Are you looking for the best alternatives to the Jetpack plugin? Jetpack is a powerful WordPress plugin suite that adds various features to your WordPress website. Recently one of our readers asked us to share possible Jetpack alternatives for WordPress. In this article, we will show you the best alternatives to the WordPress Jetpack plugin.

What is Jetpack WordPress plugin?
Jetpack is a plugin suite which combines essential WordPress features into one large plugin. It allows you to manage the features you want to use, and you can turn off the features you don’t need.
However as your website grows, you may want to expand beyond Jetpack. You might need advanced functionalities that are offered in other third-party WordPress plugins.
In these cases, it makes sense to look at Jetpack alternatives for specific features that you need.
Pros and Cons of Jetpack Plugin

Like all things in life, Jetpack plugin comes with its own advantages and disadvantages that you need to keep in mind when choosing Jetpack alternatives.
Pros of Using Jetpack Plugin
These are the advantages of using Jetpack plugin on your WordPress website.
- One plugin to rule them all. You get all essential features in one easy to manage package.
- Jetpack is highly optimized for performance with Automattic’s (company behind Jetpack and WordPress.com) powerful infrastructure running in the background.
- It has a nicer user interface than your typical WordPress plugins.
Cons of Using Jetpack Plugin
Following are the disadvantages of using WordPress Jetpack plugin on your website.
- Using Jetpack requires you to create a WordPress.com account.
- The Jetpack core is free but many of its features require a paid subscription.
- It has limited email functionality. You cannot email your subscribers without publishing a blog post.
- Your website becomes dependent on one plugin which makes it harder to replace in the future.
That being said, let’s take a look at the best Jetpack alternatives that you can install on your website.
1. WPForms Lite

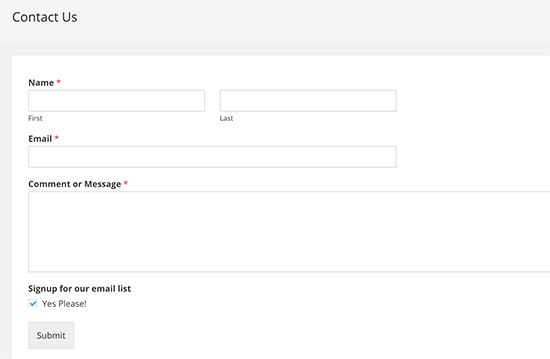
WPForms Lite is the best alternative to Jetpack’s feedback form. WPForms is the best WordPress contact form plugin, and it comes with a free lite version that allows you to easily add contact form in your WordPress website.
WPForms comes with a beautiful drag and drop form builder and ready-made form templates. Adding form into your blog posts and pages is simple with shortcode or by using the Add form button in post editor.
We built WPForms to make it beginner friendly while offering advanced functionalities like email subscription, payments, user registration, and more in the Pro version.
2. MonsterInsights

Jetpack comes with a built-in stats module. However it’s no where near as powerful as Google Analytics. If you want Google Analytics integration in Jetpack, then you have to upgrade to the professional plan which costs $299/year.
MonsterInsights is the top Google Analytics plugin for WordPress with more than 1+ Million active installs, and it has a free version available for all WordPress users.
MonsterInsights allows you to easily install Google Analytics in your WordPress website. It comes with beautiful reporting tools that make it easy for beginners to see where their users are coming from and what they are viewing.
3. UpdraftPlus

Jetpack offers automated daily backups, but they are only available for paid plans. UpdraftPlus is one of the best WordPress backup plugins in the market and a free alternate to Jetpack’s backup feature.
It allows you to easily set up automatic backups for your entire WordPress website.
You just need to set it up once, and then it will automatically create backups. Your backups are stored in remote locations such as Google Drive, Dropbox, and more. You can also restore your website from any previous backups with few clicks.
For details, see our guide on how to How to backup and restore your WordPress site with UpdraftPlus.
4. Akismet

Jetpack has spam filtering feature for paid plans, but you will need at least the personal plan to access basic spam filtering.
Akismet is the best WordPress spam filtering plugin in the market. It automatically filters all your WordPress comments to catch spam. This significantly reduces the number of spam comments that you’ll have to moderate.
For complete set up instructions, see our Akismet guide for WordPress beginners.
5. Sucuri Scanner

Jetpack only scans for malware if you have professional or premium subscription plans. Sucuri scanner provides free malware scanner, blacklist monitoring, file integrity check, post-hacks security actions, and security hardening.
Sucuri is the industry leader in WordPress security and website monitoring. It also offers the best WordPress firewall which blocks suspicious activity even before it reaches your website.
6. Yoast SEO

Jetpack offers limited SEO functionality even for premium plan users. You will need at least professional plan to access all of Jetpack’s SEO features. Yoast SEO is the perfect alternative to Jetpack’s SEO features, and it is the most popular SEO plugin in the market.
The free Yoast SEO plugin gives you complete WordPress SEO tools including site verification, XML sitemaps, SEO preview, Facebook and Twitter preview images, title and meta descriptions, and more.
For complete step by step instructions, see our guide on how to install and set up Yoast SEO plugin.
7. WP to Buffer

WP to Buffer plugin allows you to connect your WordPress site to Buffer and automatically schedule your WordPress posts to share on your social media profiles. It is the best alternative to Jetpack’s publicize feature, which does the same thing.
Buffer is a social media management platform that allows you to schedule your social media posts throughout the day. This saves you time you would otherwise spend on sharing your articles manually on social media.
8. Yet Another Related Posts Plugin

Yet Another Related Posts plugin is the best WordPress related posts plugin in the market and the perfect alternative to Jetpack’s related posts feature.
It offers more customization options and full control on how and where you display related posts on your website. It even supports custom post types and can add related posts in RSS feeds as well.
9. De:Comments

Decomments is a paid WordPress plugin, which allows you to transform your WordPress comment area by adding more social features to it. Your users can rate comments, share comments on social media, login with their social profiles, earn badges, and more.
This offers a very engaging user experience for comments on your WordPress site. For detailed instructions see our article on how to improve WordPress comments with De:comments.
10. Envira Gallery Lite

WordPress comes with a default way to easily add image galleries. However, the default WordPress gallery is quite limited in functionality. If user clicks on a image it loads in a new page.
Envira Gallery Lite offers the free alternative to Jetpack’s responsive galleries. It allows you to easily create responsive image galleries with carousel popups.
11. Pingdom

Pingdom is not a plugin but a website monitoring tool that you can use as an alternative to Jetpack’s monitoring tool. Pingdom’s free account allows you to monitor 1 website.
It sends instant email notification when your website is down and notifies you when it is up again. You can also monitor your website’s historic uptime by logging into your account.
12. MailChimp

Email marketing is one of the best ways to reach out to your audiences. If you haven’t started it yet, then see our guide on why you should start building your email list right away.
MailChimp is one of the best email marketing services in the world and the perfect alternative to Jetpack’s email subscriptions. The downside of Jetpack’s subscriptions is that it only emails users when you publish a new post. Unlike a real email list, where you can send users weekly or monthly newsletters.
MailChimp is a paid service but they offer a free forever plan for upto 2000 subscribers and 12,000 emails per month.
13. Cloudflare

Cloudflare is one of the best CDN services that offers free CDN and basic protection against DDOS attacks.
It improves your website’s speed and performance by serving static content through their global CDN. Cloudflare is the perfect replacement for Jetpack’s CDN service which serves your images through their CDN server to optimize performance. It also provides a free alternative to Jetpack’s brute force attack protection.
For detailed instructions see our guide on how to setup free Cloudflare CDN in WordPress.
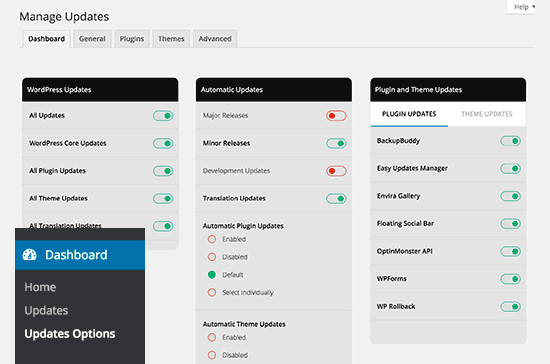
14. Easy Updates Manager

Easy Updates Manager allows you to replace Jetpack’s automatic plugin update feature. It helps you easily manage all WordPress core, theme, and plugin updates.
From a single dashboard, you can enable or disable automatic updates. You can set specific or all plugin updates to be automatically installed. It can also automatically install theme updates.
For more details, see our guide on how to better manage automatic WordPress updates.
15. WordPress Infinite Scroll

WordPress Infinite Scroll is the perfect alternative to Jetpack’s infinite scroll feature. Just like Jetpack, you will need to add a little code snippet into your theme.
It allows you to add a button that users can click to load more posts, you can also choose to automatically load posts as user scrolls down a page.
For detailed instructions, see our guide on how to add load more posts button in WordPress.
16. EA Share Count

EA Share Count is one of the best social media plugins for WordPress. It is super fast and only loads a limited number of top social networks: Facebook, Twitter, Google+, Stumbleupon, Pinterest and LinkedIn.
It has three button styles, social share count, and total share count feature. It is available on GitHub (see our guide on how to install WordPress plugins from GitHub)
We hope this article helped you find the best alternatives for the Jetpack plugin on your WordPress site. You may also want to see our list of essential WordPress plugins to find other must-have plugins for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 16 Best Alternatives to the WordPress Jetpack Plugin appeared first on WPBeginner.