Are you looking for the best WordPress themes for membership websites. Unlike blogs and business themes, membership websites need a wide-variety of templates to use in different membership areas. In this article, we have hand-picked some of the best WordPress themes for membership sites.

Making a Membership Website with WordPress
WordPress is the top website builder in terms of popularity and global usage.
There are two types of WordPress, and it’s important that you choose the right one for your membership site. See the difference in our WordPress.com vs WordPress.org comparison chart.
We recommend using WordPress.org because it gives you all the powerful features without any limitations.
To start a membership website with WordPress, you’ll need a domain name, website hosting, and a SSL certificate (you need it to accept payments online). You can buy them from different companies and prices may vary from one company to another.
We recommend using Bluehost. They are one of the largest hosting companies and officially recommended by WordPress. They have agreed to offer our users a free domain, free SSL, and 60% off web hosting.
Once you have purchased hosting, you will need a WordPress membership plugin. We recommend using MemberPress which is the best WordPress membership plugin in the market. It will turn your WordPress site into a full-fledged membership and subscriptions based community.
We have created a complete guide on how to make a WordPress membership website with step by step instructions for beginners.
That being said, let’s take a look at some of the best WordPress themes for membership websites that you can try.
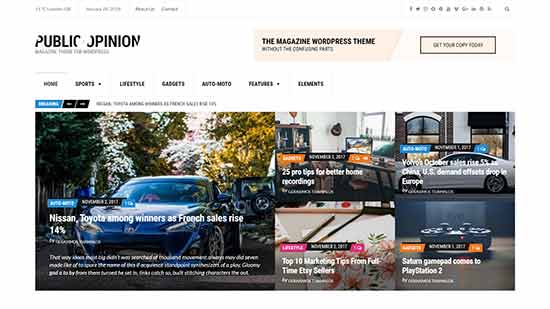
1. Public Opinion
Public Opinion is a magazine style WordPress theme for content rich websites including membership sites. Its homepage and category pages are designed to showcase your content in a beautiful grid layout. It has a primary navigation menu below the header and a secondary menu on top with an additional social profiles menu.
It comes with dedicated spots to easily add Google AdSense ads. You can choose custom layouts, and it also includes a full-width page to use with any WordPress page builder plugin. All theme options are located under the customizer allowing you to make changes with live preview of your website.
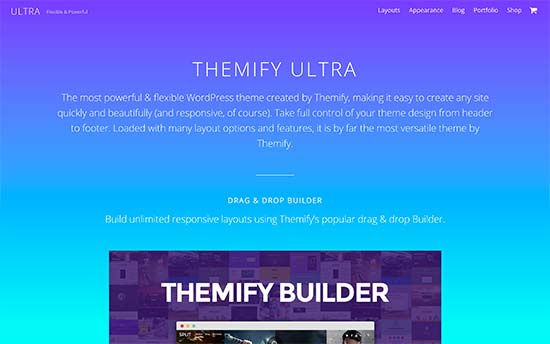
2. Ultra
Ultra is the ultimate all-purpose WordPress theme designed to create any kind of website without editing any code. It includes several ready-made website designs that you can install with full demo content. It is also equipped with a powerful drag and drop page builder to edit existing pages or create new page layouts.
This theme is packed with features like custom widgets, social media integration, multiple header styles, unlimited layout combinations, and more. It is ecommerce ready and works well with MemberPress or any other WordPress membership plugin.
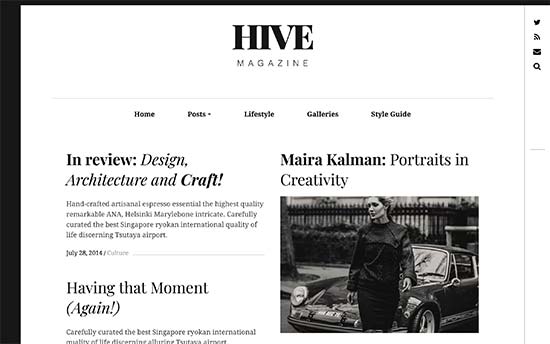
3. Hive
Hive is a minimalist WordPress theme focused on readability and a clean design. It features grid layout for your homepage and archive pages. It also includes a full width page template to use with your favorite page builder plugin.
It is designed to work out of the box and all theme settings are located under the customizer. It is translation ready and can also be used to create a multilingual websites.
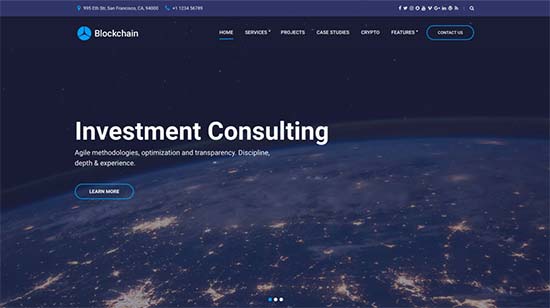
4. Blockchain
Building a membership website for a cryptocurrency community? Blockchain is a WordPress theme to build cryptocurrency websites. It features a beautiful modern design with a fully functioning cryptocurrency exchange rates module.
It also includes custom post types for projects, services, case studies, and job listings. Inside you will also find custom widgets, page templates, full support for page builders, and more. It is very easy to set up and customize with built-in customizer.
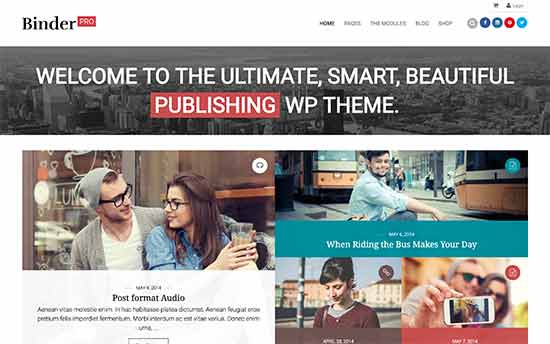
5. Binder Pro
Binder Pro is a multi-purpose WordPress business theme suitable for membership websites. It includes ready to use modules that you can just drag and drop to create your own unique page layouts.
It comes with several turn key website designs that can be installed with 1-click. Other notable features include contact form support, pricing tables, Google Fonts, custom widgets, social media icons, and full WooCommerce support.
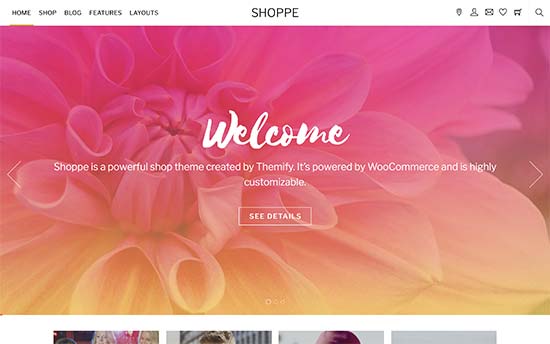
6. Shoppe
If you want to run an online store with your membership website, then you’ll love Shoppe. This WooCommerce WordPress theme comes in 4 website skins, multiple layouts, several header styles, and unlimited colors. It also ships with an integrated drag and drop page builder to quickly create landing pages.
It is easy to set up with a quick 1-click demo installer, custom theme dashboard, and live customizer. It is super flexible and allows you to customize layouts and design of any page or post without affecting rest of your website.
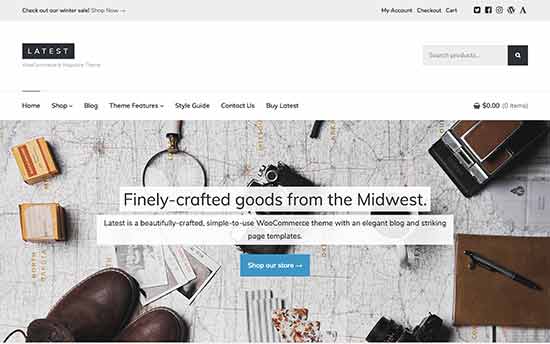
7. Latest
Latest is another beautifully designed WordPress theme for ecommerce and membership websites. It comes with a highly engaging homepage design that can be automatically populated with recent posts or your top selling products.
Its main features are beautiful typography, beautiful handling of images, and detailed product pages. It is designed to work out of the box and requires minimum set up. All theme options are available under customizer where you can set up your theme in minutes.
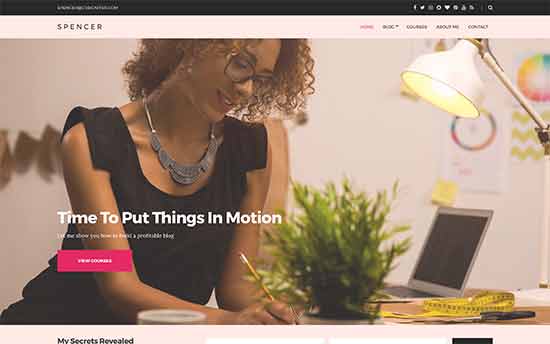
8. Spencer
If you are looking for a professional WordPress business theme for your membership site, then take a look at Spencer. This clean and elegant theme is designed for businesses with a flexible design. It has custom widgets, unlimited colors, multiple layouts, and support for all essential WordPress plugins.
Spencer includes a widgetized homepage where you can just drag and drop widgets to set it up. It also has a sticky navigation menu on top with a clear call to action to convert visitors into customers. It is beginner friendly and quite easy to use.
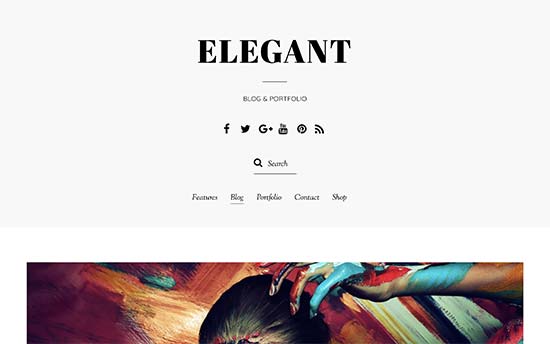
9. Elegant
Elegant is a clean and modern WordPress theme for business and membership websites. It has multiple homepage styles available in 6 color schemes and quick 1-click demo content importer. It also ships with an integrated page builder allowing you to create any layout you want.
Other notable features include multi-column layouts, social icons, portfolio section, contact form, and full WooCommerce support. It has a custom theme settings page which walks you through theme set up.
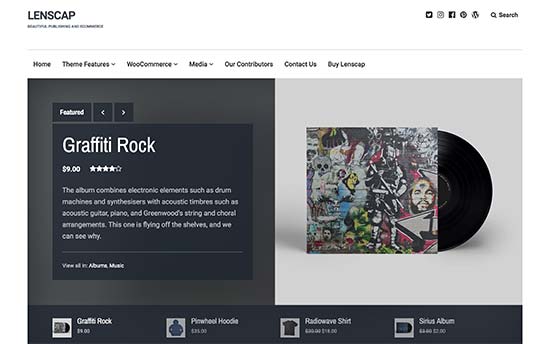
10. Lenscap
Lenscap is a magazine style WordPress theme suitable for content rich membership websites. It has a beautiful homepage layout with a customizable header showcasing your best content and categories. It has templates for product pages with beautiful image galleries.
It works out of the box and only includes options you’ll actually use, which makes it quite easier to set up for beginners. Inside you will also find a getting started page with instructions to set up your website with this theme.
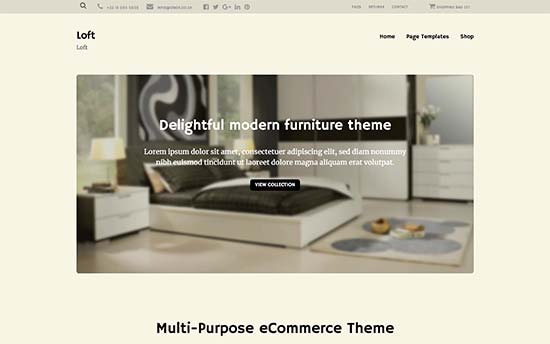
11. Loft
Loft is a powerful WordPress eCommerce theme suitable for membership websites. Loft comes with multiple homepage styles for eCommerce, blog, business, and portfolio layouts and they all look equally beautiful.
It has a sticky navigation menu, call to action buttons, custom widgets, and multiple page templates. It also includes content types to add services, portfolio, team members, and testimonials. Theme set up is quite simple and easy to follow even for beginners.
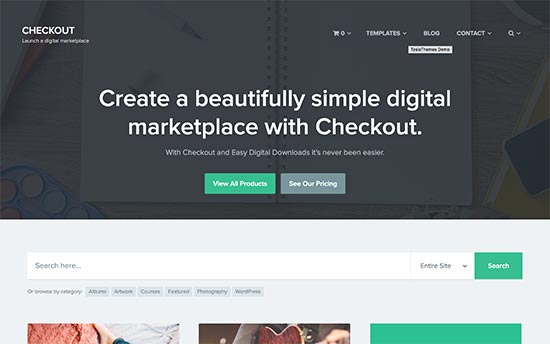
12. Checkout
If you are creating a pay per view website or membership website with digital downloads, then you will love the Checkout theme. It is a WordPress eCommerce theme that works beautifully with MemberPress and Easy Digital Downloads.
Checkout includes beautiful page templates for your posts and pages. It also includes portfolio, team members, contact page, customizable headers, and crisp typography. It is quite easy to use and takes very little time to set up.
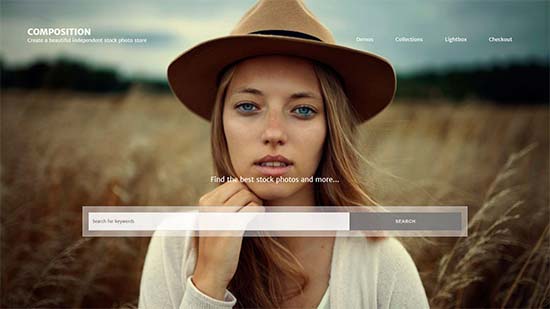
13. Composition
Composition is a WordPress theme for stock photography websites. It can be used to sell your photographs and illustrations with a subscription option using a membership plugin. It features a stunning homepage layout with a fullscreen background image and a search box.
It includes beautiful templates to display your articles in masonry grid layout. You can also visually rearrange homepage items and add portfolio, blog, newsletter, and more. It is fully widgetized and allows you to design your website with simple drag and drop.
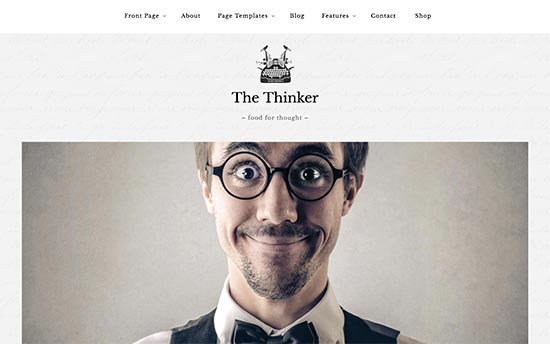
14. The Thinker
The Thinker is a premium WordPress theme for bloggers, magazine, and membership websites. It is a simple and minimalist theme with beautiful typography and gorgeous display of featured images.
It includes multiple page templates, several widget-ready areas, premium WordPress slider, contact form support, and more. It is beginner friendly and can also be used to create a multilingual website.
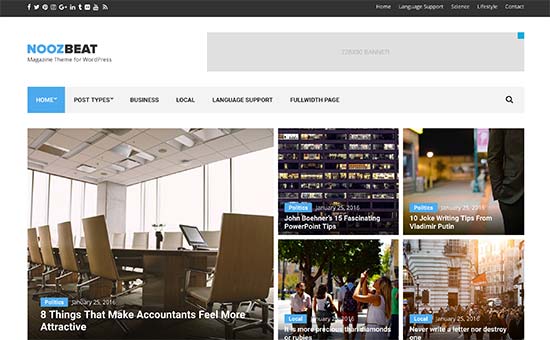
15. Noozbeat
Noozbeat is a WordPress news and magazine theme ideal for subscription based online publications and membership websites. It’s homepage features masonry grid layout of your top content, custom logo upload, and dedicated spots to display ads.
It comes with full color control, category templates, custom widgets for social media and content discovery, and multiple layout options. You can use it with your favorite page builder plugin to create custom page layouts in WordPress.
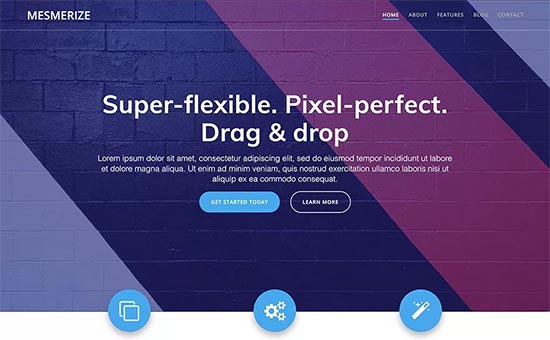
16. Mesmerize
If you are looking for a free WordPress theme for your membership website, then checkout Mesmerize. This beginner friendly WordPress theme comes with flexible options allowing you to easily create a professional looking website without any coding.
It features a beautiful homepage with 5 header designs and over 30 ready to use content sections that you can customize. Some other notable features included are video background, slideshow background, header content types, gradient overlays, and more.
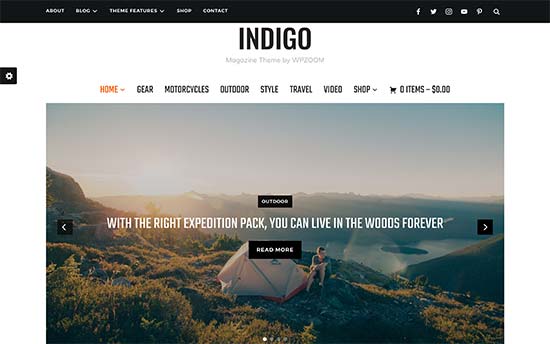
17. Indigo
Indigo is an excellent WordPress multi-purpose theme with flexible features. Its homepage features two navigation menus, featured slider, 3-column widget area, sticky menu, featured categories, and more.
It also includes custom widgets to add popular posts, recent tweets, newsletter signup form, social icons, and more. It has magazine, blog, two column, and three column layouts with 6 color schemes to choose from.
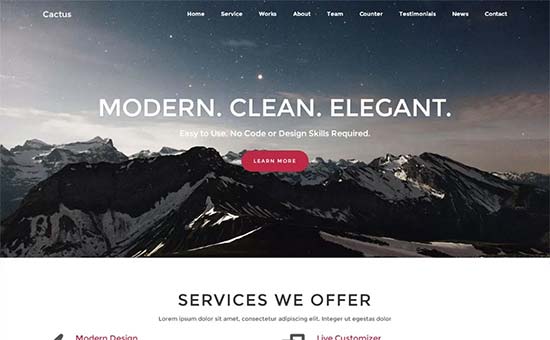
18. Cactus
Cactus is another free WordPress theme that can be easily used to build a membership website. It has 10+ content areas where you can just drag and drop widgets to create your homepage.
It has a sticky floating navigation menu on top, which is followed by a slider and your top content sections. It is tested with popular page builder plugins and it is WooCommerce ready out of the box. It has full support for multilingual websites using Polylang plugin.
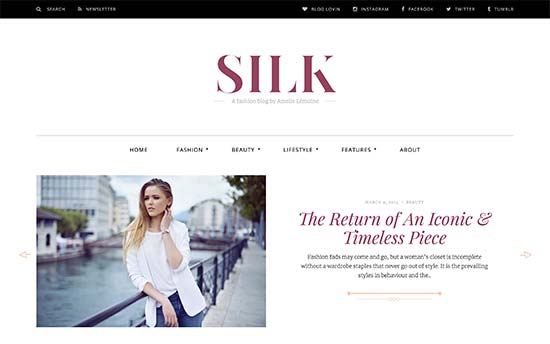
19. Silk
Silk is a WordPress theme for fashion blogs and websites. It features a stylish modern homepage layout with minimal distractions which makes your content pop out. It has two navigation menus on top, followed by featured content slider, and your recent posts in a grid layout.
It uses beautiful typography and includes several custom widgets for popular posts, newsletter signup, photo galleries, and more. It has a floating social sharing bar for single posts with a sticky widget area that remains on the screen as users scroll down.
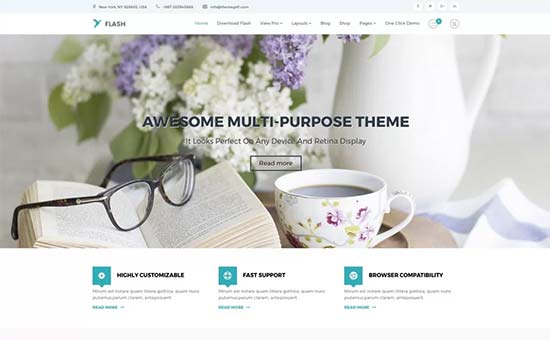
20. Flash
Flash is another great free WordPress theme for membership websites. This modern multi-purpose WordPress theme is WooCommerce ready and comes with beautiful design that looks very clean and professional.
It has its own companion plugin, which allows you to easily import demo content into your website. It also includes multiple blog layouts, page builder templates, multiple header styles, multiple color choices, and more.
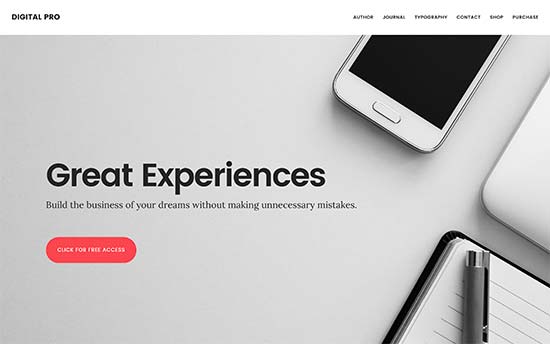
21. Digital Pro
Digital Pro is a clean and professional WordPress business theme. It is built on top of the Genesis theme framework, which is known for its rock solid code, speed and performance. It is ideal for membership websites offering digital content and downloads.
Theme homepage is fully widgetized and you can just drag and drop widgets to set it up. It has theme options panel, 3 custom widget areas, customizable header, and full WooCommerce support.
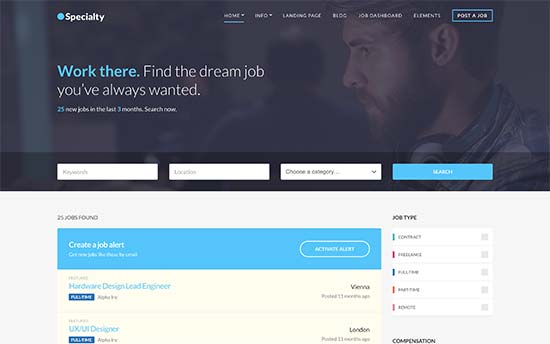
22. Specialty
If you are building a WordPress membership website for online job board, then check out Specialty. This theme is designed as a job board theme with front-end job post submission form for job hunters. Its home page features a quick job search form followed by the recent listings.
It works with any page builder plugin and includes several page templates that you can utilize to create landing pages. Other notable features include custom widgets, social icons, blog page template, and more.
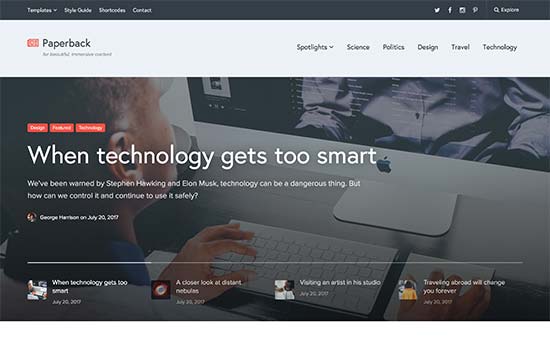
23. Paperback
Paperback is a magazine style WordPress theme that can be easily used for content-rich membership websites. Its homepage features a featured content area on the top, followed by different sections of your website. It is optimized for better readability with beautiful typography and spacious layout.
Paperback is designed to work without too much tinkering with the theme. It only includes the options you will actually use, which makes it quite easy to set up.
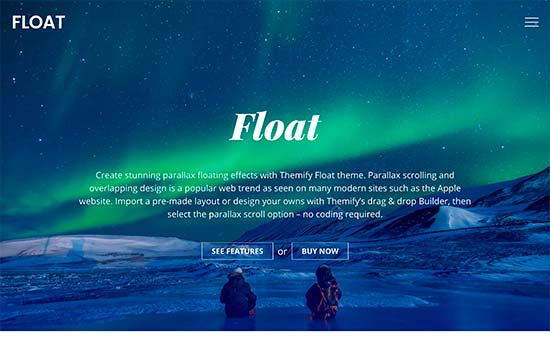
24. Float
Float is a multi-purpose WordPress theme that can be used for any kind of websites. Its main feature would be the beautiful parallax background effects on the homepage which create a very engaging user experience.
Float includes several pre-designed demos that can be imported with 1-click. It offers a variety of layout combinations and comes with an integrated page builder. For theme set up you can use the custom theme options panel which walks you through everything. After initial set up you can customize every aspect of your website with simple point and click.
We hope this article helped you find the best WordPress themes for membership sites. You may also want to see our ultimate step by step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 24 Best WordPress Themes for Membership Sites appeared first on WPBeginner.