Are you looking for the best WooCommerce themes for your online store? Not all WordPress themes offer complete WooCommerce support and pre-styled templates. In this article, we will show you the best WooCommerce WordPress themes that you can use to build your eCommerce website.

How to Build a WooCommerce WordPress Website
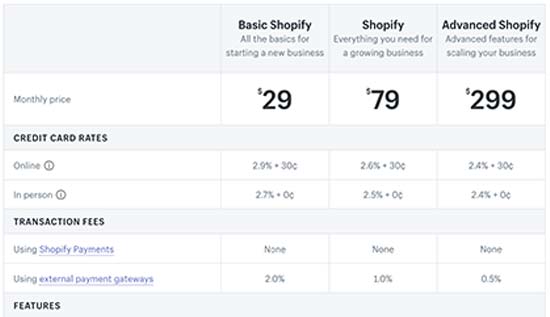
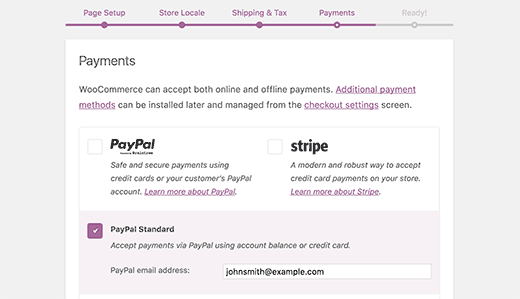
WooCommerce is the most popular eCommerce platform in the world, powering small and large ecommerce websites around the globe (see: Shopify vs WooCommerce).
It runs on top of WordPress, which is one of the most powerful website builders in the world. There are two types of WordPress websites, WordPress.com and WordPress.org (See our comparison of WordPress.com vs WordPress.org).
We recommend using WordPress.org, it gives you access to all WooCommerce features out of box and will help you take your store in any direction you want.
To get started, you will need a domain name, SSL certificate, and WooCommerce hosting account.
We recommend using Bluehost. They are one of the largest and officially recommended WooCommerce and WordPress hosting provider.
They have agreed to offer WPBeginner users free domain, free SSL, and discount on hosting. Basically, you can get started for $6.95 / month.
→ Click here to Claim this Exclusive Bluehost offer ←
Once you have signed up for WooCommerce hosting, you can follow our step by step instructions in our guide on how to start an online store.
That being said, let’s take a look at the best WooCommerce WordPress themes that you can install on your website.

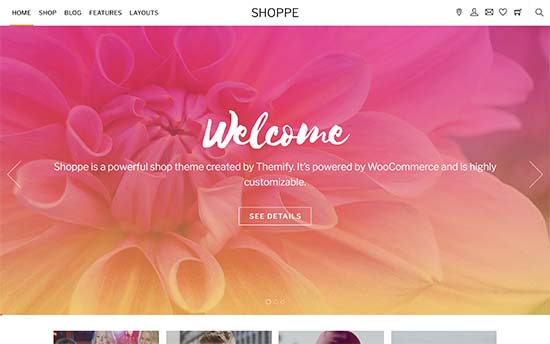
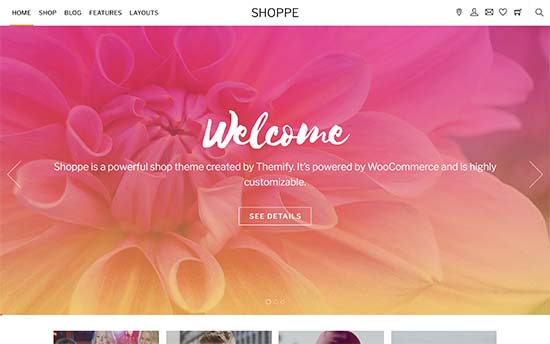
Shoppe is a highly customizable WooCommerce WordPress theme for online stores, ecommerce, fashion and lifestyle websites. It has powerful quick product search, ajax shopping cart, wishlist, quick look lightbox, product image zoom, and more.
It includes tons of layout and styling options which are all quite easy to use. It also comes with a drag and drop page builder that allows you to create your own layouts.

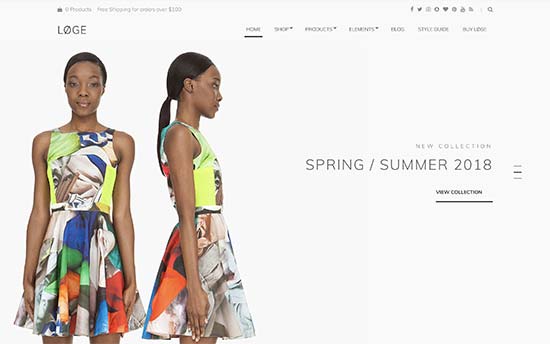
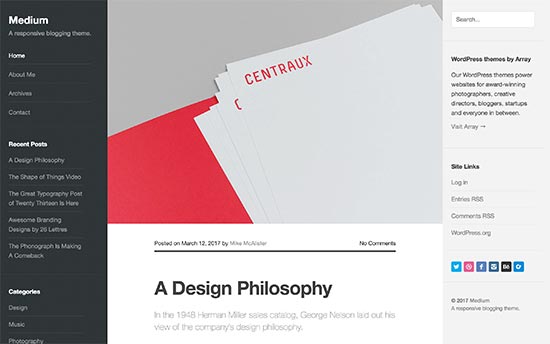
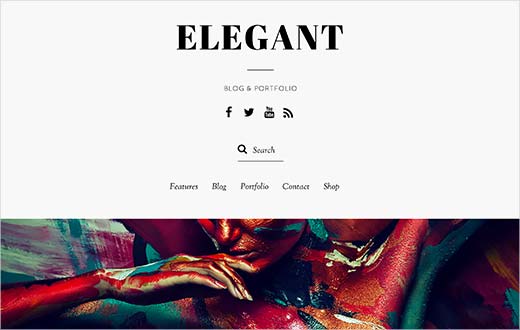
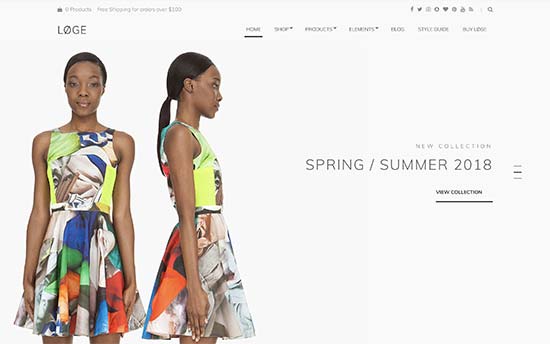
Løge is an elegant WooCommerce WordPress theme with a modern design and powerful ecommerce features. It offers different shop front layouts, adjustable product columns, and product filters.
Its beautiful typography and color schemes make your products popout. You can also create your own color schemes by changing theme colors. All options are quite easy to manage under live theme customizer.

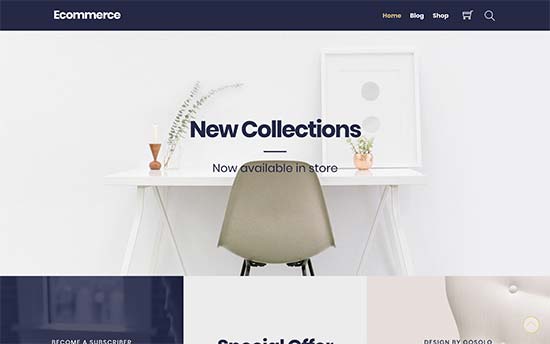
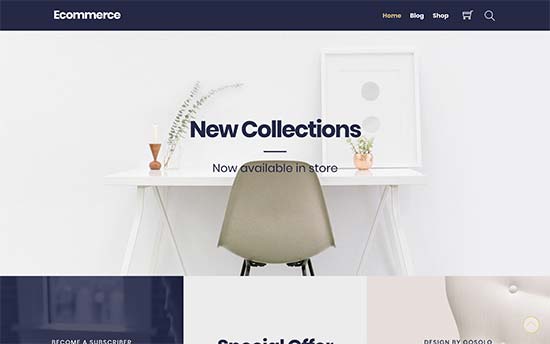
Ultra is an all-purpose WordPress theme with super-flexible options and gorgeous designs. It includes several read-made websites that can be installed with 1-click including an ecommerce website.
You just need to replace content with your own. It also has a drag and drop page builder to easily create your own layouts if needed. It includes features like pricing tables, multiple header styles, contact form, photo galleries, and more.

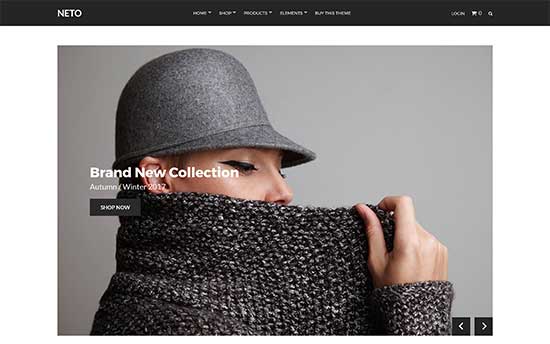
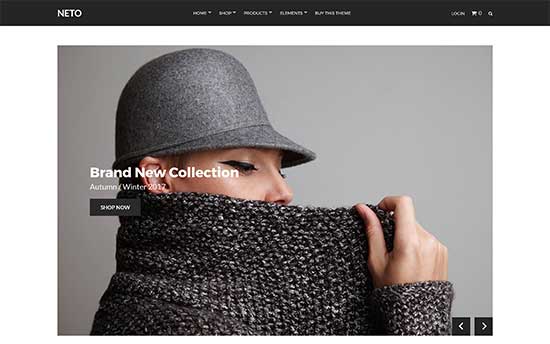
Neto is a modern WordPress theme for WooCommerce stores. It features an elegant homepage layout and storefront with a featured product slider on top. It includes several shortcodes and custom widgets and offers multiple ways to create different layouts for your store.
It has support for custom logo upload, unlimited colors, custom widgets for social media, and more. All theme options are neatly organized under live customizer.

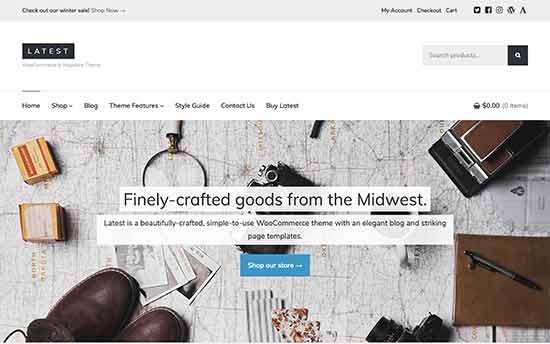
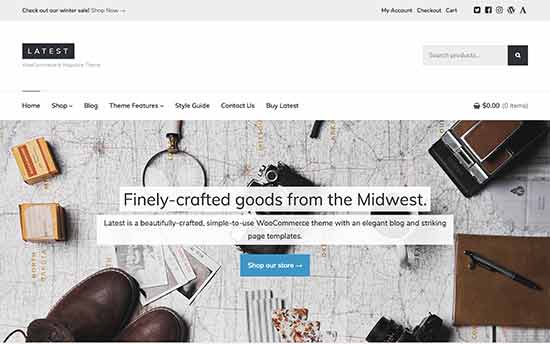
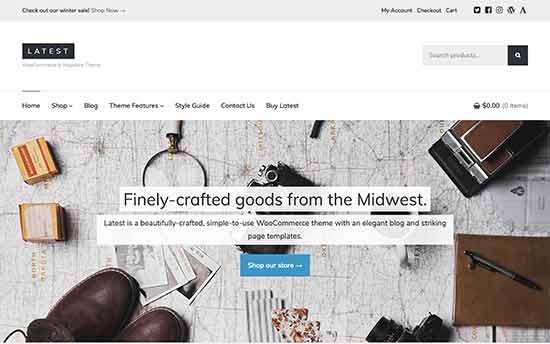
Latest is an excellent WordPress theme for WooCommerce shops. It has a beautiful homepage layout that feature your products in front and center. It also includes separate blog page with 5 different layout choices.
You can add shop header to announce a sale or new product and use featured categories section to highlight your most popular product categories. Designed to work out of the box, it requires minimal tinkering by offering a straight-forward theme set up.

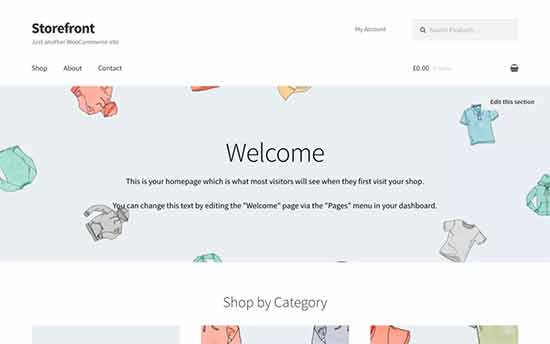
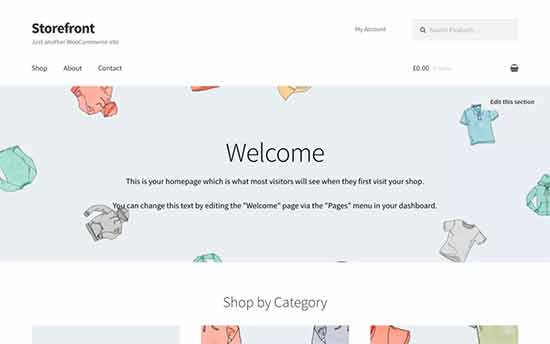
Storefront is free WordPress WooCommerce theme. Designed and developed by WooCommerce core developers, it features a tight-knit integration with WooCommerce and popular WooCommerce extensions.
It includes several layout and color choices to customize your store. It has a demo data importer, live theme customizer support, and multiple widget ready areas to help you easily set up your WooCommerce shop. It also acts as the parent theme for several child themes created specifically by the folks behind WooCommerce.

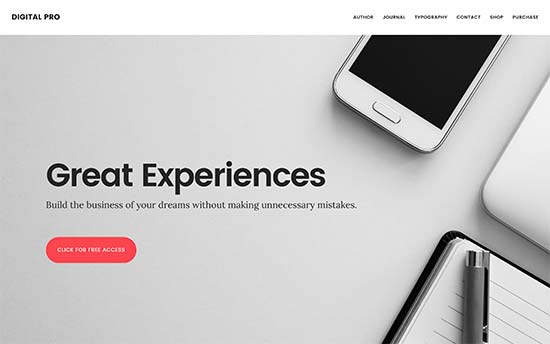
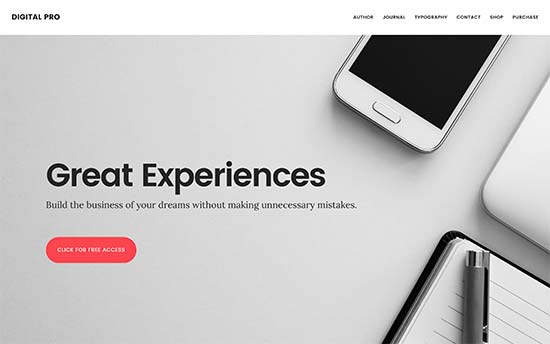
Digital Pro is another excellent WordPress theme for WooCommerce stores. Built on top of Genesis theme framework, it is highly optimized for WordPress speed and performance.
It includes pre-styled templates for WooCommerce stores, 3 widget areas, customizable header, and page templates. For theme set up it has a custom theme options page and live customizer support.

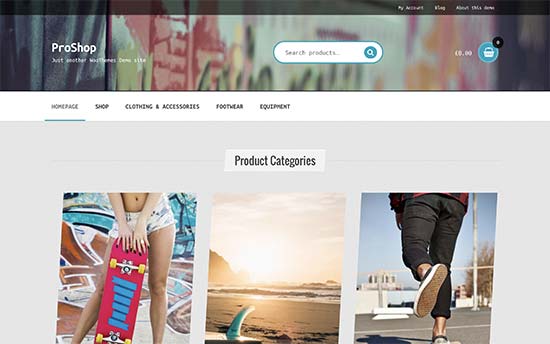
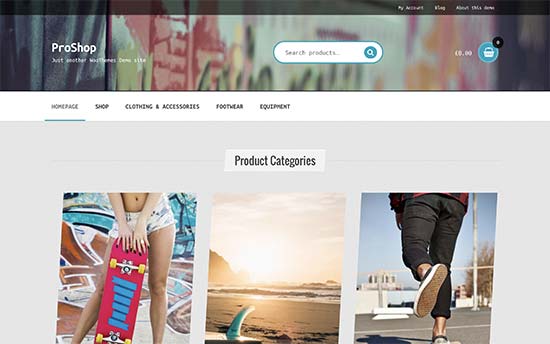
ProShop is a child theme of WooCommerce Storefront theme. It features a stylish urban design which makes it a good fit for accessories, clothing, and sports stores.
It inherits all the features of its parents theme and some of its own as well. All theme options are accessible through live customizer and are quite easy to set up.

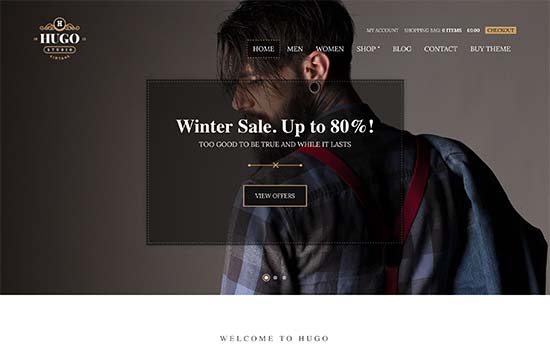
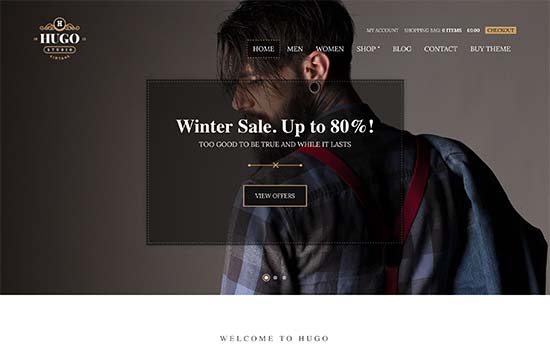
Hugo is a beautifully designed WordPress WooCommerce theme for online stores of any kind. This highly customizable theme features a beautiful homepage layout with featured slider on top followed by your product sections.
It includes custom widgets for social media, contact info, and content discovery features. It is available in multiple color schemes and all theme options are easily customizable using live theme customizer.

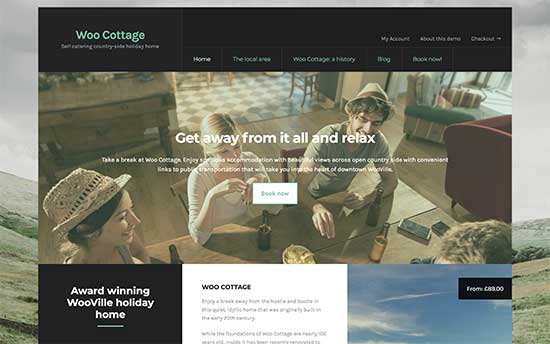
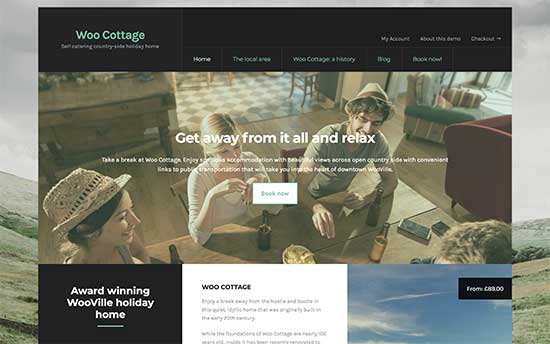
Hotel is another beautiful WooCommerce WordPress theme for hotels, bed & breakfasts, and hospitality service providers. Its modern homepage design features large header image with welcome message and a call to action button.
You will need WooBookings Bundle, which allows you to add bookable products like rooms, services, and more. Other notable features include custom sidebars, multiple widget ready areas, custom header, background, and more. It is easy to set up and simple to customize.

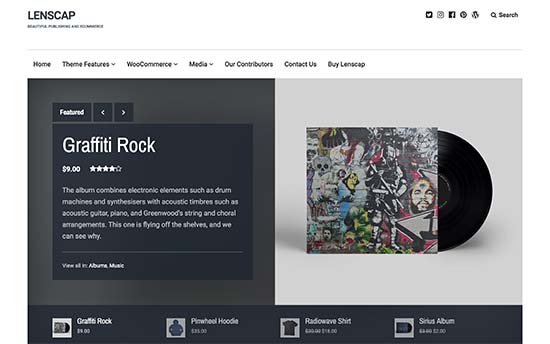
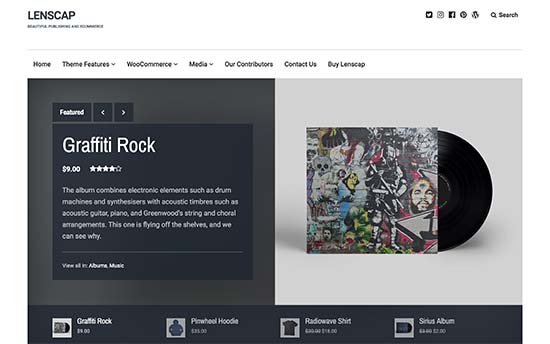
Lenscap is a magazine style WordPress theme with full WooCommerce support. Suitable for content rich websites that want to add an online store to their website.
It features a beautiful homepage layout with a customizable header showcasing your most prominent content and categories. It has templates for product pages with beautiful image galleries. It works out of the box and only includes options you’ll actually use.

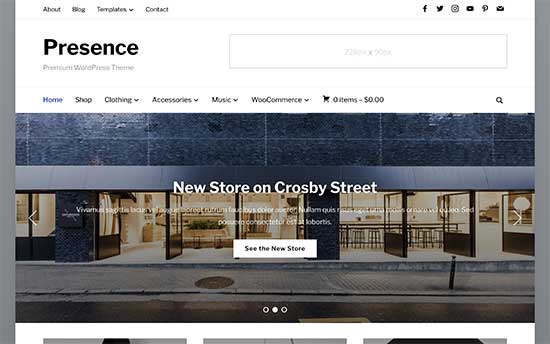
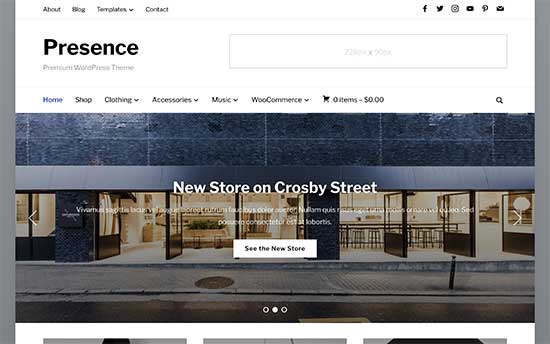
Presence is a powerful all-purpose WordPress business theme. It includes several ready-made websites including an ecommerce store that you can install and customize for your needs.
It comes in 6 color schemes, multiple blog page layouts, 2 slider styles, full-width and boxed layouts, and more. Customizing it is quite easier with live theme customizer and custom theme settings page.

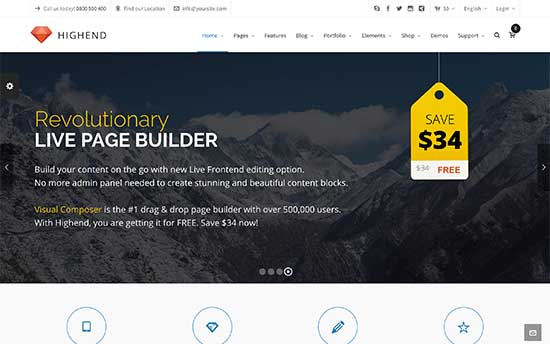
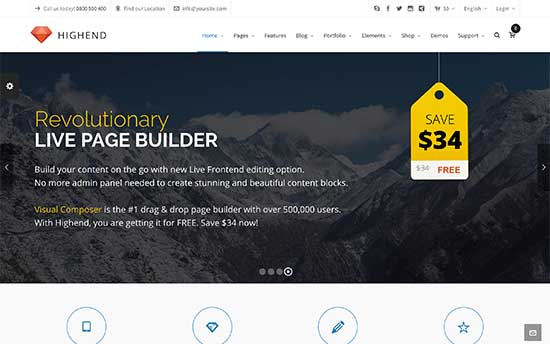
Highend is super-flexible WordPress theme for WooCommerce shops. It features a modern design with multiple layouts and styles to choose from or you can create your own with page builder plugin that comes free with the theme.
It includes unlimited colors, Google fonts, multiple sidebars, custom widgets, social media icons, and more. For theme setup it has 1-click demo importer to guide you. It is translation-ready and can also be used to create multilingual websites.

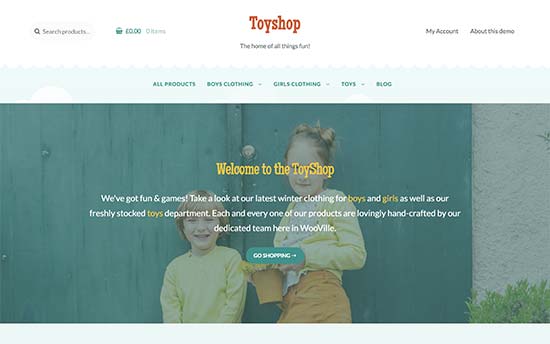
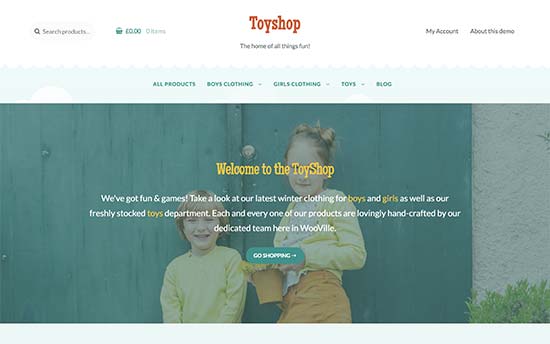
Toyshop is a WooCommerce WordPress theme made specifically for children’s stores, toy shops, flower shops, and other websites that need a fun and bright website. It is colorful, fun, and there is even an option to change the footer graphics to match the season.
It inherits all the features of its parent theme and adds some of its own. It features custom background, header image, color controls, and multi-column layouts for shop pages. It is extremely easy to set up and can be extended easily with companion extensions.

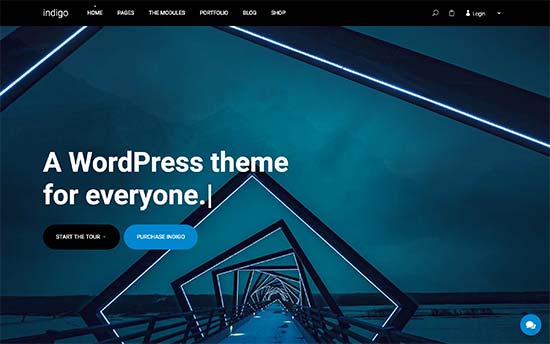
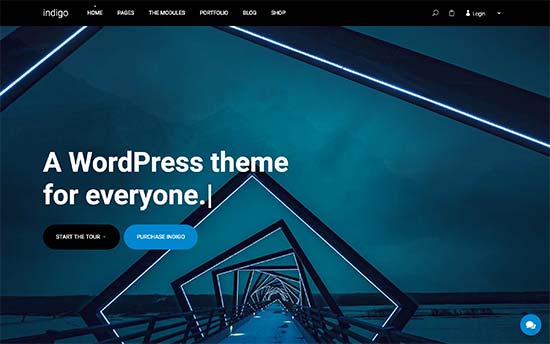
Indigo is a modern and stylish WordPress WooCommerce theme built with a modular approach. It allows you to easily drag and drop modules to create any page layouts you need.
It comes packed with turnkey website designs that you can install with 1-click. Each design is fully customizable and includes beautiful shop templates. Notable features include contact form page, custom widgets, pricing tables, social media integration, and more.

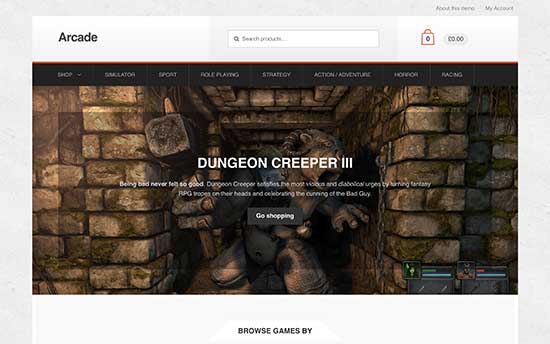
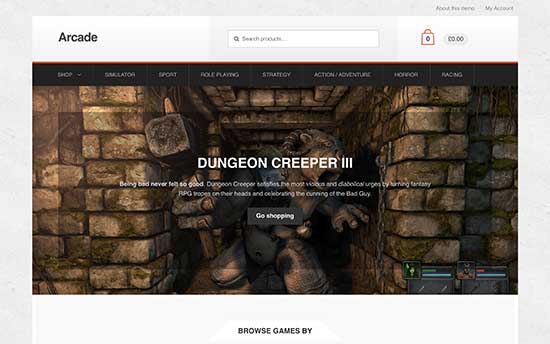
Arcade is a WooCommerce theme for online gaming stores, electronics, and game accessories stores. Inspired by top gaming websites, Arcade is designed to showcase a wide range of products on the frontpage in an easy to browse manner.
It is easy to extend with the help of Storefront Extensions Bundle which will allow you to add an extensive set of features to your theme, including mega menus, multi-column layouts, sticky cart, reviews, and more.

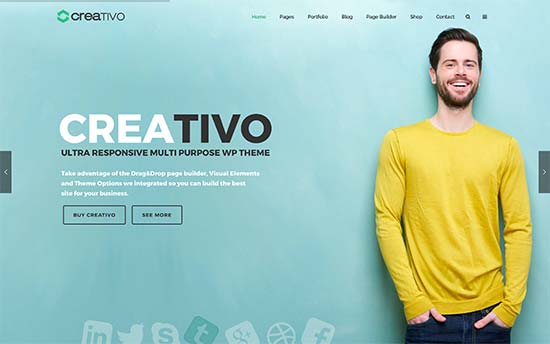
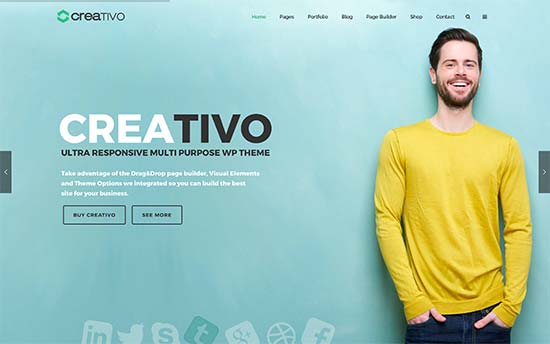
If you are looking for a versatile and multi-purpose WooCommerce theme, then you should check out Creativo. This super-flexible WordPress themes comes with multiple turnkey websites with 1-click importer.
It includes beautiful shop templates, multiple styles and layouts, and ships with premium page builder and slider plugins to create your own layouts if needed. It has a powerful custom theme settings area for a complete guided setup.

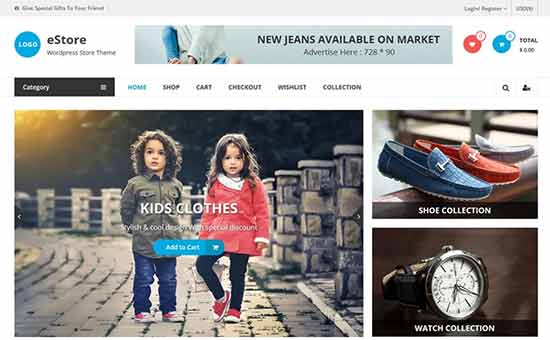
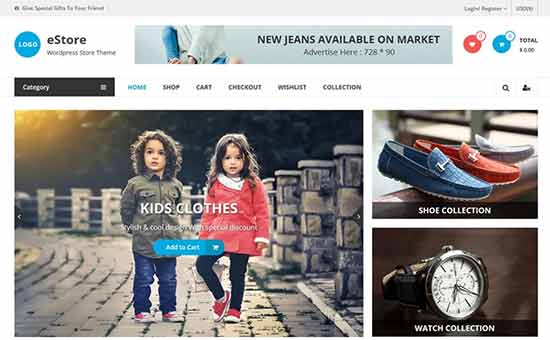
eStore is another free WooCommerce theme for WordPress. It packs several premium-like features and custom widgets to create a highly professional and modern online store.
It is tested for compatibility with top WooCommerce extensions. All theme options are neatly organized and allow you to easily build an online store with minimum effort.

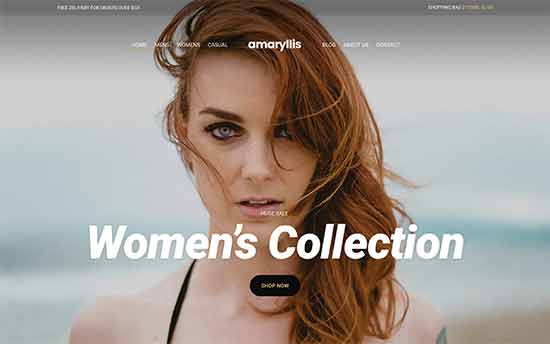
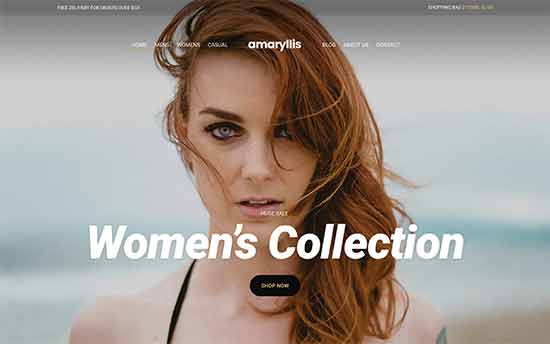
Amaryllis is a uniquely designed WordPress theme for WooCommerce stores. Its modern homepage layout features a full screen background image followed by your product categories, popular products, and other sections of your website.
Its homepage is fully widgetized which allows you to drag and drop content widgets to set it up. It has 1-click demo importer, live customizer support, and tons of options to make it uniquely yours.

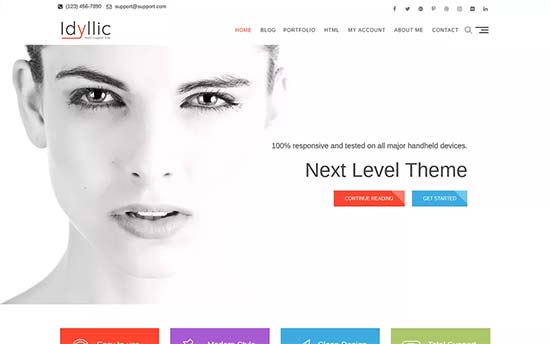
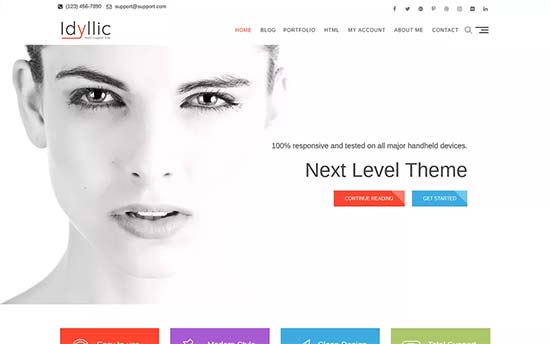
Idyllic is a beautifully designed free WooCommerce theme for WordPress. It includes several widget-ready areas and an easy to set up homepage layout. It includes full width page template, corporate, contact us, and other page templates to create your own landing pages.
It is easy to customize with all theme components neatly placed under customizer. It is translation ready and can also be used to create multilingual websites using Polylang.

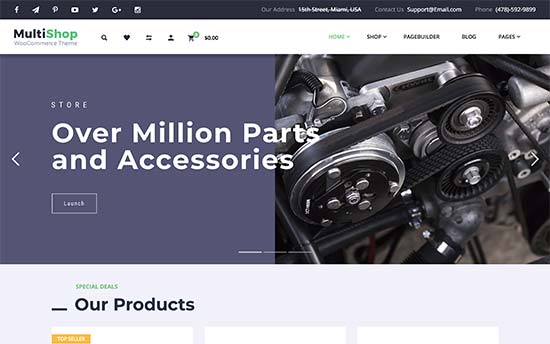
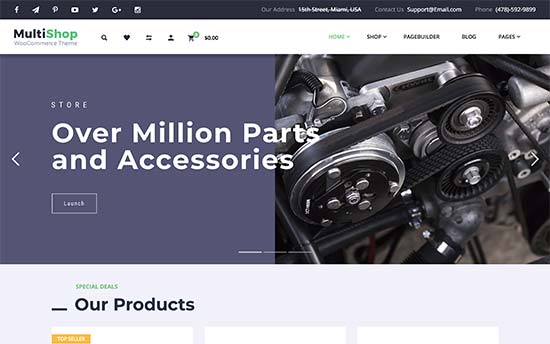
Multishop is a powerful WordPress theme for WooCommerce shops and online stores. It features a modern design with tons of flexible options for customization.
It includes ajax powered product filter, search auto autocomplete feature, unlimited colors, multiple sidebars, page templates and more. It ships with premium page builder and slider plugins as well.

Cupcake is a WooCommerce WordPress theme for bakeries and cafes. Its homepage features a slider followed by your products and other content areas. The header area contains your website logo, phone number, and buttons for search, wishlist, and shopping cart.
It includes WooCommerce elements to easily display featured, latest, and popular products. For product images it also includes lightbox popup. All theme options are easily customizable with a custom theme options page.

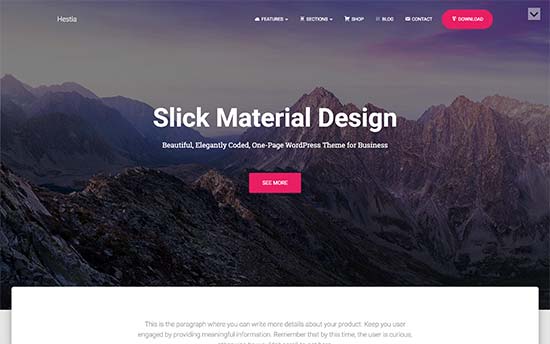
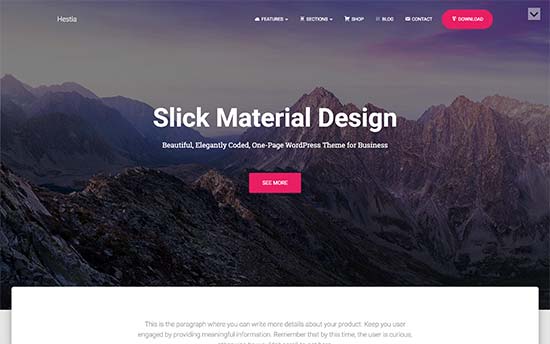
Hestia is a popular free WordPress theme suitable for WooCommerce shops and online stores. It packs many of the features you’ll find in premium WordPress themes including tons of customization options.
It comes with unlimited colors, multiple layout options, highly-customizable header, social media icons, multiple navigation menus, and more. It is super easy to use and can be easily customized to give your store a unique look.

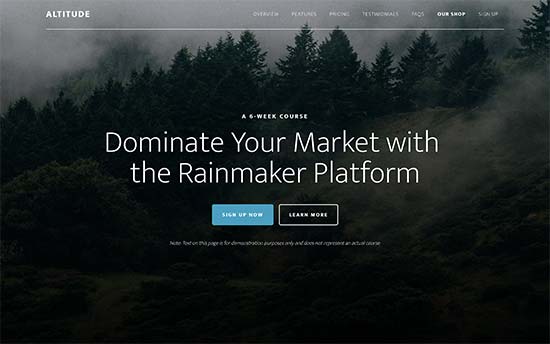
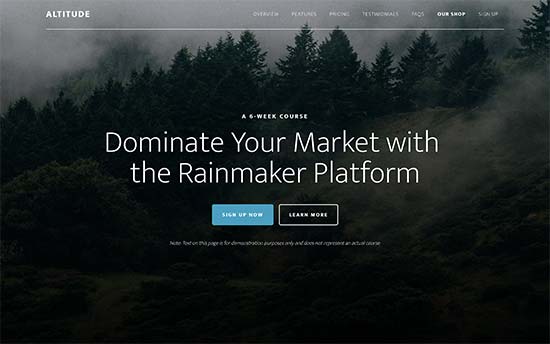
Altitude Pro is a very professional looking WordPress theme for WooCommerce shops. It is built on the rock solid base of the Genesis theme framework and features crisp typography and a spacious layout.
It includes 7 homepage widget areas to drag and drop sections to your homepage, customizable header, navigation menus, and multiple sidebars. For theme set up, it has a custom theme options page and support for live theme customizer.

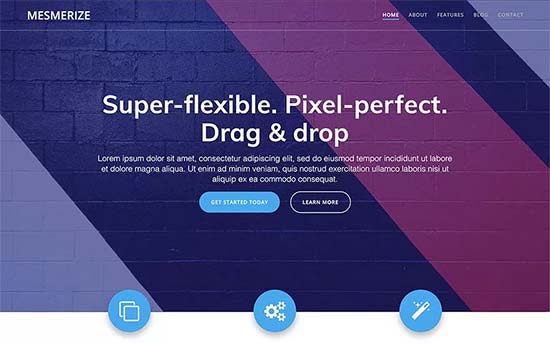
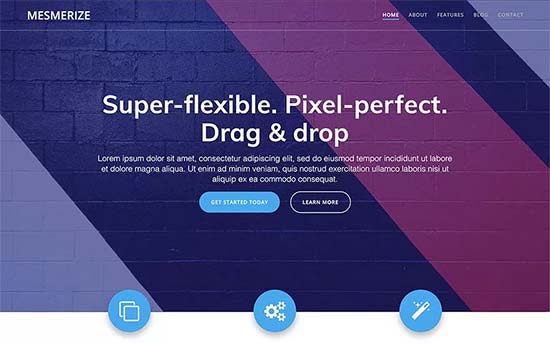
Mesmerize is another highly-flexible yet free WordPress theme for WooCommerce websites. It features a modern homepage layout which is easy to customize with simple drag and drop.
Notable features include pre-designed home page, 5 header designs and over 30 ready to use content sections that you can easily customize. Due to its flexibility, Mesmerize can be used to create any kind of website.

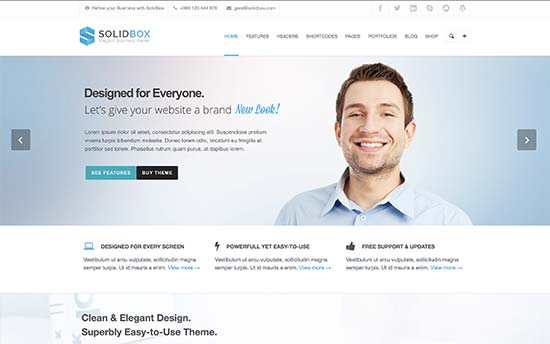
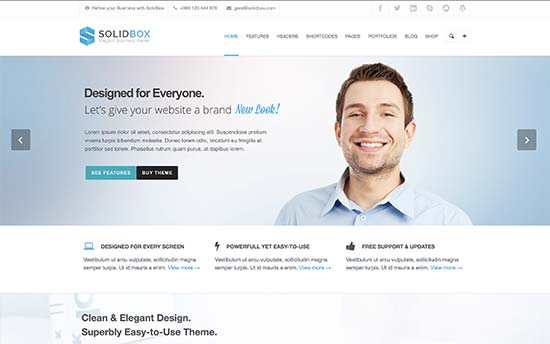
Solidbox is another excellent choice for a WooCommerce WordPress theme. It is designed to be flexible and can be easily adapted to create any kind of business website.
It includes multiple design choices, layouts, header styles, shortcodes, and more. It ships with premium page builder plugin and also supports multilingual plugins. Set up is easier with quick 1-click demo importer and custom theme options panel.

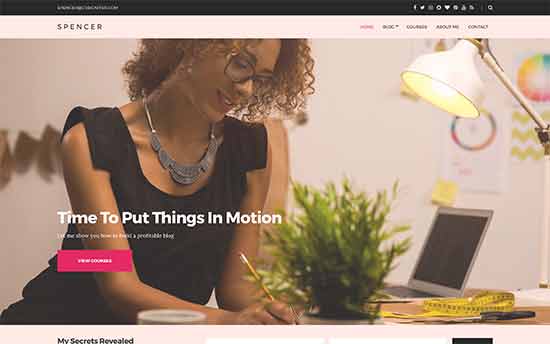
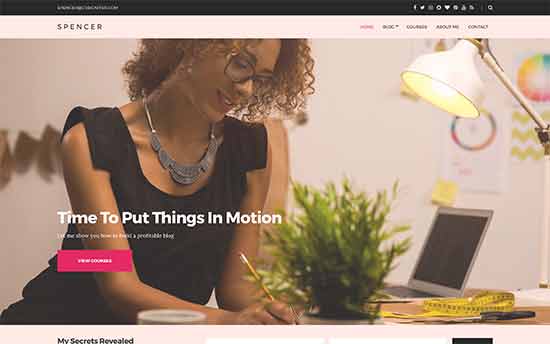
Spencer is an elegantly designed WordPress theme for WooCommerce and business websites. It includes a flexible homepage layout with widget ready areas where you can drag and drop widgets.
It includes newsletter signup form, unlimited colors, multiple layouts, page builder support, and custom widgets for social media integration. It has a custom theme options panel and tons of customization options in customizer.

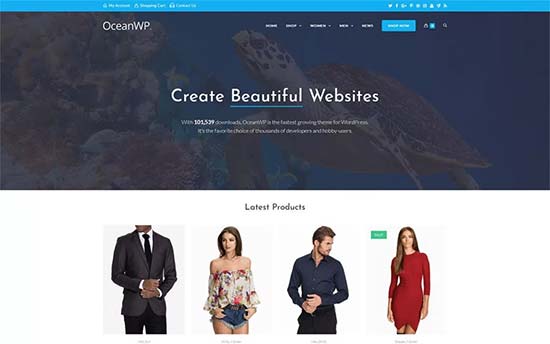
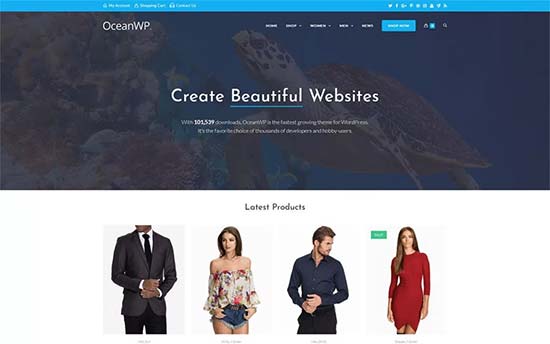
If you are looking for a powerful but free WordPress WooCommerce theme, then you’ll love OceanWP. This beautifully designed WordPress theme comes with premium-like features in a free companion plugin.
It has tons of customization options in live customizer where you can choose header styles, backgrounds, colors, navigation menus, and more. It works with all popular free page builder plugins and includes templates to create your own landing pages if needed.

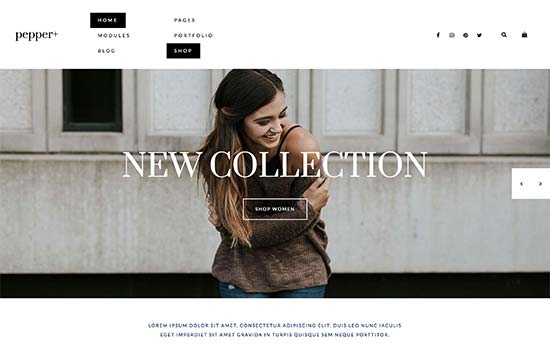
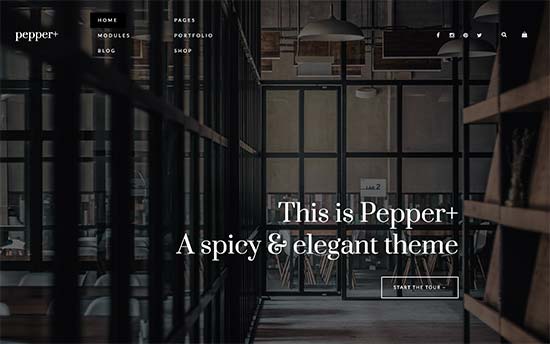
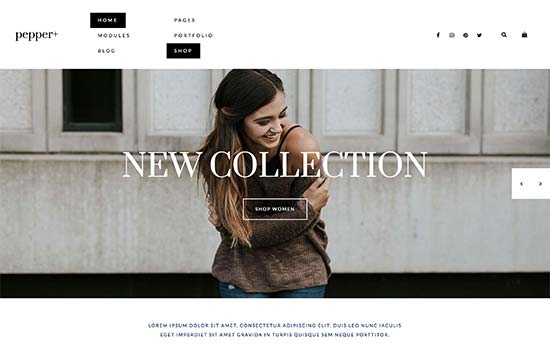
Pepper+ is a beautifully designed multi-purpose WordPress theme perfect for WooCommerce shops and online stores. It comes with several ready to use websites that you can install with one click. All these designs are fully editable with simple point and click tools.
It takes a modular approach to design and includes modules for common website components. You can just drag and drop to add pricing tables, latest products, sliders, contact forms, Google Maps, and more.

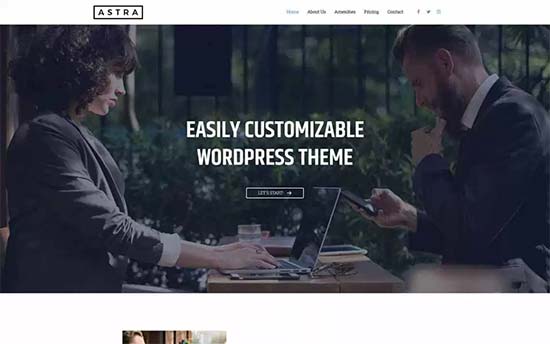
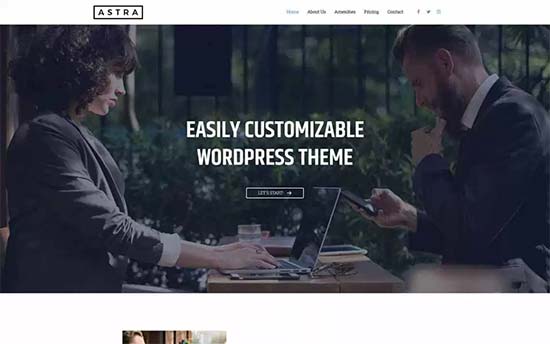
Astra is a clean and free WordPress theme with full WooCommerce support and flexible customization options. It includes modern homepage layout with multiple widget ready areas to simply drag and drop content widgets.
It supports all popular page builder plugins to create custom WordPress page layouts. Theme set up is quite simple and beginner friendly.

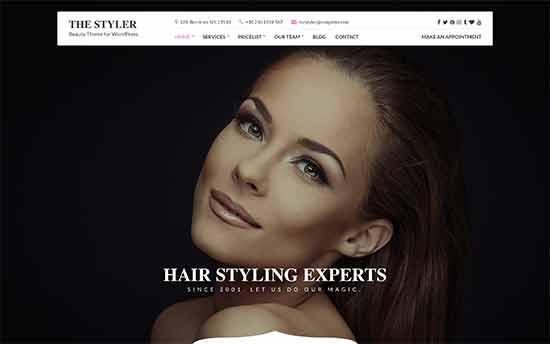
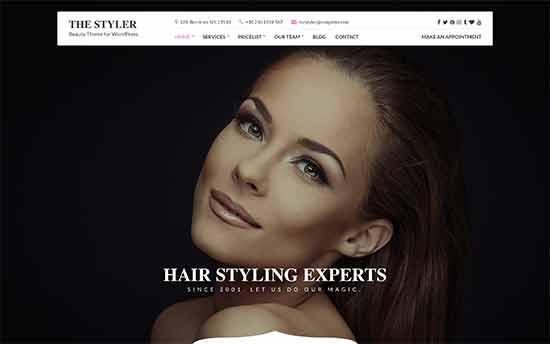
The Styler is a stylish WooCommerce WordPress theme for beauty salons, fashion, and accessories stores. It features a unique modern homepage layout which is fully widgetized and can be setup with simple drag and drop.
It also includes custom post types to easily include services, galleries, testimonials, price lists, and your staff profiles. It is beginner friendly and includes a theme settings page for easier set up.

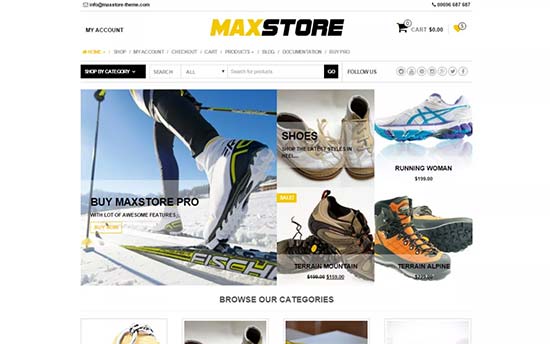
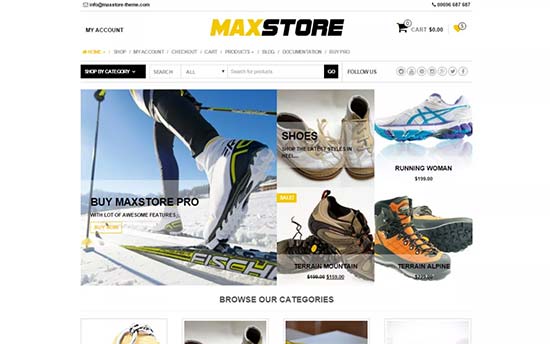
MaxStore is another great free WooCommerce WordPress theme. Its homepage features a highly engaging layout that put your products at front and center.
It includes wishlist support, left / right sidebar, footer widget area, custom backgrounds, custom logo, info top bar, search bar, social icons and more.

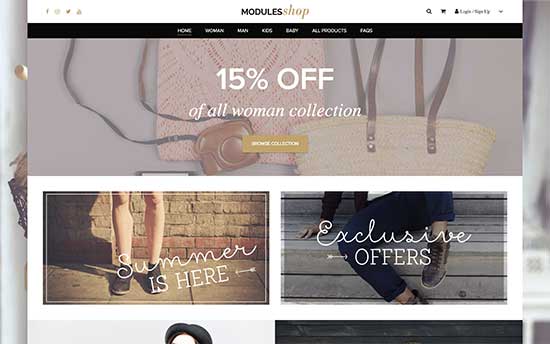
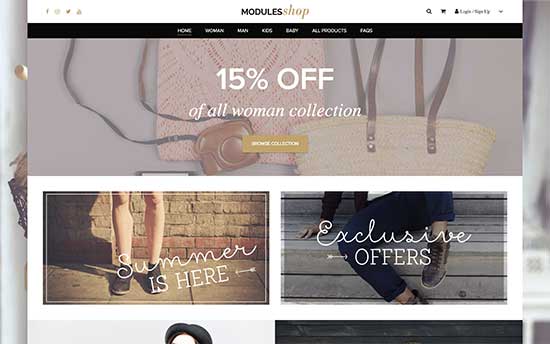
Modules is a beautiful WordPress theme with full WooCommerce support. Built with a modular approach to design, it includes modules for common website building components that you can easily add anywhere in your website.
It ships with several turnkey designs that you can install with 1-click. It also includes portfolio, video background, Google fonts, icon fonts, and more. It is super easy to use and can be easily set up using theme settings page.

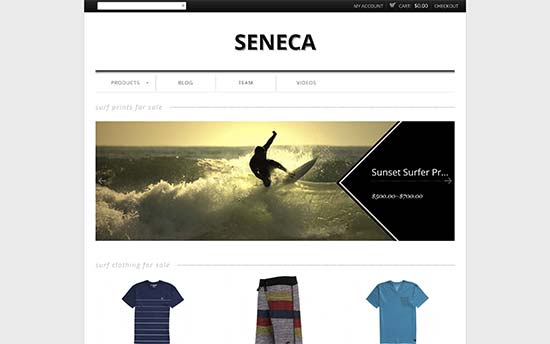
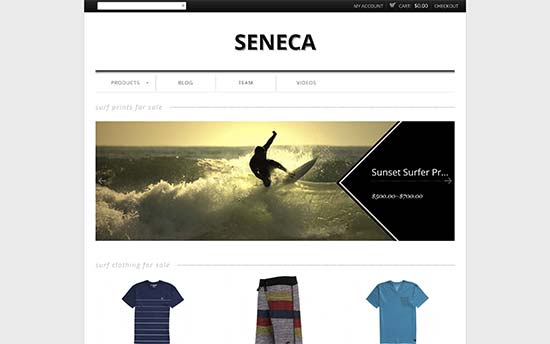
If you are looking for a clean simple WooCommerce theme, then you should check out Seneca. It features a simple spacious design with lots of white space that puts your products into focus.
It includes a storefront template, separate blog page, product categories widget, and more. All theme options are available on theme settings page and it requires minimal effort to setup.

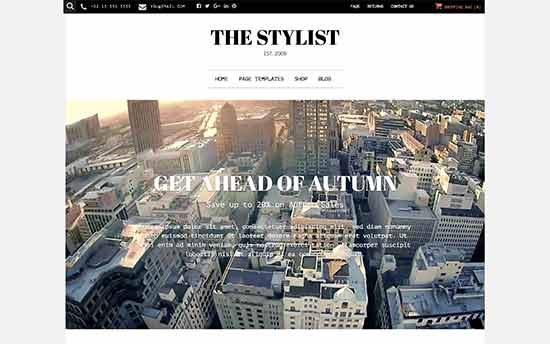
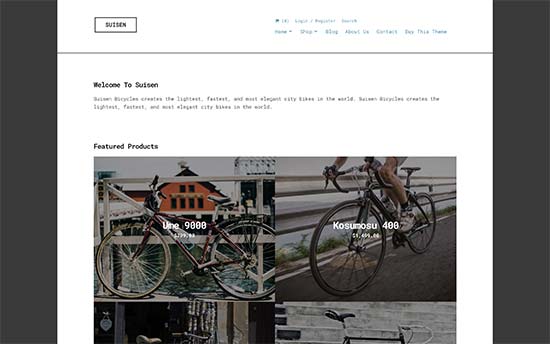
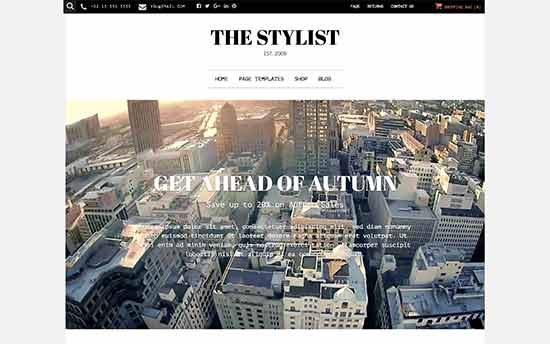
The Stylist is beautifully designed WordPress theme for WooCommerce shops and online stores. Its homepage features a boxed layout with a large slider at the top followed by your products and content sections.
It includes easy to manage sections to add services, team members, testimonials, social media icons, blog section, and more. It offers tons of customization options in live customizer and allows you to mix and match different styles and colors.

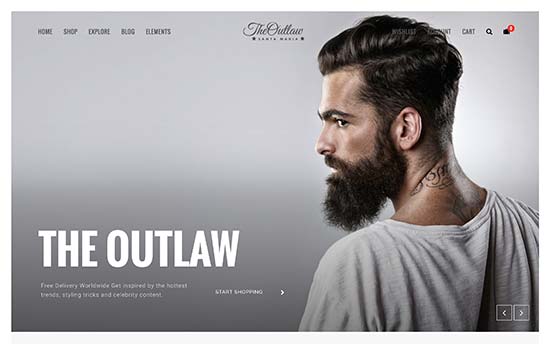
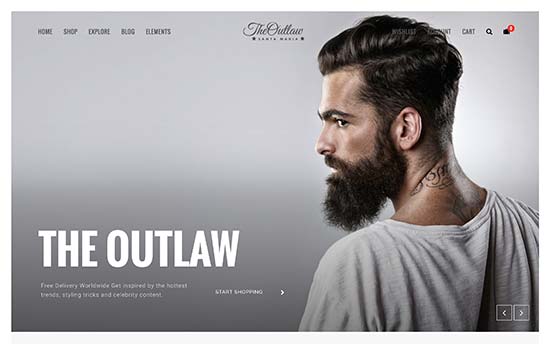
Outlaw is a creative WordPress WooCommerce theme suitable for all kind of shops and online stores. It features a clean and soft layout with lots of space and gorgeous typography.
It includes beautiful CSS animations, advanced product filter, multiple styles and layouts, translation ready, and more. It ships with 1-click installer, premium slider and page builder plugins.

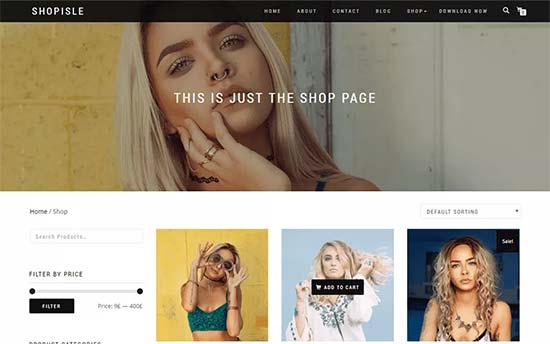
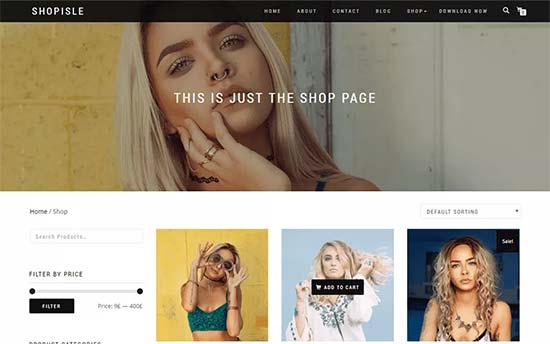
Shop Isle is an excellent free WordPress theme for WooCommerce shops. It features large product images on the homepage which allows you to grab customer attention upon arrival.
Other notable features include fullscreen image, parallax effects, live customizer support, blog section, and more. It works out of the box and all theme options are quite straightforward and simple.

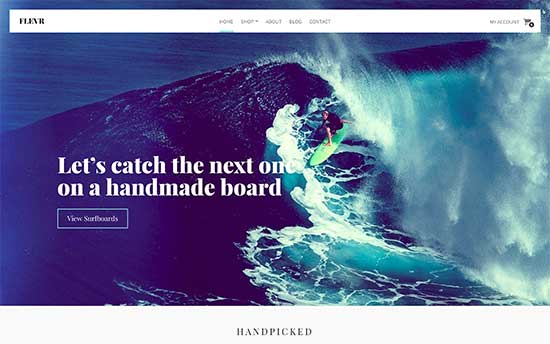
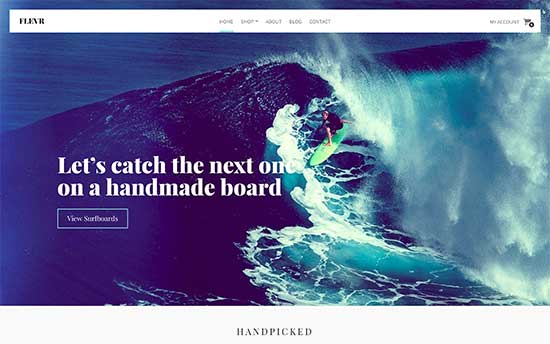
Flevr is a modern and stylish WooCommerce theme for online shops and stores. It features a fully widgetized homepage layout with a full screen slider on top followed by your featured products.
It comes with built-in sections to add testimonials, services, galleries, portfolio, and more. It includes custom widgets for social media and content discovery. It is quite easy to use and you can also use your favorite page builder plugin with it.

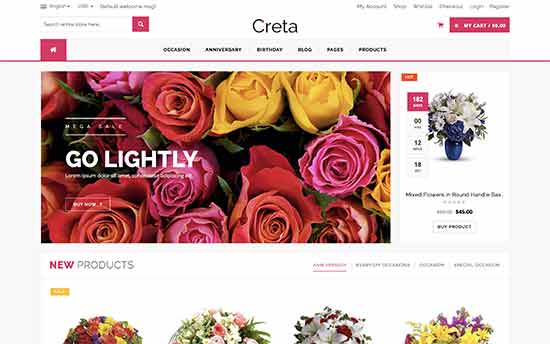
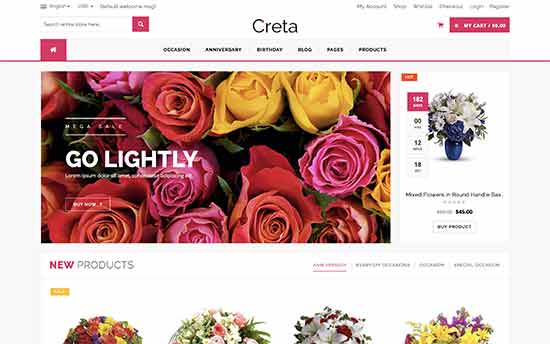
Flora is a WooCommerce WordPress theme designed specially with flower shops in mind. Its beautiful design and color scheme takes inspiration from flowers and uses combination of bold and soft colors throughout.
It includes smart shopping cart, mega menu, smart navigation, multiple header styles, sticky headers, and more. It is translation ready and compatible with multilingual plugins.

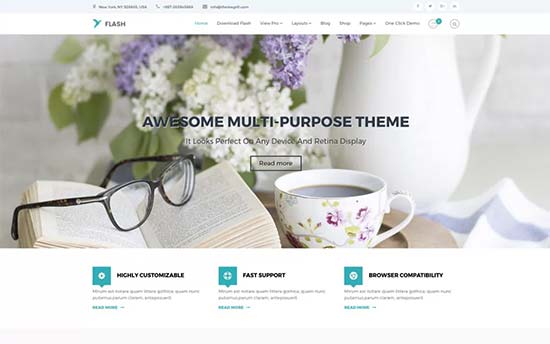
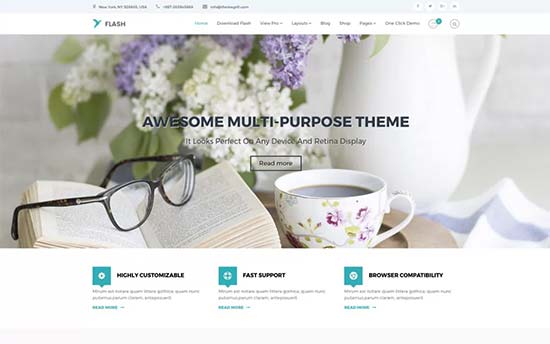
Need a professional looking but free WordPress theme for your WooCommerce store? Check out Flash. This beautiful multi-purpose WordPress theme is WooCommerce ready and comes with beautiful design.
It comes with a companion plugin that allows you to easily import demo content into your website. It also includes multiple blog layouts, page builder templates, multiple header styles, multiple color choices, and more.

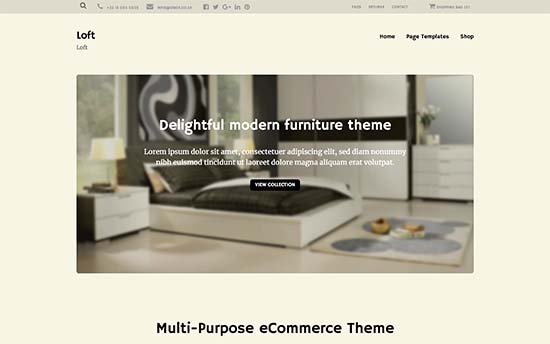
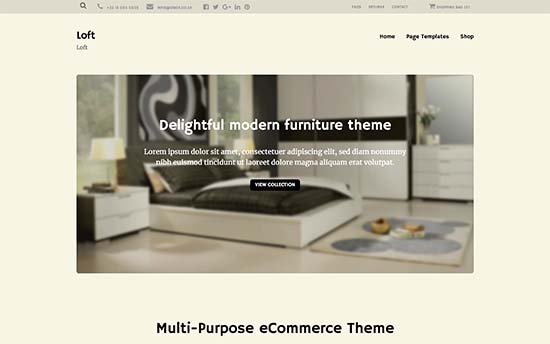
Loft is a clean and simple WooCommerce theme for WordPress with powerful set of features and extensive customization options. Its homepage features an optional slider on top, followed by your products or content.
It includes two navigation menus and a sticky floating navigation menu on top. It is super-easy to use and includes a custom theme settings page as well as live theme customization support.

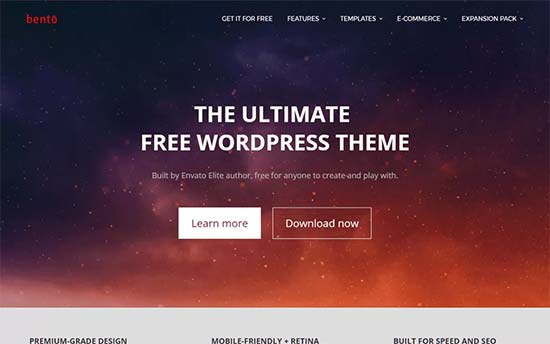
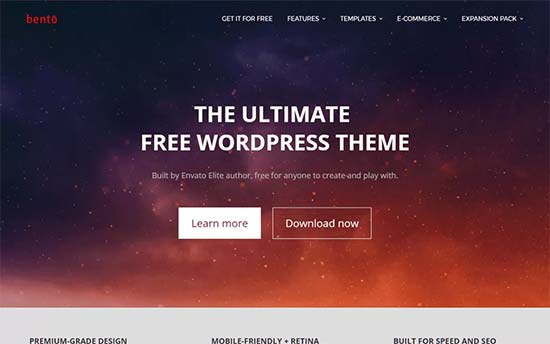
Bento is another excellent and free WordPress WooCommerce theme that offers the functionality and features rivaling premium themes. This super flexible WordPress theme features a modern homepage that is fully customizable using any page builder plugin.
It includes multiple layouts, unlimited colors, layouts for individual posts and pages, custom headers, advanced header styling for posts and pages, and more. It is easy to use and all theme options are managed under customizer with live preview.

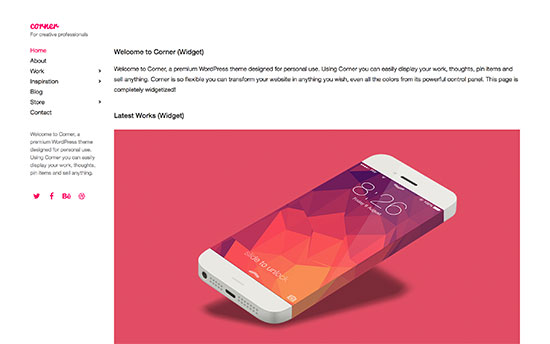
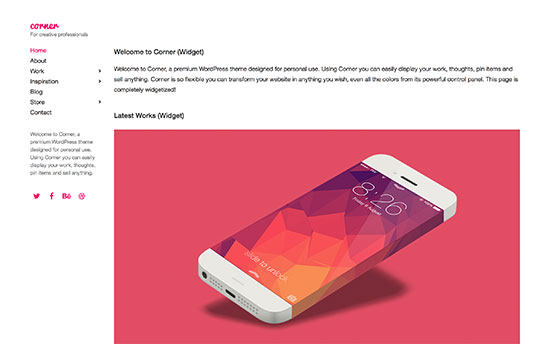
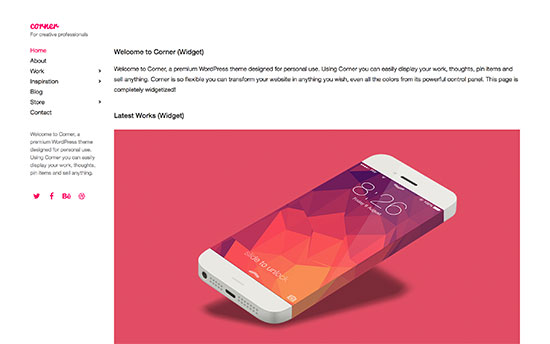
Corner is a unique and stylish WordPress theme with full WooCommerce support. It features a narrow left sidebar and a wider content area with a minimalist approach to design.
It offers full color control, custom widgets for Twitter, Flickr, and content discovery widgets. It works out of the box and you will find it quite easy to set up with little effort.

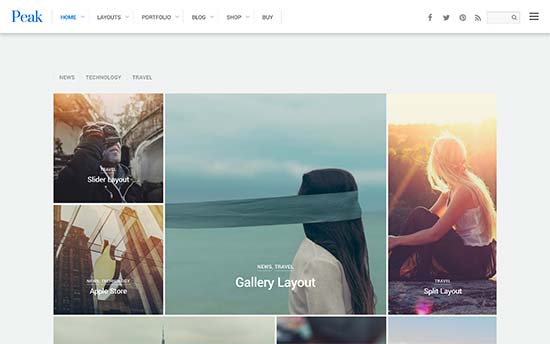
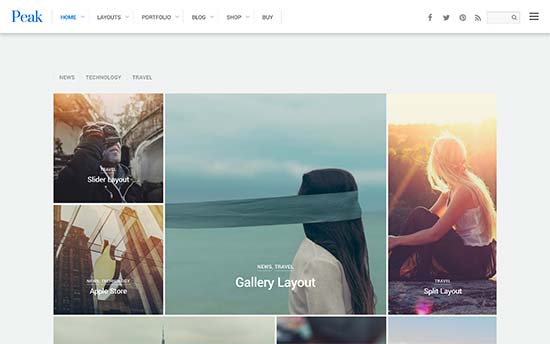
Peak is a modern WooCommerce WordPress theme featuring beautiful tiled images at the top. Tiles are automatically generated by the theme you can also customize the tiles if you need. Below that it showcases your top products and featured content.
It includes portfolio post type, custom layouts, mega menu, slide-in widgets, and more. For easier set up it includes 1-click demo data importer, a custom theme settings panel, and a drag and drop builder.

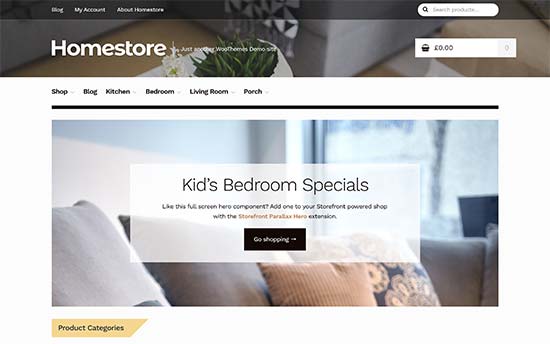
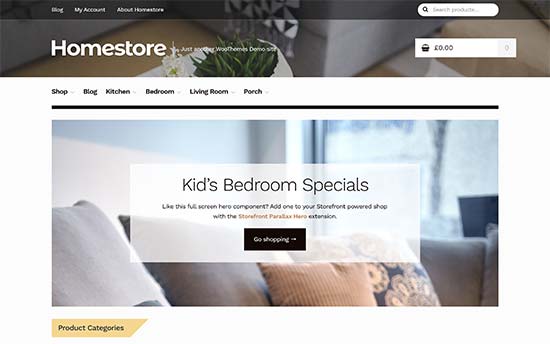
Homestore is a WooCommerce theme for home decor, household items, and department store websites. It features a clean spacious design that makes your products stand out.
It is super-flexible and designed to work effortlessly with minimum effort. It can be further extended with Storefront Extensions pack which adds awesome features like smart cart, product reviews, multi-column layouts, fonts, custom styling, and more.
We hope this article helped you find the best WooCommerce WordPress themes for your online store. You may also want to see our list of must have WordPress plugins to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 45 Best WooCommerce WordPress Themes appeared first on WPBeginner.