Do you want to use cookie retargeting in WordPress?
Cookie retargeting is the secret tool already used by many of the most popular websites. It allows you to show custom on-site messages to your users based on their past behavior which helps you boost sales.
In this article, we’ll show you how to use cookie retargeting in WordPress to show custom on-site messages and boost conversions.

What is Cookie Retargeting?
Cookie retargeting is a marketing technique where websites use cookies to track user behavior and offer a personalized experience.
There are two types of cookie retargeting techniques.
First, there is off-site cookie retargeting. This method is used to track user activities across the web.
Facebook pixel and Google remarketing are two of the most popular advertising programs that allow you to use their massive reach and show targeted ads to people who visit your website.
Secondly, you have on-site cookie retargeting, which allows you to show targeted messages to users based on how they interact with your WordPress website.
What are cookies?
Cookies are small text files containing pieces of data. Websites set cookies in users’ browsers to store temporary information such as login status, user preferences, session details, and more.
How to Use On-Site Cookie Retargeting to Boost Conversions?
There are a number of ways website owners use on-site retargeting messages to boost conversions and increase sales.
For instance, eCommerce stores can show custom offers to users based on how they interact with other offers. This allows you to create a dynamic sales funnel that leads users to make a purchase.
Another use-case scenario would be lead generation. With on-site retargeting, if a user closes one sign-up form, then you can show them a different message with another offer.
On-site retargeting messages are highly effective because:
- It shows personalized messages to users at a time when they are already engaged with your website.
- Allows you to create customized campaigns that get better with each user interaction until they convert
- You save money on paid advertising campaigns by utilizing your existing website traffic to the max
That being said, let’s take a look a how to use cookie retargeting in WordPress.
Creating On-Site Retargeting Campaign in WordPress
The best way to create on-site retargeting messages is by using OptinMonster. It is the best conversion optimization and lead generation software in the world.
You can use it to easily create attention-grabbing signup forms, popups, welcome mats, in-line offers, custom offers, and more.
First, you need to signup for an OptinMonster account by visiting the website and clicking the ‘Get OptinMonster Now’ button. You’ll need at least their Pro plan for cookie retargeting and Growth plan for follow-up campaigns.

Next, you’ll need to install and activate the OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress site and the OptinMonster app.
Upon activation, you will see the welcome screen. Simply click the ‘Connect Your Existing Account’ button.

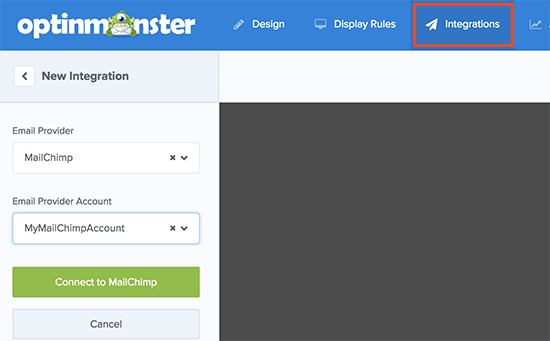
Next, a new window will open, where you’ll need to sign in to your account and connect your website with OptinMonster.
Go ahead and click the ‘Connect to WordPress’ button.

Now, you’re ready to create a new campaign.
First, you’ll need to go to OptinMonster » Campaigns from your WordPress admin panel and then click the ‘Create Your First Campaign’ button.

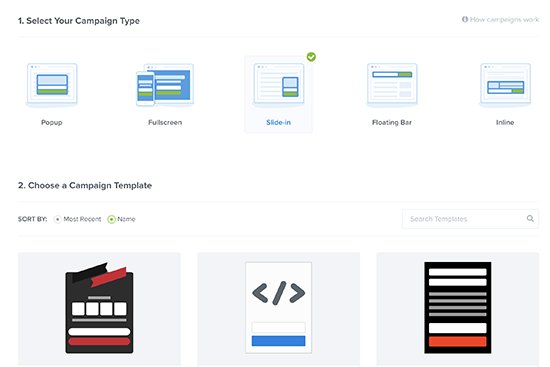
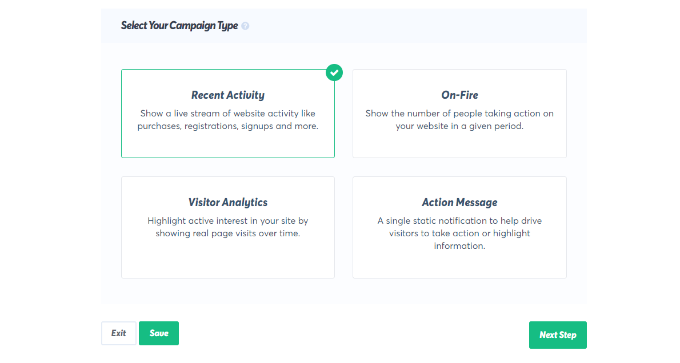
This will take you to the OptinMonster website, where you’ll be asked to choose a campaign type and a template.
You can choose any campaign type or template, but for this tutorial, we’ll be creating a lightbox popup.

You can select any template that you’d like to use for your campaign.
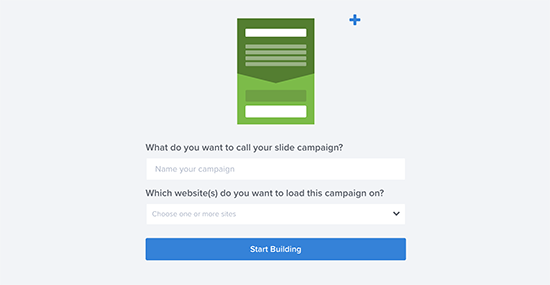
Next, you’ll be asked to provide a name for your campaign and click the ‘Start Building’ button.

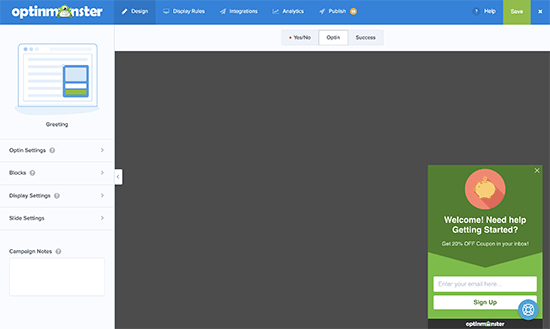
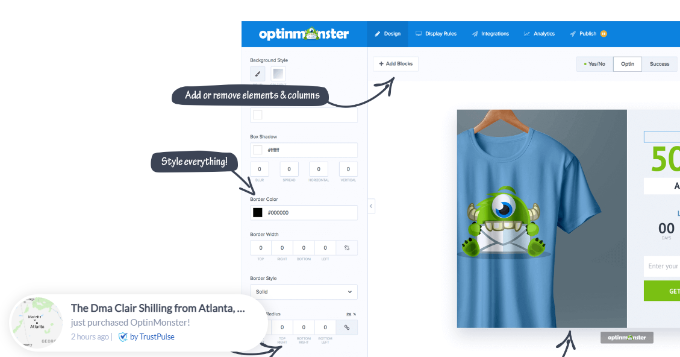
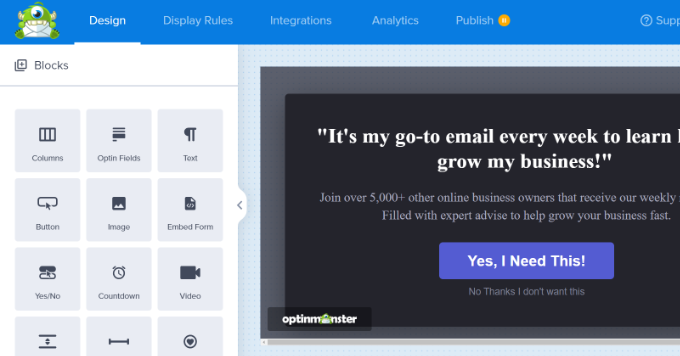
After that, you’ll enter the drag-and-drop campaign builder interface.
It is a powerful design tool where you can simply point and click on any item to edit it. You can also add new items like buttons, images, columns, and more to your popup campaign.

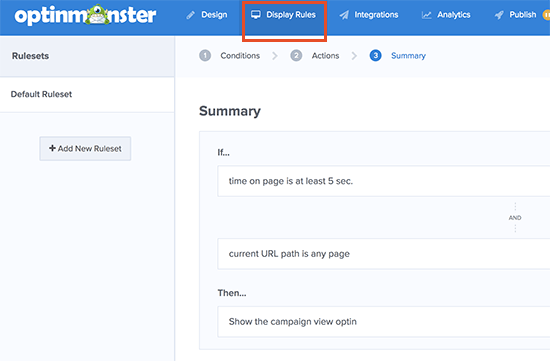
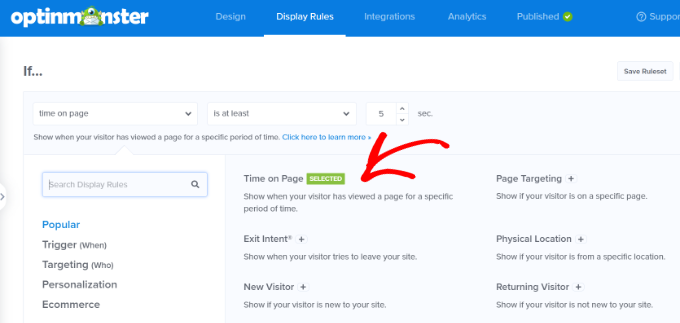
Next, you can switch to the ‘Display Rules’ tab at the top.
Here, OptinMonster will give you different options for displaying your onsite targeting campaigns.

For instance, you can show the popup after users spend a certain time on the page, are from a particular location, or are about to exit your website.
By default, OptinMonster will show your campaign after a visitor spends at least 5 seconds on the site. Plus, it appears on all the pages.

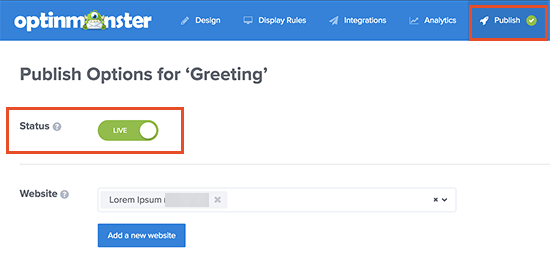
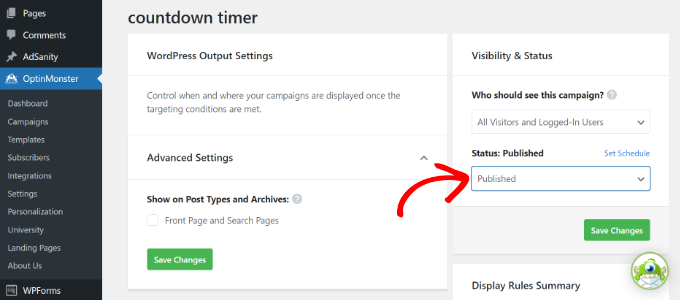
Once you are satisfied, simply switch to the publish tab.
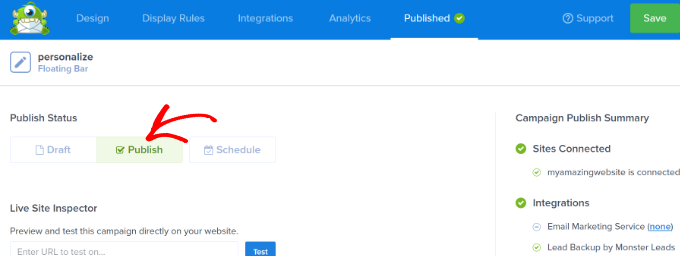
Next, you’ll need to make your campaign live by changing its status from Draft to Publish. Don’t forget to click the ‘Save’ button when you’re done.

Now by default, OptinMonster will show this campaign to all users who visit your website. Users will be able to close the popup or perform their desired action.
Creating a Retargeting Campaign to Show Custom Messages
Now that you have launched your first campaign, let’s add another campaign using the follow-up retargeting feature.
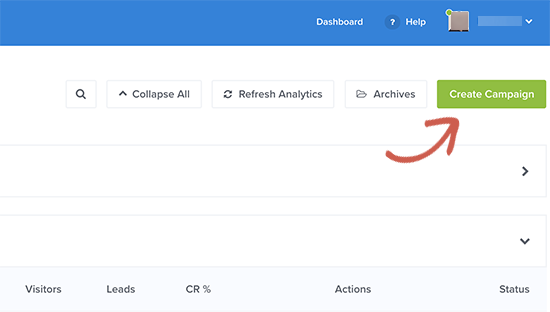
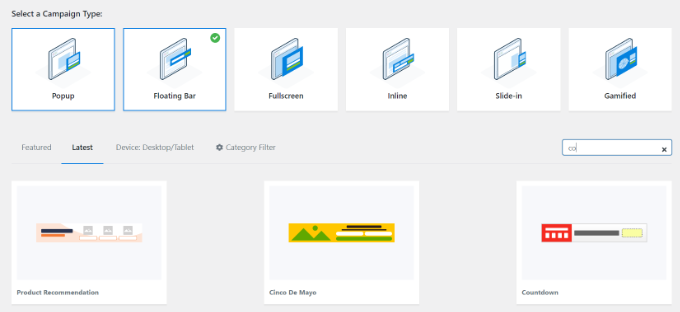
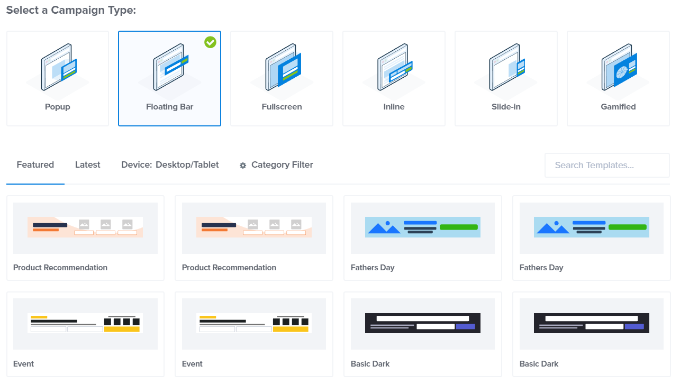
Click on the create new campaign button in the OptinMonster dashboard and select your campaign type and template. Since we have used a lightbox popup, we’ll be using a ‘Floating bar’ as our retargeting campaign.

After selecting a template, you’ll enter your campaign name.
Then simply click the ‘Start Building’ button to continue.

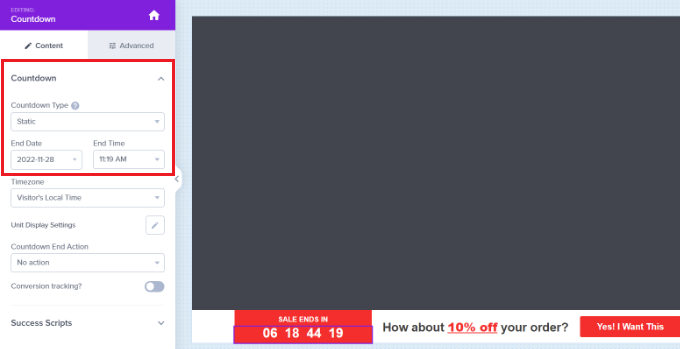
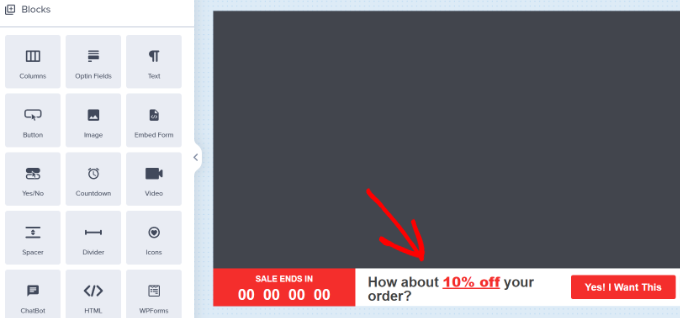
After that, you’ll enter the OptinMonster builder where you can design your campaign using simple drag-and-drop tools.
You can edit the optin text, adjust the countdown timer to generate FOMO, add a coupon, and so much more.

Once you are satisfied with the design, it is time to select which users you want to show this custom message to.
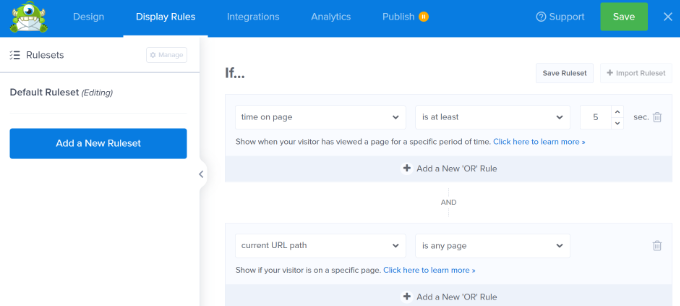
Simply switch to the Display Rules tab at the top of the builder. OptinMonster offers a ton of display rules that you can choose from. You can also add multiple rulesets.

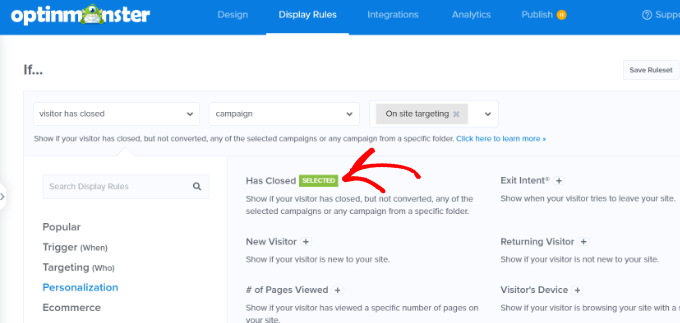
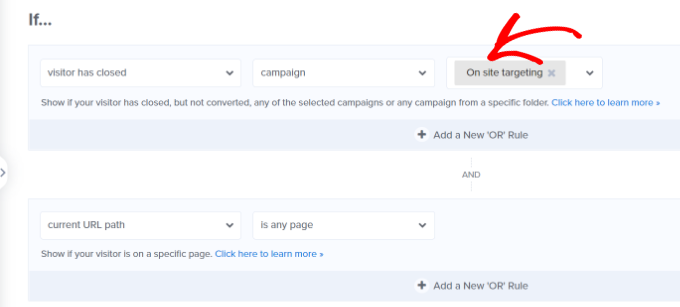
Next, under the If menu, go to the ‘Personalization’ display rules options and select Has Closed.
After that, select ‘Campaign’ and then select your previous campaign.

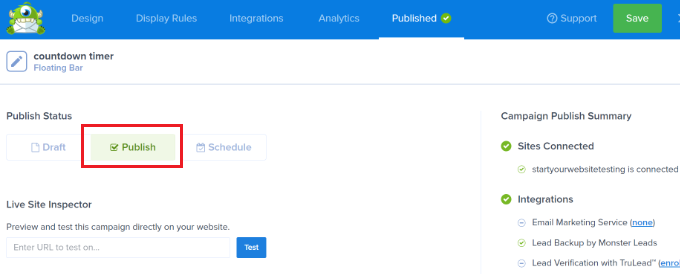
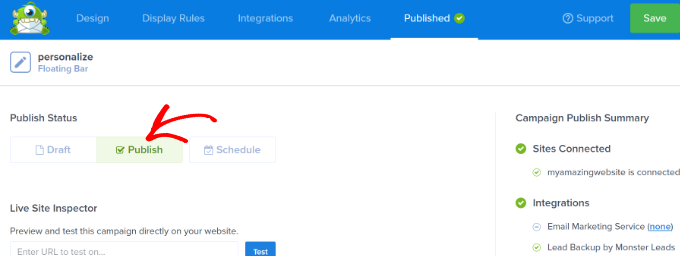
Next, you need to switch to the ‘Publish’ tab.
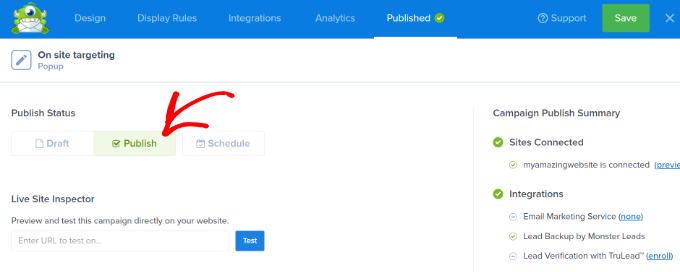
Here, simply change your campaign status from Draft to Publish under ‘Publish Status.’ Once that’s done, simply click the ‘Save’ button and exit the campaign builder.

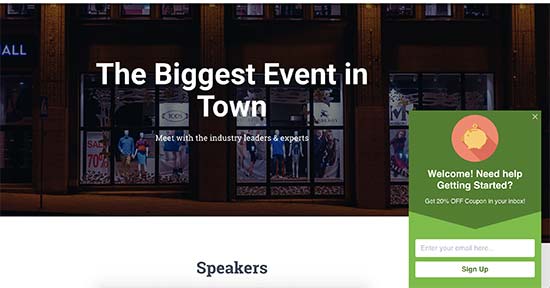
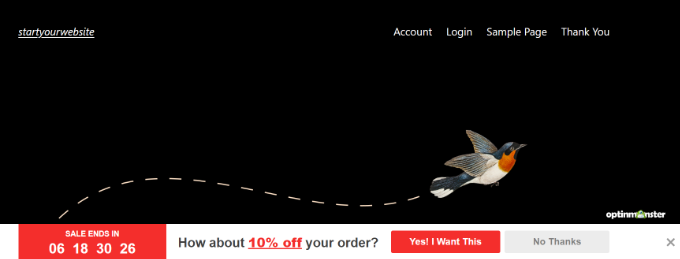
You can now visit your website in the incognito browser tab to see your campaign and the follow-up retargeting message.
Adding Cookie Retargeting with Custom Messages
Cookie retargeting allows you to show custom messages to users based on their previous actions, cart status, shopping history, and more.
This allows you to create promotions and upsells designed for customers at different stages of your sales funnel.
When customizing your campaign, simply switch to the ‘Display Rules’ tab.
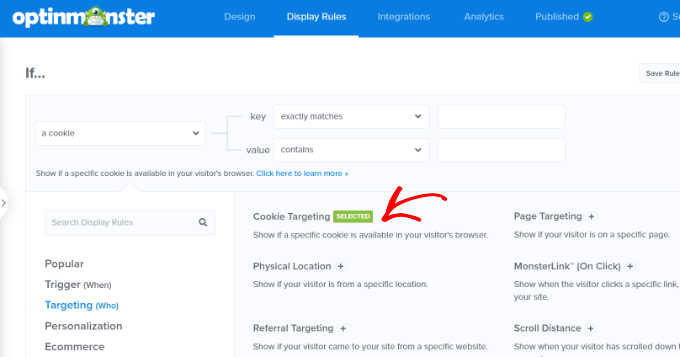
Under the If menu, you can go to the ‘Targeting (Who)’ display rules options and select Cookie Targeting.

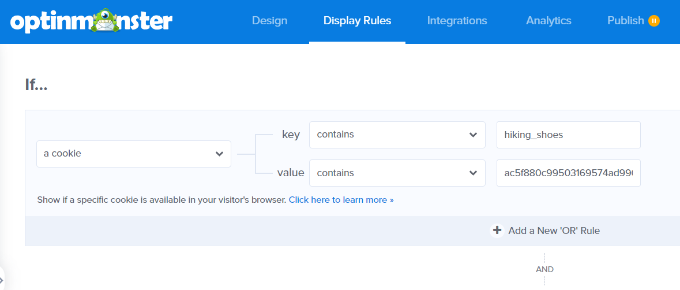
Next, you’ll need to enter the cookie key and value. The key is the cookie name, and the value parameter is the contents of the cookie.
OptinMonster lets you select different operators to use for the display rule. These include options like match exactly, contain, exist, start with, ends with, and more operators.
For instance, if you are using WooCommerce, then you can use WooCommerce cookies to target users who have added products to their cart. This way, you can cross-sell items in their cart, reduce cart abandonment, and more.

After adding cookie retargeting rules, go to the ‘Publish’ tab.
From here, simply change the Publish Status from Draft to Publish for your campaign.

OptinMonster will now display your custom message based on the cookie-targeting rules you have set.
We hope this article helped you learn how to use cookie retargeting in WordPress to show custom on-site messages. You may also want to see our guide on how to recover abandoned cart sales in WooCommerce as well as our comparison of the best live chat software for websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use Cookie Retargeting in WordPress to Show Custom On-Site Messages first appeared on WPBeginner.