Are you looking for the best push notification software for your website?
Web push notifications are a powerful tool that allows you to connect with visitors after they leave your website. You can send targeted messages to your users which leads to more traffic, conversions, and sales.
In this article, we’ll share our pick of the best web push notification software for your website.

Why Push Notifications Are a Powerful Marketing Tool
Push notifications allow you to engage and retain visitors after they leave your website.
You can send targeted personalized messages to users and bring them back to your website. This could be blog post notifications, product announcements, abandoned cart reminders, and more.

Push notifications go directly to the user’s web browser or mobile device which means it has a much higher engagement rate.
Many big sites like Facebook use push notifications. However, most small businesses haven’t yet realized how powerful they are. On WPBeginner website, push notifications are consistently a top 5 traffic source.
If you’re not using push notifications, then now is a great time to start, so you can get ahead of your competition.
With that said, here’s our comparison of the best push notification tools that you can try. All of them are fully compatible with WordPress which is the most popular website builder in the world.

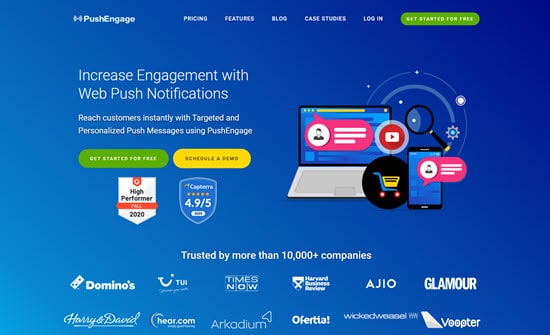
PushEngage is the best push notification tool on the market. It allows you to connect with visitors after they leave your site with targeted push messages.
You can set it up to automatically send your new blog post notifications, or use it to manually send custom messages.
It is super easy to set up and is a perfect solution for both beginners as well as advanced users. It works on both HTTP and HTTPs websites, and they support all devices / browsers.
PushEngage comes with powerful features such as A/B testing, automatic drip campaigns, smart opt-in reminders, custom triggered campaigns, and more.
Their triggered campaign feature lets you automatically create abandoned cart notification, schedule messages, send price drop alerts, and more.
Plus, you can track the performance of each campaign and even calculate the revenue generated from them using goal tracking.
PushEngage’s dynamic segmentation helps you send more targeted messages based on users’ actions. For example, you can segment visitors who added products to the cart, bought something, viewed a specific page, and more.
This level of personalization helps you get maximum results, so you get more traffic and sales.
Over 10,000+ companies use PushEngage, including big name brands like Dominos, TUI, Harvard Business Review, and of course WPBeginner.
Price:
PushEngage costs from $25/month, which gives you 5,000 subscribers and unlimited notifications.
There’s also a limited free plan, which gives you up to 2,500 subscribers and 120 notifications/month.
Editor’s note:
Our founder, Syed Balkhi, fell in love with this platform because of the impact it had on our business. In October 2020, we acquired PushEngage, and it’s now part of WPBeginner’s family of products.

OneSignal is a popular push notification tool. It has similar features to PushEngage. You can use it to create automatic push notifications, announcements, abandoned cart notifications, and more.
You can easily set your push prompt to display after a certain number of page views and/or seconds. This means you don’t need to display the push prompt the moment someone arrives on your site.
Along with offering push notifications, OneSignal lets you create in-app messages and emails. Like PushEngage, OneSignal offers A/B testing and useful analytics. You can also segment your audience for better targeting.
One key drawback to OneSignal is that it gets expensive as you need more features. It also has fewer automation, personalization, and customization options than PushEngage.
Price:
At the time of writing this article, OneSignal’s paid plans started at $99/month. They have introduced a Growth plan which will be available in November at $9 per month.
However, this plan is still limited, and you will need their Professional plan at $99/month to get the most features. There’s also a free plan available with up to 10,000 subscribers.

VWO Engage, which used to be called PushCrew, has a web push notifications tool that works on both desktop and mobile.
It’s designed to let you create push notification campaigns, which have entry and exit triggers. That means the campaign can automatically start based on the user’s actions, such as clicking a particular link.
Users can also be automatically opted out of the campaign when they take a set action, such as clicking a button or filling out a form.
VWO Engage offers segmentation, analytics, personalized notifications, and A/B testing. However, their segmentation tools and engagement campaigns are quite limited.
Price:
VWO Engage costs from $99/month. This gives you up to 10,000 subscribers and unlimited notifications.
There’s no free plan available. However, you can take a free trial for 30 days, with no credit card required.

iZooto offers real-time push notifications, recurring notifications, and scheduled notifications.
Like the other tools we’ve featured, iZooto allows you to personalize push notifications. You can also set up segmentation for more targeted messaging.
It includes A/B testing, Timezone based notifications, capture key user attributes and interests, and more.
Your initial push prompt can appear when the user scrolls down, after a certain length of time, or after a button click. This can help you increase the percentage of site visitors signing up for push notifications.
The iZooto customer success team will help you transfer over your subscribers if you’re already using a different push notification tool.
iZooto only works with https websites, which means your site needs to be using an SSL certificate.
Price:
iZooto costs from $85/month, which gives you up to 30,000 subscribers and unlimited notifications.
There’s no free plan available. However, you can take a 14-day free trial (no credit card required).

Webpushr is a straightforward web notifications platform that supports all popular browsers. It offers a range of different prompt templates that you can customize.
Webpushr makes it easy to transfer subscribers from another platform. It includes features like user segmentation, automatic web push, and HTTP support. Plus, it’s designed to integrate seamlessly with both WordPress and WooCommerce.
Webpushr gives you unlimited team members and unlimited segments for your subscribers. It also supports large images, action buttons, emoji, and custom branding.
Unlike most push notification plugins, Webpushr gives you all features on all plans. This includes their free plan. The only difference is how many subscribers you can have.
Price:
Webpushr costs from $19/month for up to 100,000 subscribers and unlimited notifications.
There’s also a free plan available. This gives you up to 60,000 subscribers and unlimited notifications.

PushAssist is a push notification tool that supports Chrome, Firefox, and Safari browsers. It’s easy to set up, and works on both desktop and mobile.
With PushAssist, you get audience segmentation, personalization, scheduling tools, and insights into your customer data.
You also have the option to monetize your push traffic by letting advertisers send out push notifications to your audience. This could help you make money online.
You can use PushAssist with an HTTP or HTTPs website. However, you cannot remove the PushAssist branding unless you’re using the Business plan or higher.
Price:
PushAssist costs from $9/month for up to 3,500 subscribers.
There’s also a free plan available. This gives you up to 3,000 subscribers and unlimited notifications.

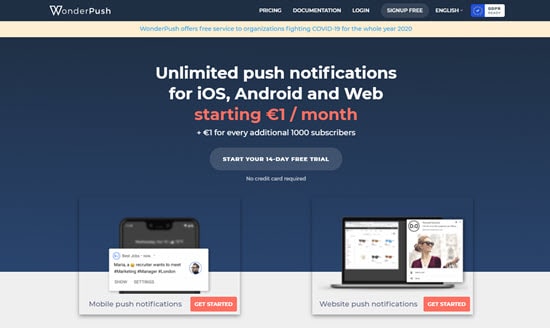
WonderPush works in a similar way to most other push notification plugins. It lets you segment your subscribers, automate notifications based on behavior or time, access real-time analytics, and more.
WonderPush lets you create various types of notification. These include eCommerce push notifications, such as automated abandoned cart notifications.
You get all the features however much you’re paying. This includes unlimited staff members, unlimited notifications, A/B testing, personalization, and more.
Price:
WonderPush has a different pricing model from the other tools we’ve featured. It costs from €1 per month for up to 1,000 subscribers, then it’s an extra €1 for every 1,000 subscribers after that.
There’s no free plan, but you can take a 14-day free trial. This doesn’t require a credit card.
Which is the Best Push Notification Software?
PushEngage is the best push notification software on the market. It’s beginner-friendly and easy to get started with, yet it also offers lots of powerful features.
Their free plan is suitable for small businesses and blogs. Their pricing is the most competitive as it scales which is a big reason why many large businesses use PushEngage. Their platform is robust and the support team is top-notch.
OneSignal can be a good fit too. However, their free plan is quite limited and even the paid plans have fewer features and customization options.
We hope this article helped you learn about the best push notification software for websites. You might also like our article on the best email marketing services, and the best business phone services for your small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Best Web Push Notification Software in 2020 (Compared) appeared first on WPBeginner.