Are you looking for perfect WordPress theme for your podcast website? We have an article on how to start a podcast in WordPress, and several of our readers ask for best podcast theme suggestions. In this article, we have hand-picked some of the best WordPress themes for Podcasters.

Building a Podcast Website with WordPress
WordPress is a popular website builder among podcasters all over the world. Mainly, due to its flexibility and ease of use.
There are two different types of WordPress, and it’s very important that you choose the right one. WordPress.com which is a hosted platform, and WordPress.org which is also known as self-hosted WordPress. For details see our comparison of WordPress.com vs WordPress.org.
We recommend using self-hosted WordPress.org to build your podcast website. It gives you access to all powerful WordPress features out of the box.
To start your website with self hosted WordPress, you will need a domain name (e.g. wpbeginner.com). This will be your website’s address on the internet. You’ll also need a WordPress hosting account, this is where your website’s files are stored.
We recommend using Bluehost. They are one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
Next, you will need to set up your podcast. For detailed instructions see our step by step guide on how to start a podcast.
That being said, let’s take a look at some of the best WordPress themes for podcasters.
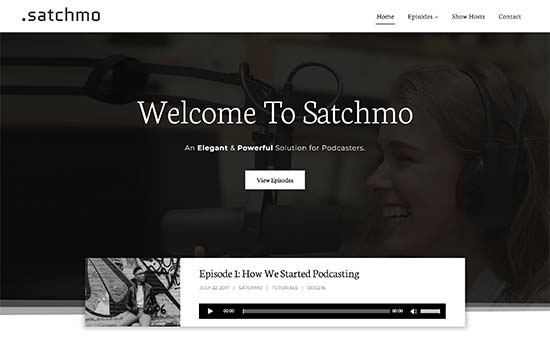
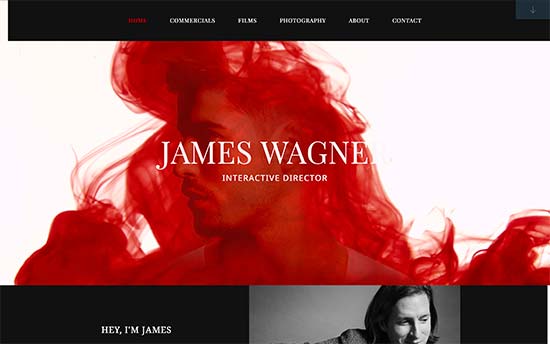
1. Satchmo
Satchmo is a WordPress podcasting theme designed specifically for podcasters. It features a gorgeous design with a large background image, call to action button, and the latest episode widget.
It has many podcasting related features and a beautiful episode player that looks excellent on all devices. It also comes with full support for drag and drop page builder plugins and works with all top WordPress plugins for podcasters.
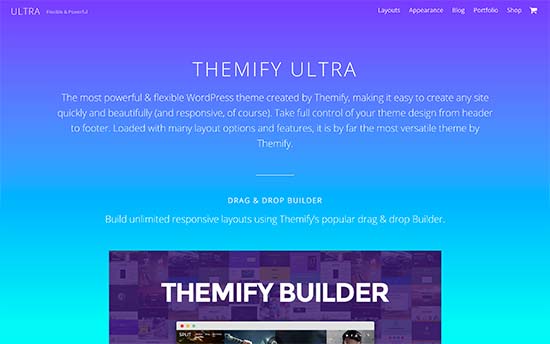
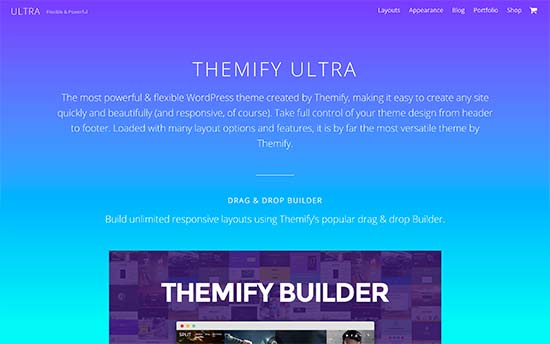
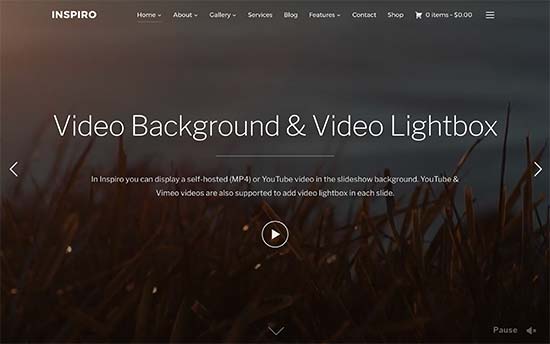
2. Ultra
Ultra is an all-purpose WordPress theme that comes packed with ready-made designs and 1-click install. It also includes a powerful page builder to edit any page or create your own designs.
Ultra comes with features that will make your podcast stand out. It includes a beautiful audio player that goes along with your theme effortlessly. For easier set up, it has 1-click demo importer and custom theme settings page.
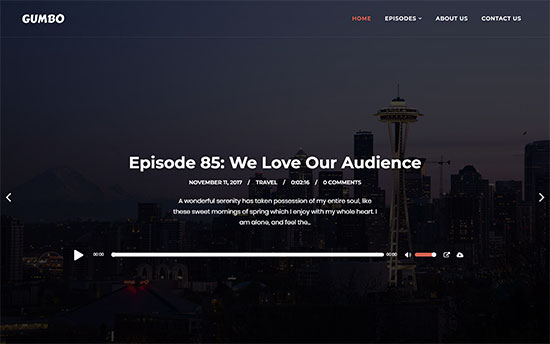
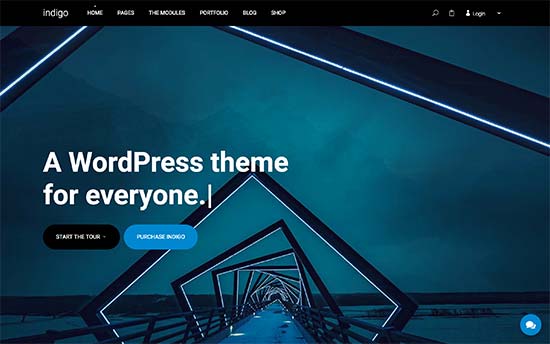
3. Gumbo
Gumbo is another excellent WordPress theme for podcasters. It is designed to leave a lasting first impression on your audiences with a stunning and modern design.
It comes with full support for Blubrry podcast hosting and the PowerPress podcasting plugin. It also supports self-hosted as well as external embeds from any host including Soundcloud, YouTube, Vimeo, and more.
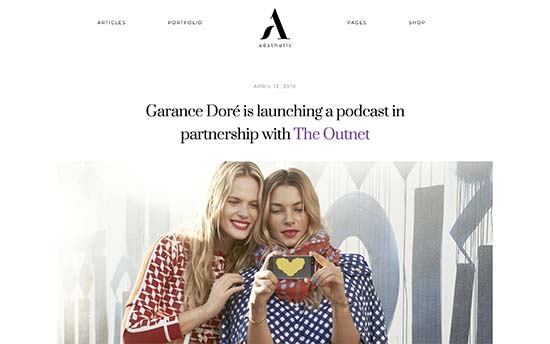
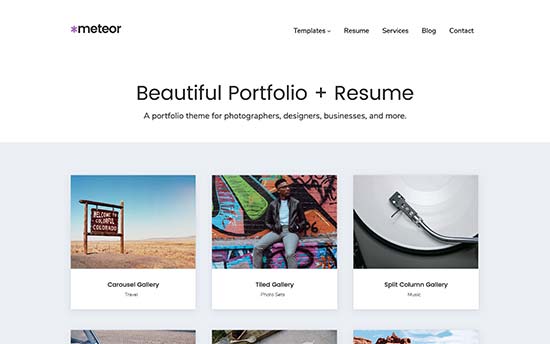
4. Aesthetic
Aesthetic is a beautifully designed WordPress theme for podcasters and bloggers. It offers multiple listing styles for posts which would work great for your podcast episodes.
It includes easy editing with page builder and comes with quick setup options like 1-click importer and theme options panel. Inside you will also find a beautiful audio player that works great for self-hosted media files for your podcast.
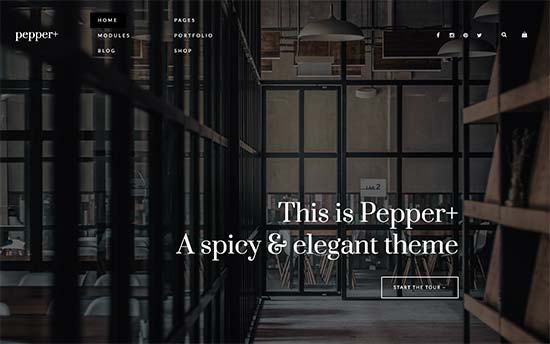
5. Pepper+
Pepper+ is a multi-purpose WordPress theme suitable for any kind of website including podcasts. It takes a modular approach to design and allows you to just drag and drop items on a page to create beautiful designs.
It comes with multiple ready-made website designs with demo content that you can install with 1-click and then edit those pages with your own content. It is super easy to use and works nicely with essential WordPress plugins including any podcasting plugins you may want to use.
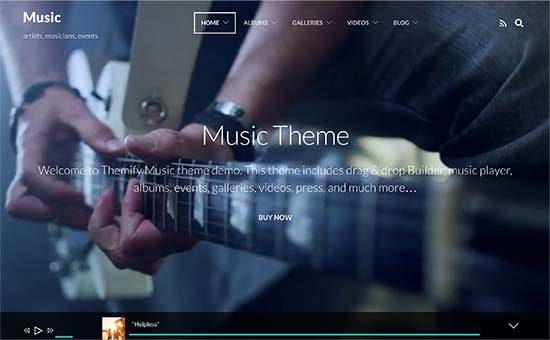
6. Music
As the name suggests, Music is a WordPress theme designed for musicians, artists, radio shows, and podcasts. It comes with a gorgeous fullscreen background image and a full width audio player at the bottom.
It is super easy to use and includes everything you will need for your podcasting website. It has a super flexible drag and drop builder that allows you to easily create unlimited designs on your own. Theme set up is quite straight forward, you can also import demo content to make setup even easier.
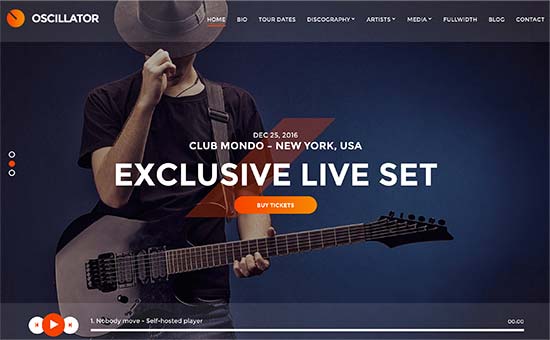
7. Oscillator
Oscillator is a powerful yet easy to use WordPress theme for musicians and podcasts. It comes with a beautiful streaming audio player that looks great on mobile devices as well.
It includes built-in sections to add sliders, artists, discography, events, photo galleries and videos. It has a drag and drop home page with custom widgets for content discovery and social media integration.
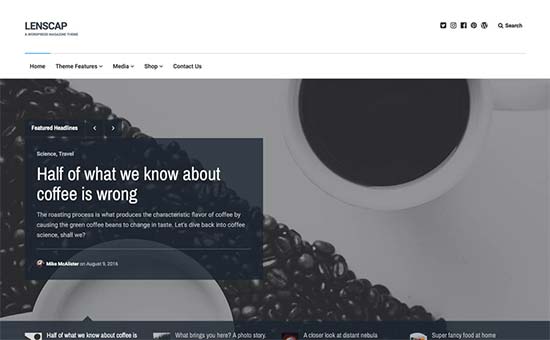
8. Lenscap
Lenscap is a beautifully designed WordPress theme for magazines and all media-rich websites including podcasts. Its homepage features a highly customizable content carousel that allows you to showcase the best of your podcast at the top.
It is super easy to use and all theme options are neatly organized. It works out of the box and comes with a handy guide to help you setup your website. It is eCommerce ready and can also be used to add an online store.
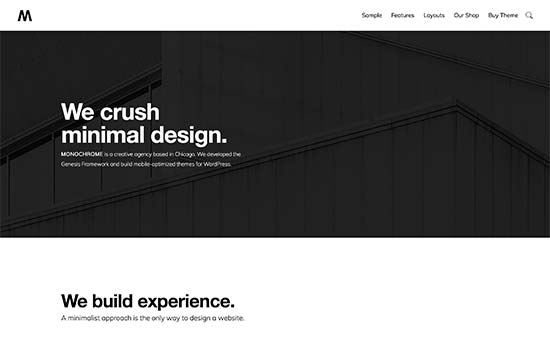
9. Monochrome
If you are looking for a minimalist WordPress theme, then you should take a look at Monochrome. It features lots of white space with elegant typography that makes your content stand out.
It is built on top of Genesis theme framework, which is great for performance and speed. It has a customizable header, easy to set up home page with multiple widget ready areas where you can place an audio player widget.
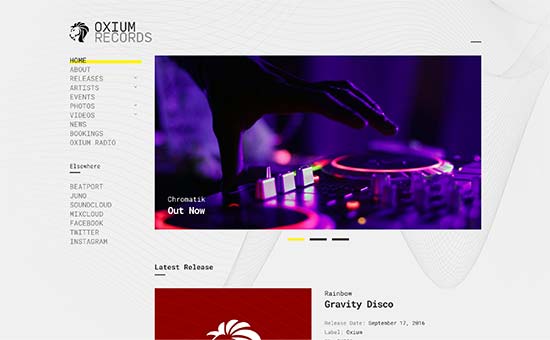
10. Oxium
Oxium is a WordPress theme for music, artists, bands, and podcasts. It features a unique design with a narrow sidebar and navigation menus on the left and your most important content to the right.
It includes audio streaming player and custom sections to add artists, video galleries, photos, and more. With its widgetized homepage, powerful options, and custom widgets it is quite easy to setup and use.
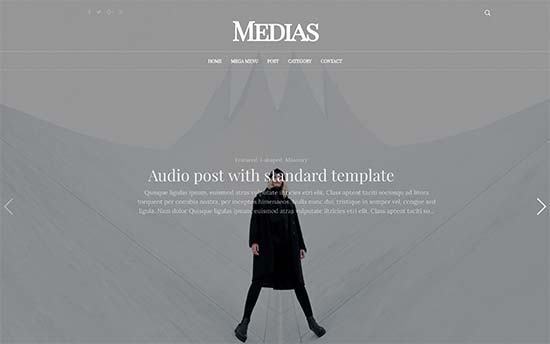
11. Medias
Medias is a powerful WordPress theme for blogs, podcasts, and personal websites. It comes with multiple layouts and styles to display your posts and other content.
Other notable features include mega menu, slider plugin, custom header, and Google fonts. It can also be used to create multilingual WordPress sites with WPML.
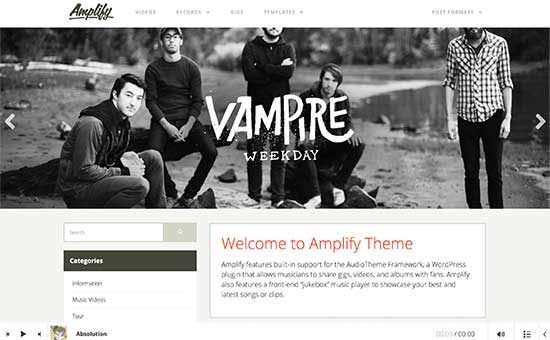
12. Amplify
Amplify is a WordPress theme for musicians, artists, podcasts, and other websites that use audio content. It comes with a companion plugin to easily add audio player, discography, artists, and more.
It has templates for event pages, video galleries, photo gallery, and albums and tracks. It is compatible with Beaver Builder which allows you to create your own custom page layouts if you need.
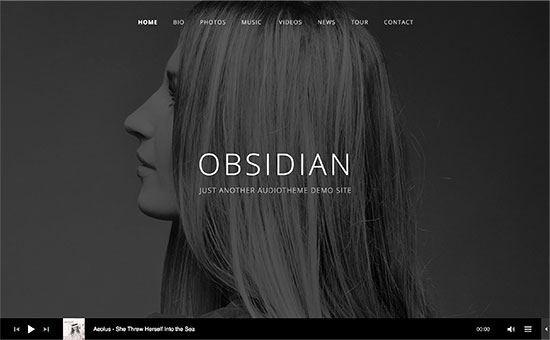
13. Obsidian
Looking for a more modern and stylish WordPress theme, then you will like Obsidian. This stylish WordPress theme features a dark color scheme with fullscreen background and an audio player.
It includes full support to display audio playlists as well as video content on your website. Theme setup is managed with live customizer which allows you to see your changes as you edit your website.
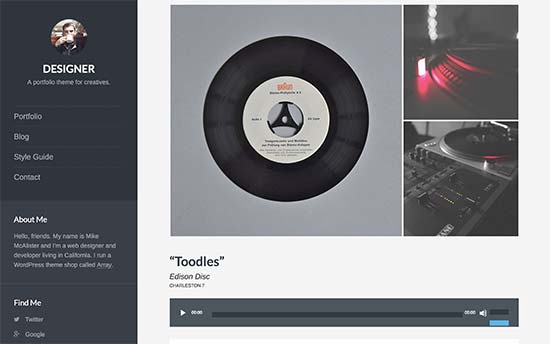
14. Designer
Designer is basically a WordPress portfolio theme for any kind of artists and designers. What makes it suitable for podcasting is that it comes with beautiful templates to display your audio content, which is great for podcasting websites.
It is super user-friendly and only comes with options that you’ll need. It is compatible with all podcasting plugins and comes with templates for contact form, video portfolio, blog page, and more.
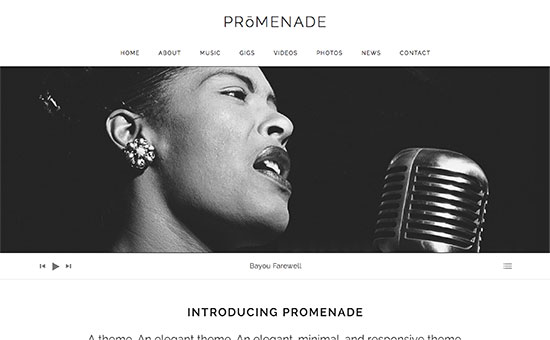
15. Promenade
Promenade combines minimalism with style in beautifully crafted WordPress theme. Designed for audio content, musicians, and bands, this theme is perfect for serious podcasts as it allows users to focus more on content than other elements.
Other notable features include full support for audio video content, related posts, Google Fonts and TypeKit support, gigs, and full-width page template to use with any page builder plugin.
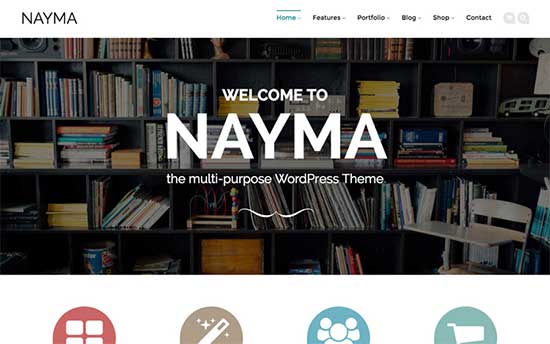
16. Nayma
Nayma is a multi-purpose WordPress theme that can handle any kind of content and make it look beautiful. It is suitable for podcasts and comes with an audio post format that works great for podcast episodes.
It is eCommerce ready and also supports multilingual websites. It has built-in templates for portfolio, galleries, adding a contact form, and more. For easier setup it ships with multiple readymade designs with content that you can just replace with your own.
17. Tracks
If you are looking for a free theme, then take a look at Tracks. It features a dark, simple, and minimalist design that makes it great for publish both text and audio content.
Notable features include social media icons, search bar, comment display controls, premium layouts, and more. It is easy to use and all theme options can be accessed under live customizer.
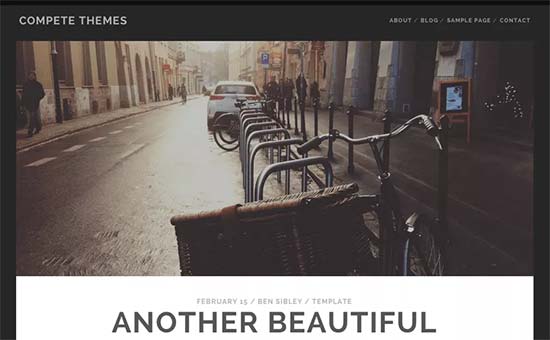
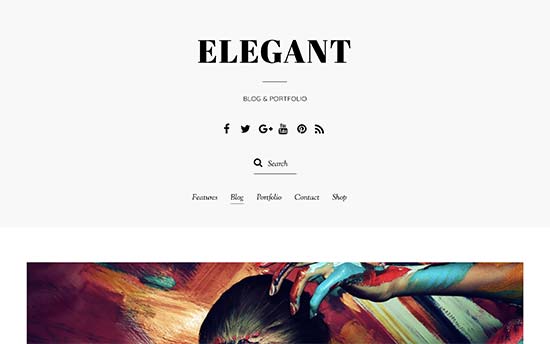
18. Elegant
Elegant is a beautifully crafted WordPress theme to beautifully display all sorts of content with a distraction free layout. It is suitable for personal blogs, podcasters, and magazine sites that need a simple design.
It includes beautiful typography, unlimited layouts, portfolio section, custom header, page templates, and multiple color schemes. It has a powerful page builder to take your website to the next level.
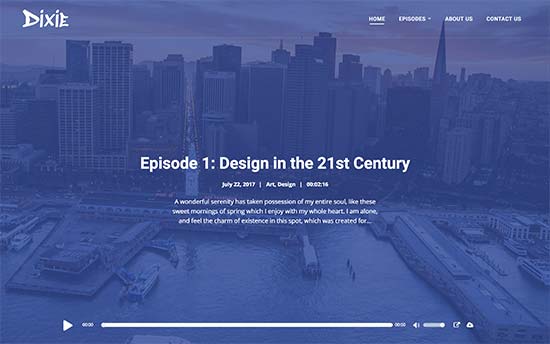
19. Dixie
Dixie is specifically made WordPress theme for podcasters. It features a stunning homepage design with fullscreen background and episode player. It comes loaded with podcasting related features that will make it easy for you to quickly setup your podcast website.
It also supports all popular podcasting plugns as well as top WordPress page builder plugins. It includes multiple layout choices, podcast hosts page, and Newsletter signup form. It has plenty of theme options and the whole theme is translation ready.
We hope this article helped you find the best WordPress theme for podcasting. You may also want to see our ultimate step by step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 19 Best WordPress Themes for Podcasters appeared first on WPBeginner.