Are you looking for the best free WooCommerce plugins for WordPress? WooCommerce, just like WordPress, comes with thousands of extensions and plugins. These plugins add new features to your eCommerce store and help you grow your business. In this article, we have hand-picked the best free WooCommerce plugins for WordPress that you can try right away.

If you haven’t started your online store yet, then we have a step by step guide on how to start an online store with WooCommerce. It walks you through how to choose the best WooCommerce hosting, install WooCommerce, select a theme, and everything that you need.
Having that said, let’s take a look at the best free WooCommerce plugins for WordPress.
1. YITH WooCommerce Wishlist

YITH WooCommerce wishlist plugin allows your customers to save products to their wishlist. They can use the wishlist to make the purchase later or share their wishlist with friends and family.
This is a perfect addon for your online store during busy holiday seasons when people are making their shopping lists and purchasing gifts.
2. WooCommerce Multilingual

Non-English WordPress websites surpassed the English WordPress websites in 2014. Since then more WooCommerce stores are created in languages other than English. WooCommerce Multilingual adds compatibility layer with the popular WPML WordPress multilingual plugin.
This allows you to translate your product and other WooCommerce pages in multiple languages. Your customers can choose to browse your website in their preferred language.
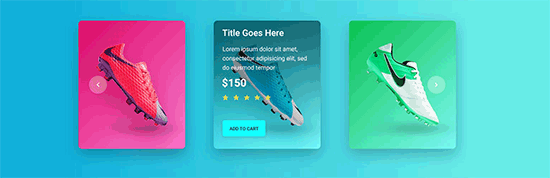
3. WooCommerce Products Slider

WooCommerce Products Slider allows you to easily create beautiful product sliders and carousels and add them anywhere on your WooCommerce store.
4. WooCommerce Customizer

WooCommerce Customizer provides an easy user-interface to use built-in WooCommerce filters. These filters allow you to customize things like button text, labels, fields, and much more.
Normally, you would have to write PHP code to use these filters. With WooCommerce customizer, you can easily use those filters from a simple settings page (no coding necessary).
5. WooCommerce EU VAT Compliance

As the name suggests, this simple plugin makes your WooCommerce shop compliant with the new EU VAT. It will automatically detect your customer’s location and will display prices with correct VAT from the first page.
6. Order Delivery Date for WooCommerce

This plugin allows users to choose a delivery date for products during the checkout. WooCommerce store owners can see the desired delivery date on their orders page in the admin area.
7. YITH WooCommerce Quick View

WooCommerce Quick View allows your customers to peek into product details by simply taking their mouse over a button. This enables customers to quickly get the product information without leaving the product listings or shop page.
Users will be able to see a larger product image, product description, and an add to cart button in a lightbox popup.
8. WooCommerce PDF Invoices & Packing Slips

This nifty plugin allows you to send PDF invoices and packing slips to customers via email. Users can also download their invoices and slips from their account area. As a site admin, you can also bulk generate invoices, download them, and email them to users from an admin area.
9. YITH WooCommerce Compare

As the name suggests, this plugin allows your customers to compare two or more WooCommerce products side by side. You can choose which fields users will see in the comparison table and reorder them as needed.
10. WooCommerce Menu Bar Cart

Normally, your WooCommerce theme would prominently display a cart button at the top. However, if your theme doesn’t show a cart button, or you don’t like its placement, then WooCommerce Menu Cart will fix this for you.
It allows you to add the cart button into your WordPress navigation menu. It works with any WordPress theme and will display cart icon, items and price in your navigation menu.
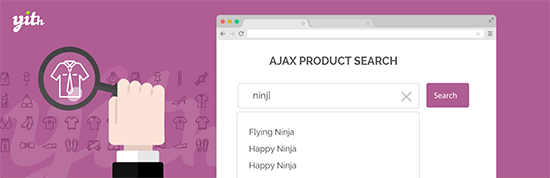
11. YITH WooCommerce Ajax Search

Speed is crucial for the success of any website, particularly for online stores. A single second delay in page load can significantly increase cart abandonment and lower user engagement.
YITH WooCommerce Ajax Search offers a powerful search feature to instantly display products as users start typing. It uses Ajax to fetch the results which means your users can search without leaving the page they are currently viewing.
See also: Proven tips to Reduce Shopping Cart Abandonment
12. MailChimp for WooCommerce

MailChimp is one of the top email marketing services in the world. MailChimp for WooCommerce is their official WooCommerce extensions that integrates email marketing into your ecommerce website.
13. WooCommerce Checkout Field Editor

Do you want to add custom fields to WooCommerce checkout page? The WooCommerce Checkout Field Editor plugin allows you to easily add, customize, and rearrange fields on the checkout page of your online store.
This allows you to customize the whole checkout experience for your customers and use the data to grow your business.
14. Minimum Purchase for WooCommerce

Minimum Purchase for WooCommerce allows you to setup minimum purchase rules to your products. You can add rules for a single product or create rules for a product group.
The plugin also allows you to apply rules on minimum purchase amount or quantity, set different rules based on user role, and set up custom messages to display when rules are not matched.
15. WooCommerce Gift Cards

Gift cards for WooCommerce allows you to add gift cards to your online store. Your customers will be able to purchase gift cards of different amounts and give them to their friends and family who then apply the gift card when shopping on your store.
You can setup gift cards of different pricing and sell them as virtual products. When a customer applies the gift card on purchase, the equivalent amount is deducted from their bill.
16. WooCommerce Currency Switcher

As the name suggests, this plugin allows your customers to easily switch currencies and get real time conversion rates in their local currency. You can add the currency switcher by using the shortcode or a sidebar widget.
17. WooCommerce Colors

WooCommerce Colors adds a WooCommerce section to the theme customizer where you can change the color of buttons and other WooCommerce elements. It is simple and highly useful if you want to customize WooCommerce elements without adding any custom CSS.
18. WooCommerce Products Filter

WooCommerce Products Filter allows your site customers to filter products by categories, attributes, product tags, product custom taxonomies, and price. You can add the filter anywhere using the shortcode or the sidebar widget.
19. WooCommerce Shortcodes

WooCommerce comes with a bunch of shortcodes that you can use throughout your website to add products, buttons, and more. The WooCommerce Shortcodes plugin adds a drop down in your WordPress visual editor, allowing you to easily select and insert shortcodes in content areas like post, page, or products.
20. Booster for WooCommerce

Booster for WooCommerce allows you to add several useful features to your WooCommerce website that allow you to run your online store more efficiently. It uses a modular approach similar to Jetpack and acts like a plugin suite with tons of features.
21. Custom Product Tabs for WooCommerce

Normally, product pages require users to scroll down to view more information. Custom Product Tabs for WooCommerce allows you to divide product description and details into tabs. This helps users switch to the section they want to view while making sure that your website looks neat and organized.
Bonus Plugins
These plugins are not free, but we believe they are highly useful for any WooCommerce store.
22. WooMarketing Bundle

The Woo Marketing bundle is a pack of WooCommerce marketing extensions developed and maintained by the folks behind WooCommerce. It includes email marketing, dynamic pricing, smarter discounts, transaction emails, Facebook retargeting, and more.
23. Woo Pack & Ship Bundle

If you pack and ship products to customers, then you’ll need this bundle. It is maintained by the WooCommerce team and includes extensions like invoices, packing slips, customize shipping options, product kits, multi-address shipping, track shipping, and more.
Purchasing this bundle also gives you access to the WooCommerce 360° images extension, WooCommerce Storefront and all its child themes.
24. OptinMonster
OptinMonster is the most powerful conversion optimization software in the market. It helps you convert abandoning website visitors into subscribers and customers.
You can use it on your eCommerce website to reduce cart abandonment, increase sales conversion, grow your email list, show targeted website messages, onsite retargeting, and more.
If you’re serious about growing your email list and boosting sales, then you need this conversion optimization optimization toolkit.
We hope this article helped you find some of the best free WooCommerce plugins for your online store. You may also want to see our expert pick of the best WooCommerce themes for your ecommerce website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 21+ Best Free WooCommerce Plugins for Your Store (2018) appeared first on WPBeginner.