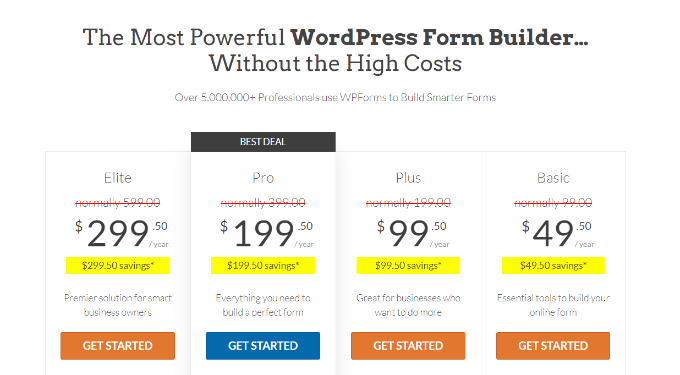
WPForms pricing starts at $49.50/year. There’s also a free version of the plugin, which has limited features.
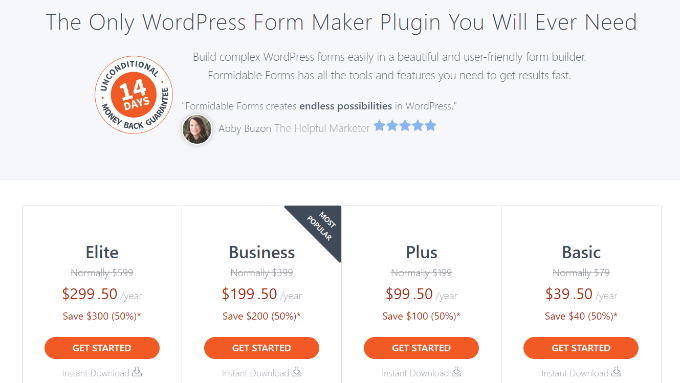
Alternative:
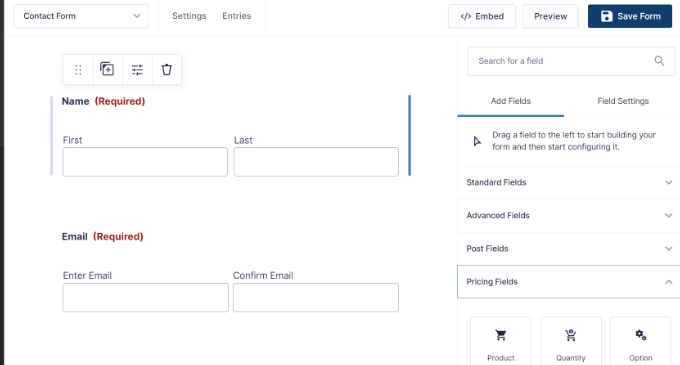
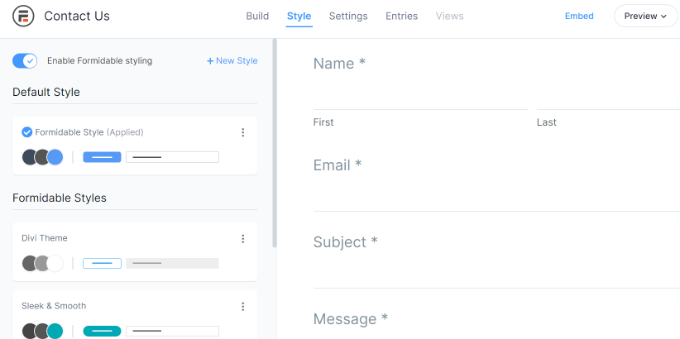
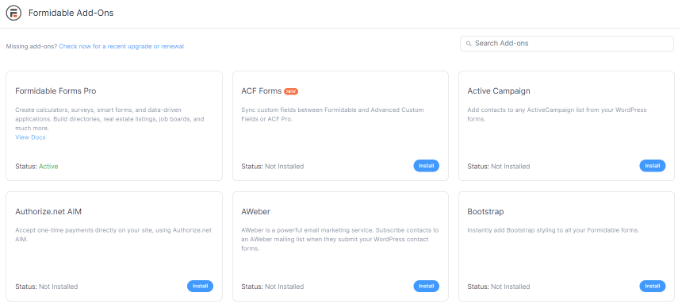
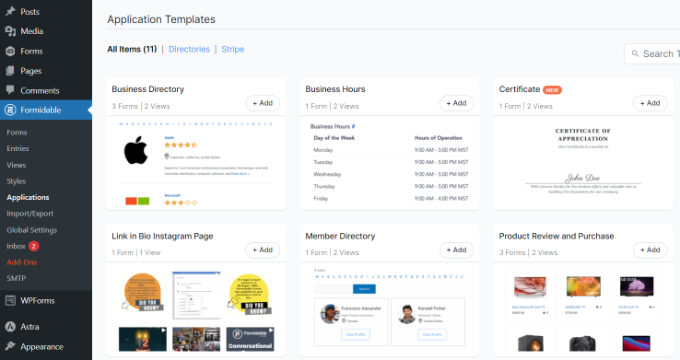
Formidable Forms ($39.50 per year) is a good alternative to WPForms. It has powerful tools that let you create different forms, including lead generation calculators. However, it’s not as beginner friendly as WPForms.
2. OptinMonster

OptinMonster is a powerful lead generation and popup plugin that you can use on your WordPress site.
It lets you create high-converting popups and email signup forms that help you turn abandoned website visitors into subscribers and customers.
It has lots of useful features, including Exit Intent® technology. This lets you show your popup at the exact moment when someone is about to leave your site.
You can combine it with their page targeting feature to show customized popup messages for each page on your site, which is proven to increase conversions.
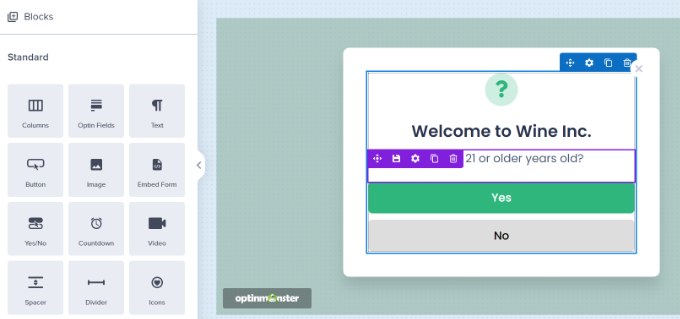
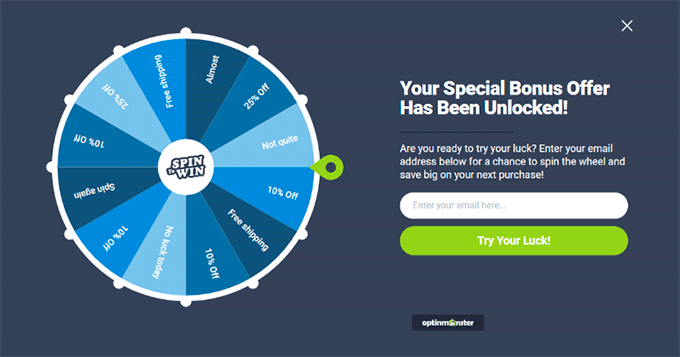
With OptinMonster, you even get special popups like spin the wheel popups and Yes/No optins. These can boost your conversion rate even further.

There are lots of different professionally designed templates included in the app. This makes it quick and easy to create your lead forms using the drag-and-drop builder.
You can also use OptinMonster to generate leads in other ways. For instance, you might use the content-locking feature to ask visitors to join your email list before they can read your full content.
You don’t necessarily need to use it to generate email leads, either. You could add a click-to-call button to your popup, use it to show special discount codes, and more.
Price:
OptinMonster starts at $9/month when billed annually. To get advanced features like Exit Intent technology and Yes/No forms, you need the Pro plan from $29/month.
Alternative:
Thrive Leads ($99 per year) is a good alternative to OptinMonster. It offers a range of different types of lead generation forms and popups. It also has a built-in template library to speed up the building process.
3. SeedProd

SeedProd is the best WordPress website and theme builder on the market. It’s used by over a million website owners to easily create any type of website without writing any code.
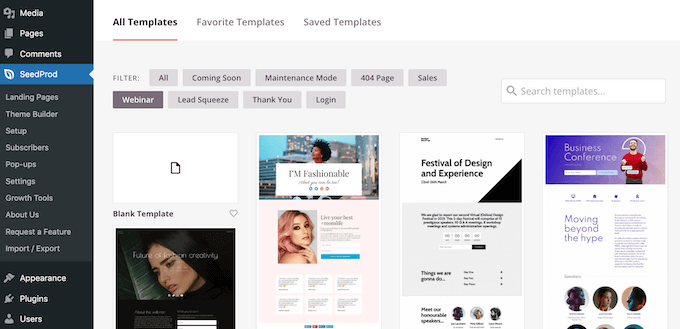
It has dozens of professional templates you can customize easily with the drag and drop builder.
SeedProd also provides you with a beginner-friendly landing page builder. And you will find a ready-made sales page, opt-in page, webinar registration, coming soon page templates, and more.
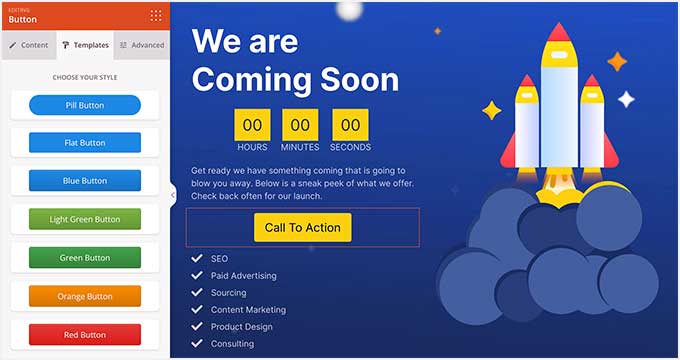
All of these landing page templates can be completely customized to help you start generating leads as quickly and easily as possible.

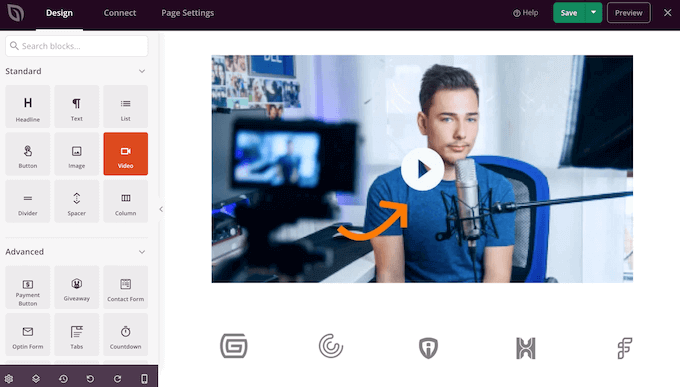
It includes dozens of blocks designed to help you build better landing pages, like testimonial blocks, countdown timers, CTA buttons, pricing tables, and so much more.
You will find a searchable stock photo library with over 2 million photos that you can add to your pages to improve conversions.
It also has powerful integrations with the top email marketing software and thousands of third-party apps via Zapier. This lets you easily send your leads to your lead management tool of choice.
For online store owners, you can use the WooCommerce blocks to build custom WooCommerce product pages easily, thank you pages, and more to collect leads and sell more products.
Price:
SeedProd starts from $39.50 per year (only $3.29 per month). Plus, there’s a free version you can try to see how the plugin works.
Alternative:
Instapage offers similar page builder features but is more expensive and starts at $199 per month (billed annually).
4. LiveChat

LiveChat is the best live chat software for WordPress websites. It’s very easy to set up, and you can integrate it with dozens of other marketing services.
By adding live chat support to your WordPress website, you can build a better relationship with your users and convert more visitors into customers.
This plugin places a chat button in the bottom right-hand corner of your website. Visitors can click on this to chat with your team in real time.
Plus, your support team members don’t need to log in to WordPress to use LiveChat. Instead, they can use the LiveChat app on their laptop or mobile devices.
LiveChat will create a support ticket if a visitor contacts your team outside of support hours.
LiveChat is fast and easy to use for your visitors and your support team. It lets you quickly turn leads into customers by answering pre-sales questions straight away.
Price:
LiveChat starts at $20 per month when billed annually with a 14-day free trial. Our LiveChat coupon gives you an extended 30-day free trial plus a 30% discount.
Alternative:
Brevo (Previously Sendinblue) offers a simple, free live chat feature that you can use on your website. It also offers email, SMS, and a CRM tool that integrate with live chat.
5. ChatBot

ChatBot is one of the best AI chatbot software options on the market and lets you use automated live chat to connect with your potential customers and respond to questions 24/7.
To help you get started quickly, ChatBot has lots of pre-designed templates. For instance, you can use the lead generation bot to book calls. Meanwhile, the sales bot template allows you to sell products directly from the chat window.
ChatBot can be used in Facebook Messenger as well as on your website. That makes it a great option for companies and organizations that get a lot of inquiries through Facebook.
It’s easy to integrate it with other apps, such as LiveChat. A live agent can step into the conversation seamlessly if needed.
Price:
ChatBot pricing starts at $52 per month. There’s a 14-day free trial available.
Alternative:
Hubspot offers a suite of business CRM tools, including a chatbot builder and live chat. You can get started free, and paid plans start at $30 per month.
6. RafflePress

RafflePress is one of the best WordPress giveaway plugins on the market. It allows you to easily create viral giveaways and contests that you can use to grow your website traffic and email list.
You can use the drag and drop builder to quickly create giveaway campaigns in minutes without writing any code. Plus, there’s a built-in template library to help make giveaway creation even faster.
A unique refer-a-friend feature lets you do word-of-mouth marketing by letting users share your contest on their social media profiles.
This helps to build engagement and can get you a lot of new visitors to your WordPress blog.
You will find many other powerful features that help improve your campaigns, like email verification, fraud protection, social logins, giveaway landing pages, success tracking, and more.
Plus, your giveaways will run on mobile devices, so you can reach your visitors no matter where they happen to be.
For more details, see our guide on how to run a giveaway/contest in WordPress.
Price:
RafflePress has a free version of the plugin you can use to get started. Paid plans start at $39.50 per year for the starter plan.
Alternative:
Gleam is an advanced giveaway platform you can use to run contests and giveaways. However, it’s not as beginner friendly, and you will need at least the $97 per month Pro plan to unlock useful features.
7. PushEngage

PushEngage is the best web push notification software on the market, used by over 10,000 companies, including Harvard, Dominoes, and Business Insider.
It lets you easily send targeted push messages to visitors after they leave your website.
We use push notifications here at WPBeginner, and they are consistently a top 5 source of our traffic. They are a highly-effective way to convert website visitors into loyal followers and customers.
Visitors simply give their permission to receive push notifications by clicking a button:

You can set up push notifications to automatically send out to your subscribers whenever you publish a blog post or use them to send completely custom messages.
It’s a very easy-to-use solution for beginners to advanced users. You will find powerful features like A/B testing, custom-triggered campaigns, interactive messages, custom drip campaigns, and so much more.
Plus, you can use the marketing automation features to create abandoned card sequences, scheduled messages, and more.
You will be able to see a detailed breakdown of your subscriber engagement and even the transactional revenue generated from your push campaigns.
Price:
PushEngage starts at $9 per month and gives you support for 100,000 subscribers and unlimited campaigns. There’s also a free plan available that gives you 30 campaigns per month for 200 subscribers.
Alternative:
OneSignal has a free plan for unlimited notifications on mobile. For advanced features like delayed notifications, pricing starts at $99 per month.
8. FunnelKit

FunnelKit, formerly known as WooFunnels, is the best sales funnel builder for WordPress.
You can use it to create lead-generation funnels, sales funnels, high-converting checkout pages, one-click upsells, and more.
It’s essentially a ClickFunnels alternative that helps you convert website visitors into leads and customers.
FunnelKit comes with a built-in library of beautiful funnel templates that you can import in one click.

You can easily customize the templates using the WordPress block editor as well as popular page builder plugins like Elementor, Divi, and others.
FunnelKit offers in-depth analytics so that you can see how your funnels are performing in real time. Plus, it comes with A/B testing that lets you experiment with different versions of your funnels to find out which one converts best.
In addition, FunnelKit has a marketing automation solution called FunnelKit Automations. It allows you to set up automated email and SMS campaigns for lead nurturing, welcome series, abandoned cart recovery, post-purchase upsell, and more.
Price:
FunnelKit starts at $99.50 per year. To access FunnelKit Automations, you need at least the Professional plan, which costs $249.50 per year.
Alternative:
SeedProd, which we mentioned earlier in this list, can also be used to easily create lead generation pages, sales pages, custom WooCommerce checkout pages, and more.
9. WP Call Button

WP Call Button allows you to easily add a ‘click to call’ button on your WordPress website or WooCommerce store. Visitors can simply click or tap the button to call you straight away.
If your customers need to call you before purchasing a service or booking an appointment, adding a click-to-call button on your website will increase your leads and sales.
It can also be used to easily set up business call forwarding.
WP Call Button makes adding your button to any post or page easy. You can include it in your WordPress sidebar, too. It’s also easy to create a sticky floating call button that stays visible all the time.
Price:
WP Call Button is free and works with all top business phones and business VoIP providers.
Alternative:
You can also create a click-to-call link using the manual method covered in our article on adding a click-to-call button in WordPress.
10. AffiliateWP

AffiliateWP is one of the best affiliate tracking and management solution for WordPress. It lets you simply create your own fully featured affiliate program on WordPress.
By creating an affiliate program, you can have your own team of affiliates promoting your products in exchange for a commission.
This can help you get more visibility online, traffic, and of course, make more sales. You can even create your very own WooCommerce affiliate program using this plugin.
It comes with everything you need to manage your program, including accurate affiliate tracking, integrated payouts, real-time reporting, affiliate coupon tracking, and so much more.
With manual affiliate approval and top-performing affiliate data, you can build lasting partnerships with your most valuable affiliates for years to come.
Price:
AffiliateWP starts at $149.50 per year and has everything you need to run a successful affiliate program.
Alternative:
Easy Affiliate is another popular WordPress plugin for creating and managing an affiliate program. The basic plan starts at $99.50 per year.
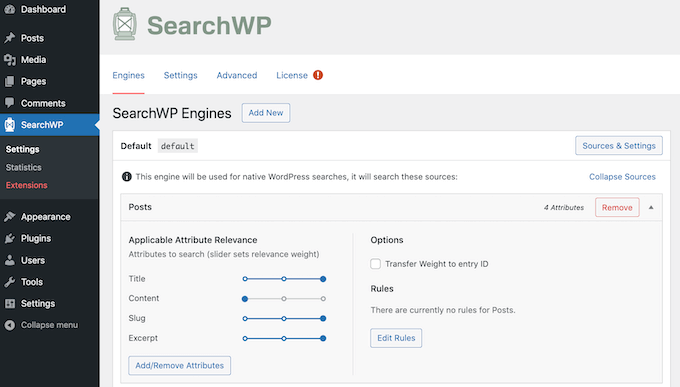
11. All in One SEO

All in One SEO is the best WordPress SEO plugin used by over 3 million websites. It’s the most comprehensive SEO toolkit that makes it easy to improve your SEO rankings without learning any complicated SEO jargon.
Doing WordPress SEO is an important part of lead generation. You need to bring people to your website before they can join your email list, call you, subscribe to push notifications, or do anything else on this list.
Once you install and activate the plugin, an easy-to-use setup wizard will help you choose the best SEO settings for your business, so you can start getting more traffic.
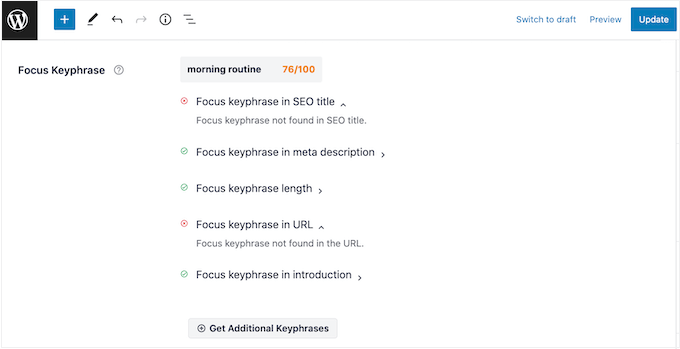
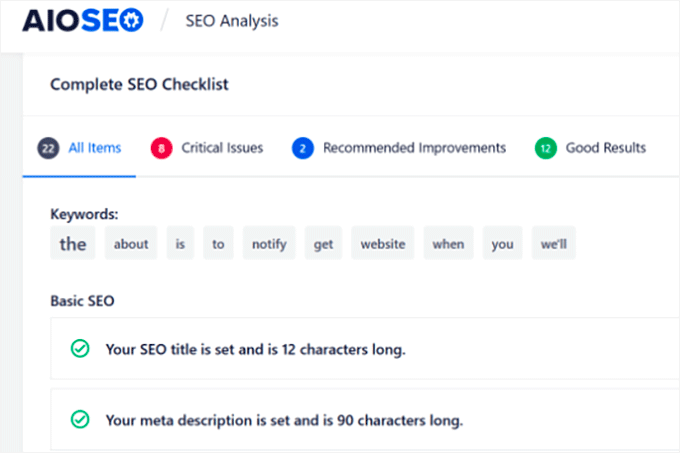
It has a TruSEO score, which offers detailed on-page SEO analysis and gives you an actionable SEO checklist to help you easily optimize your posts and pages.

All in One SEO can help you improve your post SEO titles and meta descriptions, generate rich snippet schema markup and create smart XML sitemaps and RSS sitemaps.
Plus, there are built-in WooCommerce SEO settings, like individual product optimizations, product image SEO, and more, to help your online store get more visitors from the search results.
Price:
AIOSEO starts at $49.60 per year for access to advanced SEO features. You can also try out the free version to begin optimizing your site for SEO.
Alternative:
Yoast SEO is another popular SEO plugin for WordPress that will help you optimize your site. There is a free version and a premium version that starts at $99 per year.
12. MonsterInsights

MonsterInsights offers a powerful way to add Google Analytics to your WordPress website. It lets you quickly and easily see crucial statistics about your site and find your most important pages.
This means you can easily find out what’s working and what’s not, focusing on the areas that really matter.
For instance, you might use MonsterInsights to enable author tracking and see which writers for your site are producing the best-performing posts.
Or you could use MonsterInsights to track link clicks and button clicks. This lets you figure out which links and buttons are getting clicked and which ones aren’t, letting you pinpoint areas for improvement.
MonsterInsights is quick and easy to set up and gives you real-time stats. It can even track things like your eCommerce data, form completions, and file downloads. This gives you more insights into your lead generation efforts.
Price:
MonsterInsights starts at $99.50/year. There’s also a free version available for WordPress with limited features.
Alternative:
ExactMetrics offers similar features to MonsterInsights and starts at $99.50 per year.
Bonus: Nextiva

Nextiva is the best business phone service for small business owners in terms of features and ease of use.
If your business relies on phone calls for lead generation, then Nextiva can help you improve your business communication across the board.
It has a web-based admin panel that will let you manage your entire unified communications platform in one place.
You will find business phone features like call routing, voicemail to text and email, SMS messaging, unlimited domestic calling, online faxing, and so much more.
Every new account can get a free local or toll-free number. Plus, you get all standard features like caller ID, call forwarding, routing, custom greetings, and more.
You can even integrate your business phone with powerful features like live chat and CRM services.
We use Nextiva at WPBeginner for our business phone service. It works well for our remote team since they can receive business calls on their cell phones while still keeping their numbers private.
Price:
Nextiva starts at $14.95 per month per user for all your business phone needs. The Enterprise plan costs $26.95 per month per user and includes video conferencing, call recording, and more.
Alternative:
RingCentral is another popular business phone provider that’s packed with features. Paid plans start at $20 per month per user.
What Is the Best Lead Generation Plugin for WordPress?
We believe you need multiple plugins for a robust lead-generation strategy on your site.
With that said, WPForms is the best lead generation plugin for WordPress. You can use their drag-and-drop form builder to create any online form.
If you are looking for a live chat solution to improve leads and support, then LiveChat and ChatBot are both great options.
If you want to improve your overall conversion rate on your website, then nothing beats the powerful features that OptinMonster has to offer.
If you want to improve your existing website and product pages to generate more leads and make more sales, then SeedProd is a must-have plugin.
With any lead generation strategy, attracting leads is only the first part. You have to ensure a proper sales process to close the deal.
If you rely on phone calls, then we recommend using Nextiva. It comes with auto-attendant, call-routing, CRM, and powerful sales features that you can use to increase your sales.
To summarize, our top lead generation tools are:
We hope this article helped you learn about the best lead-generation plugins and tools for WordPress.
You might also want to see our other guides that can help you generate new leads and turn them into customers.
Best WordPress Guides for Lead Generation
- How to Add a CRM on Your WordPress Site and Get More Leads
- How to Generate More Leads with Free Online Calculators (Pro Tip)
- How to Perform an SEO Audit and Generate Free SEO Repor
- How to Create an Alert Bar in WordPress (3 Easy Ways)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 12 Best Lead Generation WordPress Plugins (Powerful) first appeared on WPBeginner.