Recently one of our readers asked if there is an easy way to scan your website for security, hacks, and vulnerabilities. If you suspect that your website may be hacked, then a quick WordPress security scan can be a good starting point. In this article, we have handpicked some of the best WordPress security scanners that will help you run quick security checks.

What WordPress Security and Malware Scanners Can Do?
Online vulnerability or malware scanners can help you check your website for some very common security risks. For example, they can look for malicious code, suspicious links, suspicious redirects, WordPress version, and more.
However, they are quite limited because they cannot run tests on your WordPress database, user accounts, WordPress settings, plugins, and more.
Hackers can easily disguise malicious code and go unnoticed by these basic security checkups. This is why we recommend using Sucuri‘s web application firewall. It is a complete website security service that detects and neutralizes any malicious code even before it reaches your website.
To make your WordPress site more secure, see our complete WordPress security guide with step by step instructions to protect your website.
Having said that, let’s take a look at some of the best WordPress vulnerability scanners that you can try.
1. Sucuri SiteCheck
SiteCheck is an online tool by Sucuri, the best WordPress firewall and security service. It offers a thorough check of your website looking for malicious code, spam injection, website defacement, etc.
It also checks your website on several domain name blacklist tools including Google Safe Browsing. Sucuri’s SiteCheck tool not just scans the URL you enter, it will also crawl other pages linked from it to offer a thorough and fast scan.
2. IsItWP Security Scanner
IsItWP Security Scanner allows you to quickly check your WordPress website for malware and other security vulnerabilities. It is powered by Sucuri and helps you quickly check your website with step by step instructions to tighten WordPress security.
It also checks your website in Google Safe Browsing and other malware blacklists to make sure that your domain is clean.
3. Google Safe Browsing
Google’s Safe Browsing tool allows you to see if a URL is marked unsafe to visit by Google. Google monitors billions of URLs and if they suspect that a website is distributing malware, then they mark it as unsafe to visit.
This could potentially ruin your website’s reputation as users coming from Google search or Google Chrome will be shown a warning page when they visit your website. If you are using Google Search Console, then you will be warned when your website is marked as unsafe with instructions to get the warning removed.
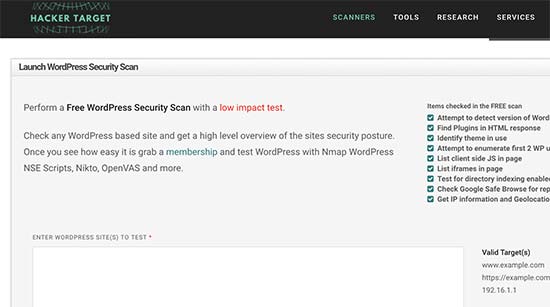
4. WPScans
WPScans checks your website against known vulnerabilities and suspicious code. They maintain an index of vulnerabilities detected by their system and check your website for those security leaks.
It also tries to detect your WordPress version, installed plugins, and robots.txt files. After the scan, results are presented in an easy to understand format with the explanation of each item.
5. ScanWP
ScanWP is a very basic WordPress vulnerability scanner. It tries to detect your WordPress version to see if you are using the latest version. It also detects the WordPress generator tag, and whether or not your site is showing it.
The generator tag shows which WordPress version you are using. Some security experts believe that this could help hackers to effectively target a website and they recommend removing the WordPress generator tag.
6. WordPress Security Scan
WordPress Security Scan runs a thorough test by attempting to detect your WordPress plugins, usernames, WordPress version, active theme, and more. It also checks your website on Google Safe Browsing index to make sure it is not blacklisted.
It provides a detailed report of your site status with a brief explanation of each item. These are mostly the items that are common WordPress security best practices like using the latest version of WordPress and keeping your plugins updated.
7. wprecon
wprecon is another basic WordPress vulnerability scanner tool. It detects WordPress version to see if you need updates, checks Google Safe Browsing index, and then attempts to detect installed WordPress plugins.
It also scans for directory indexing, theme path detection, external links, iframes, and JavaScripts. Results are presented in a nice format with good explanation for each scanned item.
8. Quttera
Quttera offers a useful online vulnerability scanner tool. It runs a deep test crawling through your website to search for suspicious files, malicious code, iframe embeds, redirects, and external links.
It also checks for your domain among blacklisted domains databases including Google Safe Browsing, Malware Domain List, PhishTank, and more. The detailed report is broken down into different sections and you can click on each item to view scan status.
9. Web Inspector
Web Inspector’s online website security scanner is another useful tool that can be used to test your WordPress site. It first checks your website in Google Safe Browsing and Comodo analysts indexes. After that, it scans for malware downloads, drive-by malware, suspicious code resembling a WordPress backdoor, worm, trojan, iframes, suspicious scripts and files.
10. WordPress Vulnerability Scanner
WordPress Vulnerability Scanner will test your WordPress site for common website vulnerability indicators. It scans for your WordPress version, installed plugin and themes, check for plugins with known vulnerabilities.
The website also provides several other scanning tools for advanced users which can be useful in detecting a website with compromised security.
11. UpGuard Cloud Scanner
UpGuard Cloud Scanner is another online utility to scan your WordPress site for security risks. It first checks your domain’s records, DNS, open ports, and mail settings. Domain and server-based hacks can hijack your domain name or misuse it to send spam or malware.
After that, it looks for known malicious code, malware patterns, suspicious links, and phishing attempts. The scan result is displayed in a nice easy to understand format.
12. urlquery URL Scanner
A common technique used by hackers and malware is to redirect your website visitors to a spam website. These hacks only redirect non-logged in users, which allows them to go unnoticed for a long time.
urlquery URL scanner simply checks a given URL to detect if it redirects users, initiates a malware download, sets cookies, and more. This information can be used to further analyze your website’s security status.
13. VirusTotal
VirusTotal is another way to quickly scan a URL for security vulnerabilities and malware. It checks your websites URL in dozens of malware databases and presents a detailed report. It also scans for redirects and suspicious code in the website header.
14. Norton Safe Web
Norton Safe Web is another useful tool to scan your WordPress site for security threats. It uses Symantec’s advanced detection technologies to look for common malware, phishing, and spam patterns.
The results will display computer threats, identify threats, and annoyance factors. A clean website will get the perfect 0 on all three scans. If your website is unsafe, then it will display the detected threats which can help you further investigate and fix the problem.
We hope this article helped you find some of the best WordPress vulnerability scanners online. You may also want to see our beginner’s guide on fixing a hacked WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 14 Best WordPress Security Scanners for Detecting Malware and Hacks appeared first on WPBeginner.