Are you looking for the best WordPress themes for a travel blog? Normally, any WordPress blog or business theme can be used for travel websites and blogs. However, they may not reflect the sense of adventure of a travel website. In this article, we have hand picked the best WordPress themes for travel blogs that will help you achieve the proper look for your website.

Creating a Travel Blog with WordPress
WordPress is the most flexible and easy to use platform to build a website. It is already used by many popular travel websites from all over the world.
There are two types of WordPress websites. WordPress.com, which is a hosted platform and WordPress.org also called self-hosted WordPress. See our comparison of WordPress.com vs WordPress.org for more details.
We recommend using self-hosted WordPress.org because it gives you access to all WordPress features and gives you total freedom to build your website.
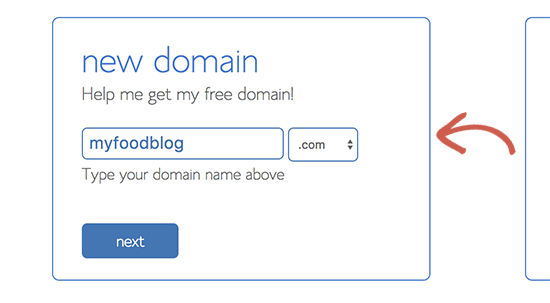
To build a self-hosted website, you will need a domain name and WordPress hosting.
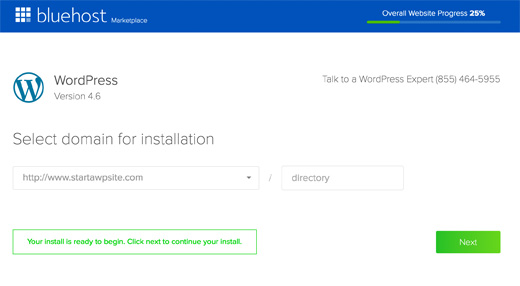
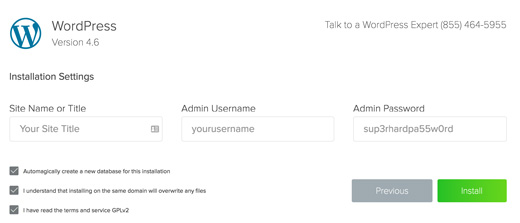
We recommend using Bluehost. They are an officially recommended WordPress hosting provider, and they are offering WPBeginner users over 60% off and a free domain name.
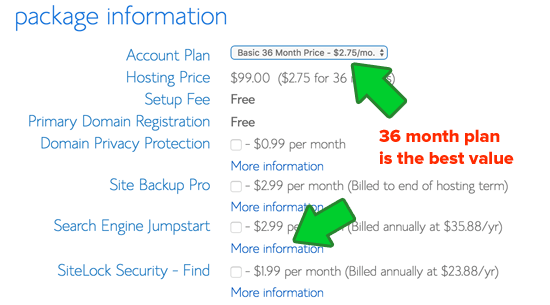
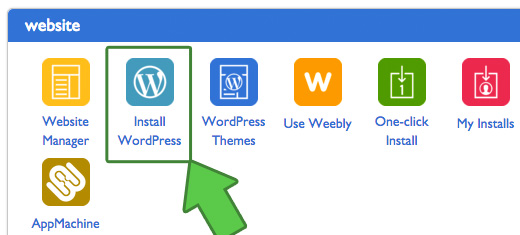
Once you have signed up for a hosting account, you can follow our step by step guide on how to start a blog.
Having said that, let’s take a look at some of the best WordPress themes for travel blogs that you can install on your website.
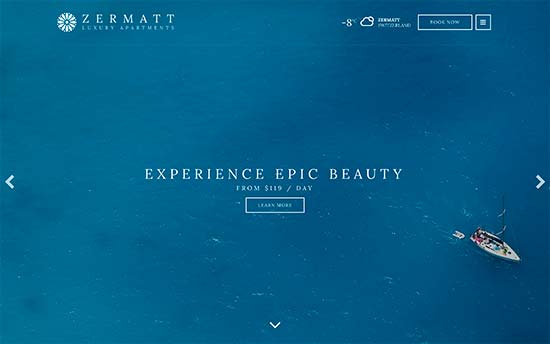
1. Zermatt
Zermatt is a gorgeous WordPress theme for travel blogs. It’s homepage features a beautiful transparent navigation menu with a weather widget on top. The homepage is made up of different widget ready areas. Zermatt includes several custom widgets, which you can just drag and drop to setup homepage.
It also comes with beautiful sliders, photo galleries, page templates, and of course a booking form. It is beginner friendly and you’ll love its professional design.
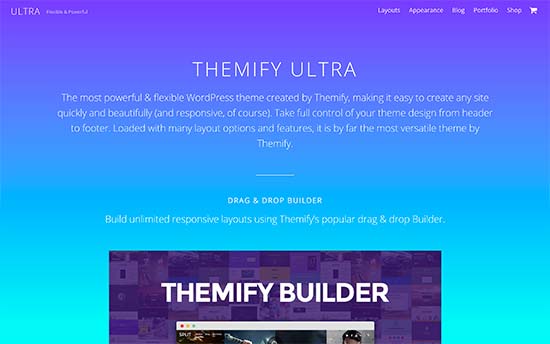
2. Ultra
Ultra is an all-purpose WordPress theme that comes with several ready-made websites. All these designs can be installed with 1-click with complete content. Just replace the content with your own and you are good to go.
Want to edit a page? Ultra comes with an integrated drag and drop page builder that allows you to easily edit any page layout. You can also create your own layouts if needed. It has a themes option panel which helps you setup your website.
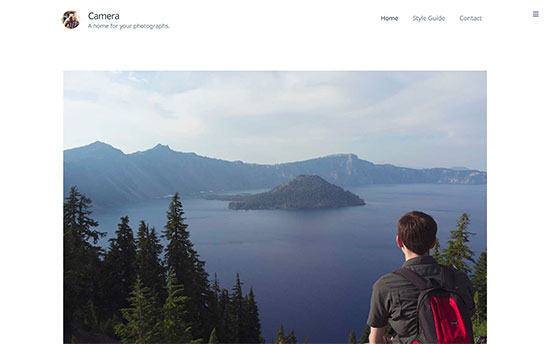
3. Camera
If photos play an important role on your travel blog, then you should check out Camera. This gorgeous WordPress photography theme is perfect for travel blogs. You can create unique photo series in a full-width carousel to accommodate both landscape and portrait images.
Camera features a distraction free design allowing visitors focus on your photography and content. It is super easy to use and only includes the options you’ll actually use.
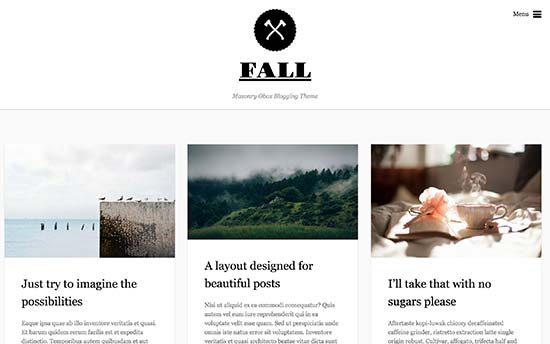
4. Fall
Fall is a beautiful WordPress blog theme which is perfect for content rich travel websites. Featuring crisp typography and a distraction free layout, Fall makes your content stand out.
It is super easy to customize with unlimited colors, simple design and layout choices, Google fonts, custom logo upload, and Google Analytics integration.
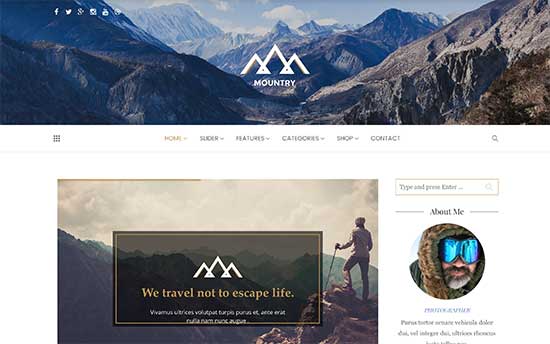
5. Mountry
Mountry is a beautifully designed WordPress theme for travel and adventure websites. It features a minimalist approach to design with tons of flexible options.
It includes 8 homepage designs, multiple page templates for different sections, and a simple drag and drop page builder. It can also be used to add an online store to your website using WooCommerce.
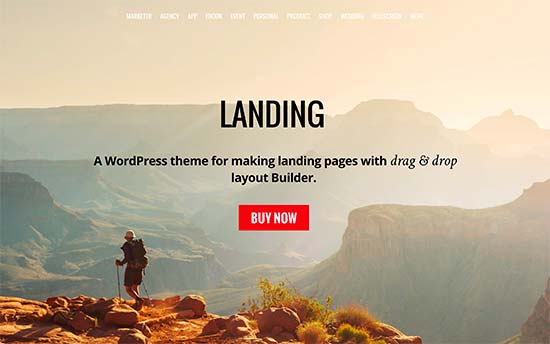
6. Landing
Landing is a stunningly beautiful WordPress theme for landing pages, travel websites, and even blogs. It comes with a drag and drop landing page builder that allows you to easily create your own unique layouts without any programming skills.
It has multiple header design options, portfolio content type, events, blog section, and complete WooCommerce support. It is easier to set up with 1-click installer and theme options panel.
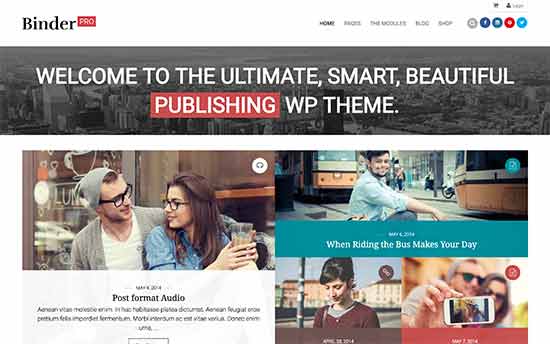
7. Binder Pro
Binder Pro is a modular WordPress theme which allows you to drag and drop modules to create your own layouts. It includes multiple turnkey designs that you can install with the click of a button. Editing these designs is super easy with simple point and click editing tools.
It also includes WooCommerce support to add an online store, Google fonts, custom widgets, contact form, and more. Binder is super easy to use and perfect for beginners looking for effortless modern website.
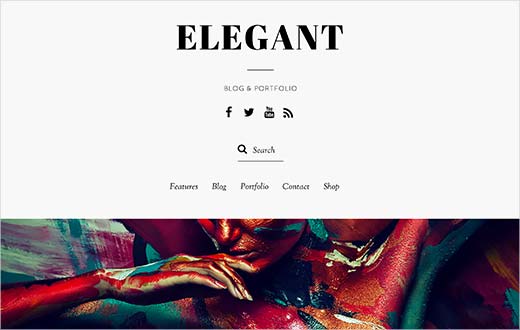
8. Elegant
Elegant is a multi-purpose WordPress minimalist theme, which is ideal for travel blogs. It comes with multiple page layouts, gorgeous photo galleries, crisp typography, and masonry grid layouts.
Elegant ships with a powerful page builder plugin that allows you to create your own landing pages. It also supports WooCommerce out of the box and includes beautiful shop templates.
9. Zoom
Zoom is a spacious and clean WordPress theme for travel and tourism websites. It features a single column layout with a large header image, followed by website title, navigation menus, and then your most important content.
It includes unlimited galleries, masonry grid layout for blog posts, multiple widget areas, drag and drop homepage, and more. Zoom is super easy to use and most features work out of the box. It also has a custom theme options panel for easier set up.
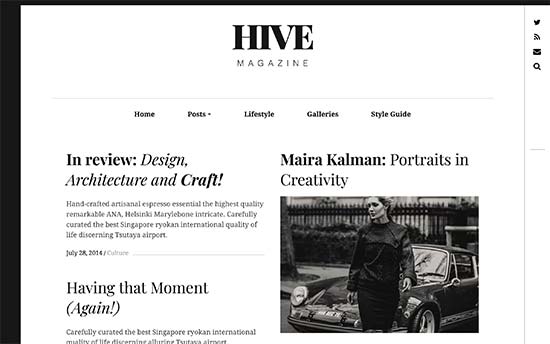
10. Hive
Hive is a magazine style WordPress theme perfect for content rich travel and tourism websites. Its main features are minimalist design, beautiful typography, and gorgeous display of featured images.
It includes grid layout for your content, post format support, page template, full width page, multiple widget ready areas, and more. It is translation ready and can also be used with multilingual websites.
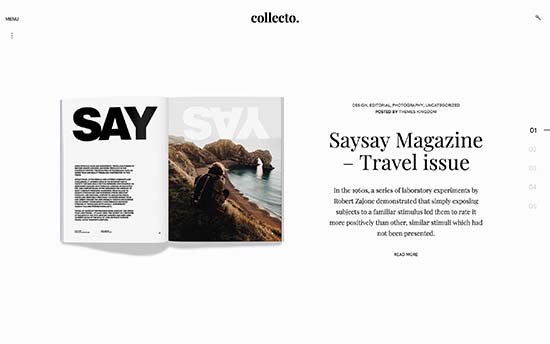
11. Collecto
Collecto is a WordPress magazine and newspaper style theme perfect for content rich tourism and travel websites. Featuring a truly unique layout, it has minimal vertical navigation menu, a beautiful header area, and parallax background effects.
It has a dynamic grid layout for your blog and content archives which automatically highlights your sticky posts. It has unlimited colors, single page and single post templates, social media integration, Google fonts, and more.
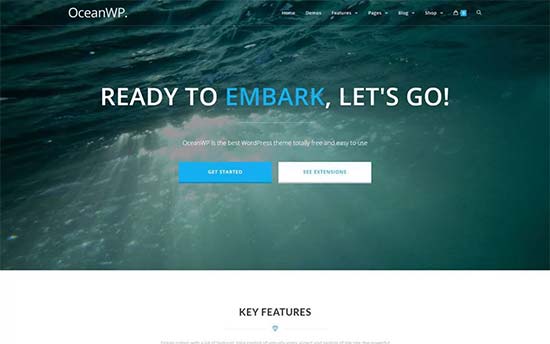
12. OceanWP
If you are looking for a premium-like but free WordPress theme, then check out OceanWP. This excellent WordPress theme comes with its own companion plugins that allow you to apply premium themes like features into your website.
It includes beautiful homepage template, full WooCommerce support, translation-ready, WPML support, page builder support, and more. It has flexible customization options and a custom theme options panel.
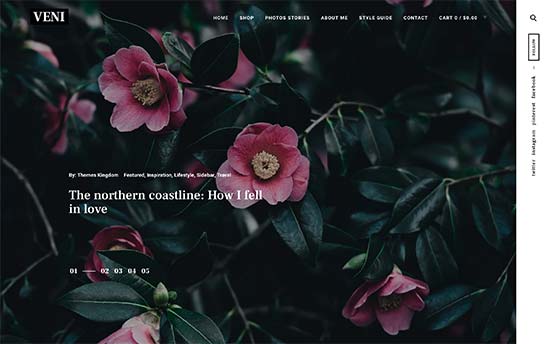
13. Veni
Veni is another excellent magazine style WordPress theme ideal for travel guides, tour operators, destination guides, and tourism blogs. This fantastic theme features a unique and elegant design with a large header image or slider on top, slide in menus, and a spacious layout.
Noteable features include featured pages, flexible layouts, portrail and landscape featured images, Google fonts, unlimited colors, contact form support, and more. It is super easy to customize and set up and includes a beginner friendly theme dashboard.
14. Feltmag
Feltmag is another awesome WordPress magazine theme for content rich travel blogs. Featuring a modern layout with a fullscreen header, which is followed by your content sections in beautiful grid style.
It includes two navigation menus in the header area, large featured images, multiple layout styles, flexible header design, custom widgets, social icons, and more. It is designed to work out of the box and is super easy to customize even for beginners.
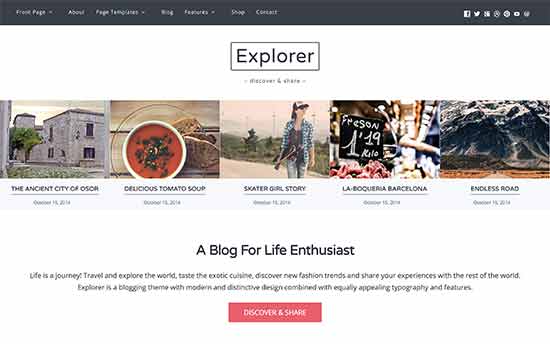
15. Explorer
Need a flexible blog theme for your travel blog, then take a look at Explorer. This modern blog theme has a sticky navigation menu on top, custom logo support, and a professional static front page.
It is super simple and easy to use and includes only the options you will need and use. It includes multiple layouts, support for all top page builders, WooCommerce support, WPML and translation ready, and more.
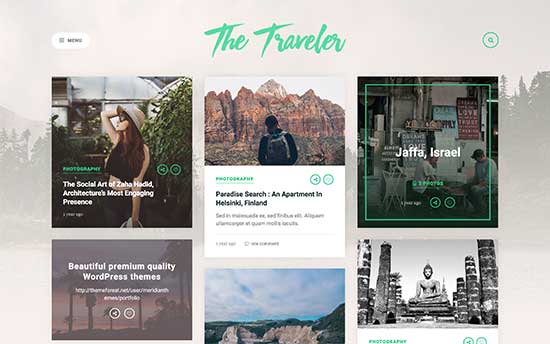
16. The Traveler
The Traveler is another excellent option for a WordPress travel blog, tourism, and travel guide website. Its homepage uses a traditional magazine style layout with posts displayed in masonry grid.
It includes full screen background image, Instagram feed, full width page template, custom widgets, social icons, and more. It is super easy to customize with the help of live customizer.
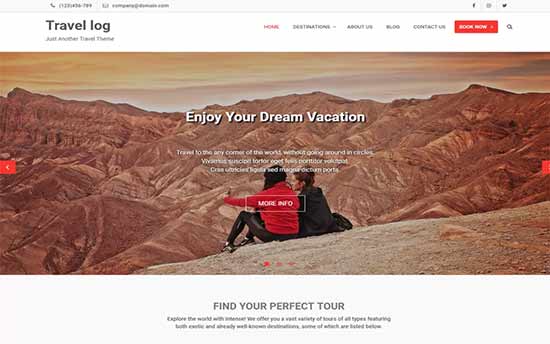
17. Travel Log
Travel log is a simple and free WordPress theme for travel websites and blogs. It comes with a companion plugin to add some travel and tourism related featured to your website.
Its homepage features a slider on top, followed by different sections of your website. Travel log is easy to customize and includes live customizer support with a custom theme options page.
18. Indigo
Indigo is another WordPress multipurpose theme suitable for travel magazines and blogs. It includes a sticky navigation menu on top, followed by website logo, primary navigation, and then a slider.
It includes a magazine homepage and a traditional blog homepage layout. It has unique custom widgets for social icons, popular posts, and full live customizer support.
19. Noozbeat
Noozbeat is a professional WordPress news and magazine theme ideal for travel and adventure sites. Its homepage displays your recent articles in dynamic grid layout. It displays posts blocks as featured images with article title displayed on top of the image.
It has a widgetized layout allowing you to drag and drop widgets to create your homepage. It includes several custom widgets for social media and content discovery features. You will find it simple and easy to use with tons of customization options.
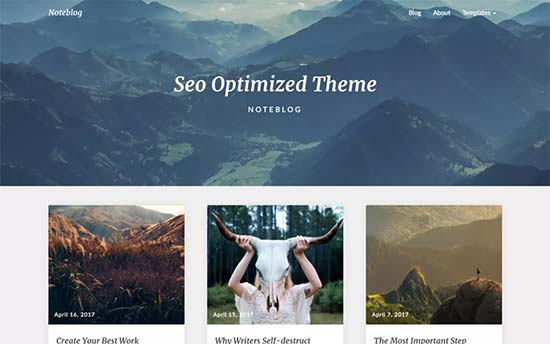
20. Noteblog
Noteblog is a free WordPress theme for blogs, travel, sports, and adventure websites. This simple and elegant theme displays a full width featured image followed by your recent posts in grid layout.
It is easy to use and only include minimal customization options. It is also optimized for speed and performance and works effortlessly with popular WordPress plugins.
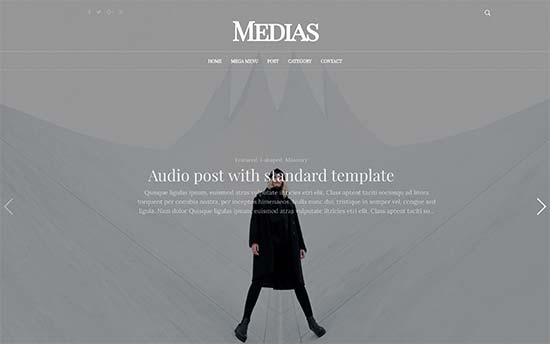
21. Medias
Medias is a flexible WordPress theme for podcasts, personal websites, and travel blogs. It comes with multiple layouts and styles to display your posts and other content.
Other notable features include mega menu, slider plugin, custom header, and Google fonts. It is translation ready, multilingual ready, and can be easily customized to make it uniquely yours.
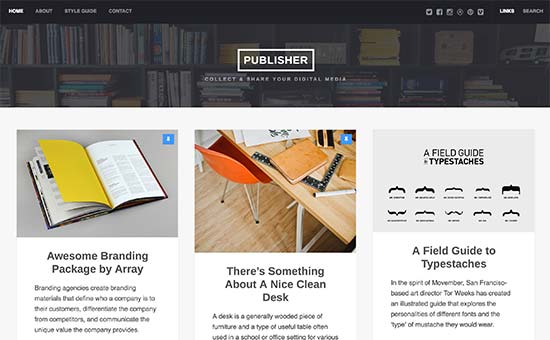
22. Publisher
Publisher is another excellent WordPress magazine style theme for travel and magazine websites. It includes a modern homepage layout with custom headers and article cards. Each single post page allows you to beautifully display featured image, galleries, and more.
It only includes features you will actually use and none that you won’t. It includes infinite scroll support, contact form, and a getting started dashboard to help you walk through the setup.
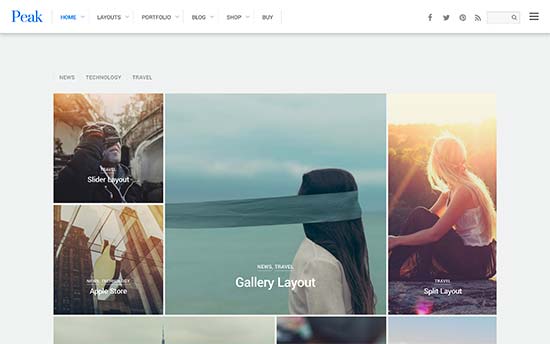
3. Peak
Looking for an elegant way to display your travel photos? Check out Peak. This beautifully designed WordPress theme is perfect for travel photography, tourism, and personal websites.
It comes with multiple gallery layouts, page templates, multiple styles, slideout widgets, page title banner and more. It is powerful yet quite easy to use with detailed theme options that help you walk through setup.
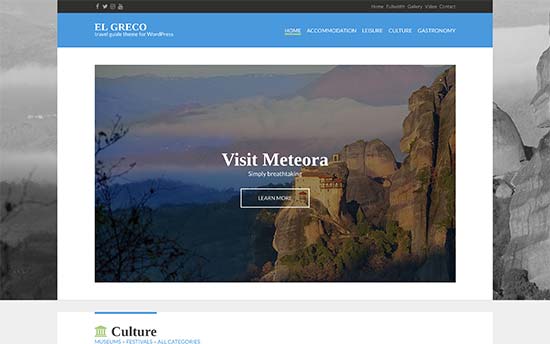
24. El Greco
Transform your travel blog into a highly engaging platform with El Greco. It features a minimal layout and multiple colors, large header image, and two navigation menus.
Inside you will find custom widgets for social sharing and content discovery features. It is fully compatible with all top WordPress page builders so you can create your own layouts if needed. It is easy to customize and has tons of options located under live theme customizer.
We hope this article helped you find the best WordPress themes for travel blogs. You may also want to see our ultimate WordPress SEO guide to bring more traffic to your travel website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 24 Best WordPress Themes for Travel Blogs appeared first on WPBeginner.