Are you trying to decide between Wix vs WordPress to build your website? While WordPress is the most popular website builder in the world, it is not the only option. Wix is another popular builder that allows you to easily create a website. In this article, we will compare Wix vs WordPress and highlight the pros and cons. Our hope is that with this Wix review and comparison, you will be able to decide which platform is right for you.

Note: This article compares Wix vs Self Hosted WordPress.org NOT WordPress.com. See the difference between self-hosted WordPress.org vs WordPress.com sites.
We have broken down this comparison into 5 categories:
- Costs
- Ease of Use
- Design
- Flexibility
- Ecommerce
Let’s see how Wix and WordPress stack up into each of these categories.
1. Pricing and Costs
The cost of building a website is an important factor when choosing your platform. The total costs of developing and maintaining your site will entirely depend on your needs. Our goal is to make sure that you can do whatever you need within your budget.
Let’s compare the pricing of Wix and WordPress to find out which one gives you more bang for the buck.
Wix:
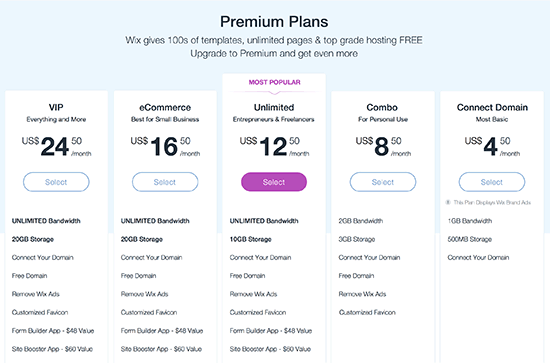
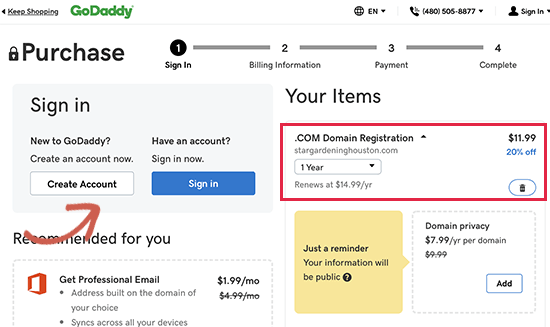
Wix offers a basic website builder for free. However, there are two major downsides to it. First, it adds Wix branded advertisements on the top and bottom of your website. Second, you cannot use a custom domain name for your site, so your site address will be: username.wix.com/sitename
Apart from that, the basic plan does not offer necessary add-ons such as Google Analytics, Favicons, eCommerce, etc. To remove ads and get additional features, you’ll have to upgrade to one of the premium plans they offer.
Each Wix premium plan has different storage and bandwidth limitations. You can pay monthly or choose a yearly plan.
The best value plans on Wix is the Unlimited plan ($12.50 / month), and if you want an eCommerce store, then you need the eCommerce plan ($16.50 / month).
This cost does not include any apps that you later choose to use on your website.
WordPress:
The WordPress software is available for free for anyone to use. We often get asked about why is WordPress free and what’s the catch?
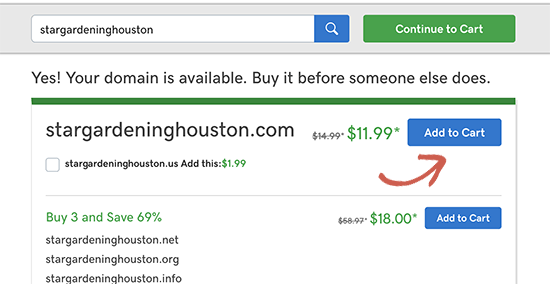
Well, the biggest catch is that you need your own domain name and web hosting to install it. There are several WordPress hosting providers that you can choose from. See our guide on how to choose the best WordPress hosting.
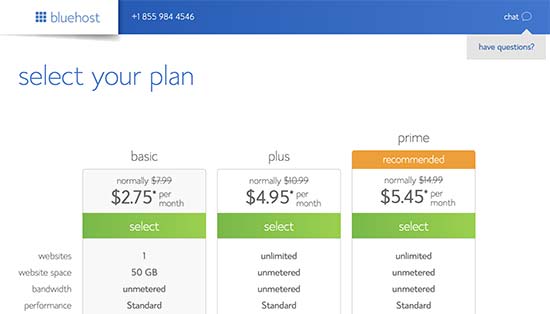
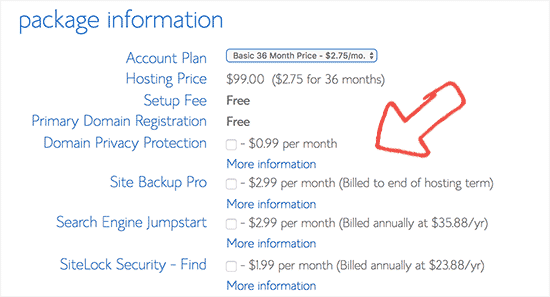
Depending on your budget, you can start with a basic plan with a WordPress hosting provider like Bluehost that will cost you $2.75 per month and includes a free custom domain name. If your budget permits, then you can use a managed WordPress hosting provider like WPEngine which costs $29 per month.
The cost of a WordPress site will increase if you decide to use premium WordPress themes or plugins. However, there are thousands of free WordPress themes and plugins available that you can use to reduce costs. You can add any feature to your WordPress site using a plugin without upgrading your hosting plan.
For more information, see our guide on how much does it cost to build a WordPress site.
Conclusion:
WordPress beats Wix with flexible plans available from a variety of web hosting companies. The cost depends on how much resources you use, and you are free to use your WordPress site in any way you want.
Ease of Use
Most beginners don’t want to spend too much time learning new skills. Both Wix and WordPress allow you to create websites without learning to code.
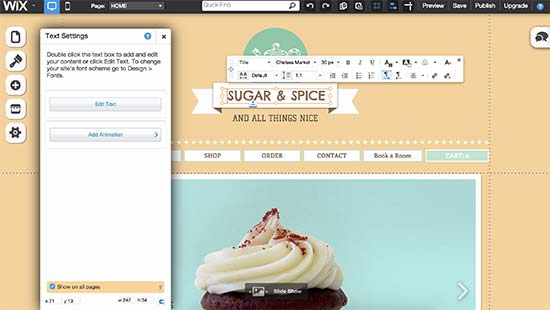
Wix:
Wix comes with powerful and easy to use tools to build your own website. It offers a simple drag and drop interface where you can select any element on your site and start editing it in a WYSIWYG interface.

You can drag and drop items anywhere on your site, rearrange things on your pages, write content, and add media in a user-friendly environment. Many beginners would find this feature a blessing as it saves them from dealing with code.
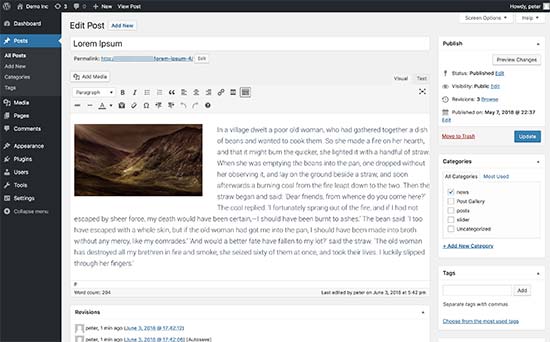
WordPress:
WordPress comes with a visual editor to write your content and theme customizer which allows you to edit your theme properties in a WYSIWYG environment. However, by default WordPress does not come with a built-in drag and drop page builder.

To get the full control of the appearance, users will have to familiarize themselves with different sections like navigation menus, customizer, visual post editor, etc. This means that WordPress requires a small learning curve for beginners.
On the other hand, there are thousands of themes that make customization really easy.
Conclusion:
Wix is clearly the winner here. Users don’t need to spend much time to learn the platform or install any plugins before they can start building their website. On the other hand, they will need to understand WordPress basics and may need to install plugins to build their site.
However you can use powerful WordPress page builders like BeaverBuilder or Divi that offers a lot more power than standalone Wix builder.
Deisgn and Layout
Your site’s design and layout play an important role in your success. Every site owner needs a design that’s not only good looking, but also user-friendly and makes their brand stand-out.
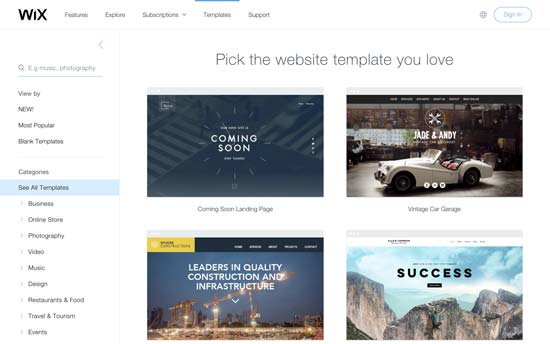
Wix:
Wix comes with more than 500+ pre-made templates to choose from. All Wix designs are fully responsive and written in HTML5. Using the built-in tools, you can further customize your site design, change the layout, and rearrange items as you see fit.

There are designs available for every kind of site. Templates are divided into categories like business, eCommerce, hobbies, arts & crafts, personal, etc.
One big disadvantage is that once you have selected a template, you cannot change it. You can modify it and customize it as much as you want using only the built-in tools, but you cannot switch to another template.
WordPress:
There are thousands of free and paid themes available for WordPress. Free themes come with limited support, but they also go through a strict review process. Paid themes generally offer more features and come with premium support options.

WordPress themes range from small personal sites to full-fledged eCommerce sites. Most themes come with built-in customization options of their own. You are also free to further customize them using your own child themes and plugins.
Users can download free themes from WordPess.org directory. For paid themes, there are several WordPress theme shops like Themify, CSSIgniter, StudioPress, and more. See our list of the best commercial WordPress theme shops.
Furthermore, you can hire a developer or learn to create a completely custom theme for your company.
Conclusion:
WordPress has a much larger range of themes and design layouts than Wix. WordPress users can also easily switch themes or customize them as much as they want without any restrictions.
Plugins and Apps
Plugins and Apps are third-party extensions that you can use with your platform to add more features. Wix calls them apps, and in WordPress ecosystem, they are called plugins.
Let’s compare apps and plugins available on both platforms and what you can do with them.
Wix:
Wix comes with nearly 200+ apps that you can add to your site. These apps offer a wide range of features like adding contact forms, gallery, comments, email list and so on.

Most apps are free or have a lite version. Other apps require monthly payments and vary in prices. Even though there is a limited collection of apps, they cover most commonly requested features by site owners.
WordPress:
At the time of writing this article, there are more than 55,000+ free plugins available in the WordPress.org plugin directory alone. Not to mention, premium plugins available on other marketplaces.

The saying goes: if you can think of it, there’s probably a WordPress plugin that makes it happen.
Whether you want to create a contact form, install Google Analytics, build a membership website, or sell online courses, there’s a plugin for that.
You can do just about anything you like with WordPress. There are plenty of plugins both free and paid which you can utilize on your site immediately.
Conclusion:
WordPress easily beats Wix in this area as well. Even though Wix’s app library is growing, it is still limited in comparison to the huge choice available to WordPress users.
Ecommerce
Selling things online is another important feature that most beginners look for. Let’s see how WordPress and Wix compare in eCommerce.
Wix:
Wix offers eCommerce with their paid plans. This means users with the free plan cannot run their eCommerce store on Wix without upgrading to a paid plan. With the WixStores, you can only accept payments using PayPal or Authorize.net.
There are a few third-party apps that you can use for selling things online, but those apps would cost you even more money with their monthly fees. Not to mention you have limited payment gateways and limited functionality.
WordPress:
WordPress makes it super easy to create your online store using WooCommerce, which powers more than 42% of all ecommerce websites in the world. There are also plenty of other eCommerce plugins available for WordPress that you can use to sell physical or digital goods, services, events, subscriptions, and more.
Most eCommerce plugins for WordPress even have their own dedicated themes and have plenty of themes designed specifically to work with those plugins. See our list of best WooCommerce themes for some excellent examples.
Conclusion:
If you want to build a proper online store and be ready for growth, then WordPress offers much more flexibility, freedom, and choices when compared to Wix.
Summary
WordPress is far superior to Wix as a web publishing platform for any kind of website. While Wix offers an easy to use website builder, you can accomplish a lot more with WordPress over the long run. See our guide on how to make a website using WordPress for step by step instructions.
We hope this article helped you compare Wix vs WordPress and learn their pros and cons. You may also want to see our actionable tips on driving traffic to your new WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Wix vs WordPress – Which One is Better? (Pros and Cons) appeared first on WPBeginner.