Are you looking for the best WordPress job board plugin? There are several WordPress job board plugins that you can use to easily create a job board and charge other companies to post jobs. It is one of the ways to make money from your blog, and you can even use it to post your own job openings. In this article, we have picked the best WordPress job board plugins and themes that you can use.

Building a Job Board Website with WordPress
WordPress is currently one of the most popular website builders in the market, powering more than 30% of all websites on the internet. It can be used to build almost any kind of website including a job board website.
There are two types of WordPress websites which often confuses new users. First, there is WordPress.com which is a hosted solution. Second, you have WordPress.org also called self-hosted WordPress. See our article on WordPress.com vs WordPress.org for a side-by-side comparison.
We recommend using self-hosted WordPress.org because it gives you instant access to all WordPress features without any restrictions.
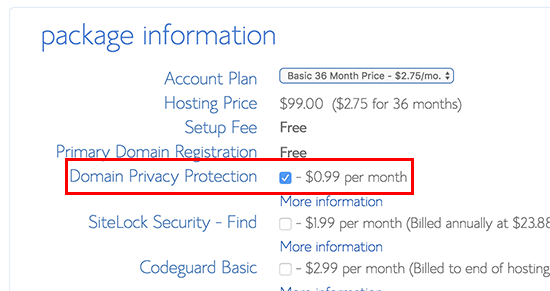
To get started, you will need a domain name and a WordPress hosting account.
We recommend using Bluehost because they are an officially recommended WordPress hosting provider, and one of the largest web hosting companies in the world.
They’re also offering our users a free domain, free SSL, and 60% off their web hosting package. See the difference between domain name and web hosting.
After you have purchased hosting, follow our step by step guide on how to make a website.
Once you have created your WordPress site, you can install a job board plugin.
Having said that, let’s take a look at some of the best WordPress job board plugins and themes that you can use to build a job board website.
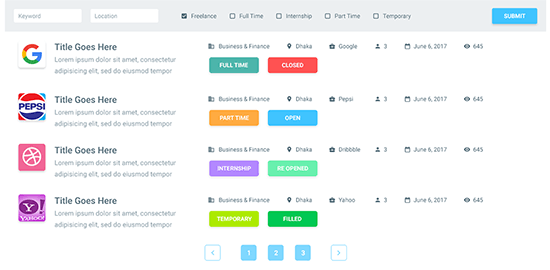
1. WP Job Manager
WP Job Manager is an extremely easy to use WordPress job board plugin. Simply create new pages, add shortcodes, and you can have a live job board in minutes. It allows users to register on your website and post their job listings. Users can also manage their listings from a simple dashboard.
You can also use it to make money online with paid listings through add-ons. It also has add-ons to integrate with ZipRecruiter, Indeed, Facebook, WooCommerce stores, and more.
For detailed instructions, see our article on how to create a job board in WordPress.
2. WPJobBoard
WPJobBoard is a paid WordPress job board plugin that allows you to add a powerful job search engine to your website. It includes a front-end admin panel for users to submit jobs and resumes. It also includes a resume database and employer portal allowing users to search for the right candidate.
The plugin integrates with all WordPress themes and comes with its own free theme as well. It also allows you to accept payments, offer coupons, discounts, and even membership packages to employers.
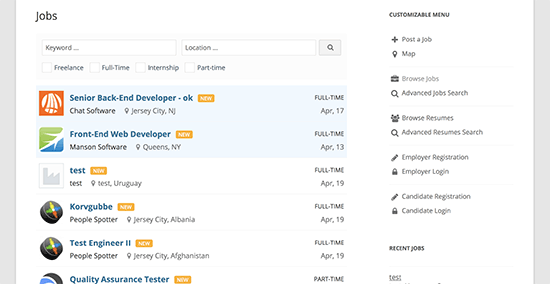
3. Job Board Manager
Job Board Manager is another great plugin to add a job board to your WordPress website. It comes with an easy to use shortcode that you can add to different pages for displaying job listings, adding new job listing, showing user dashboard, and more.
It is SEO friendly and uses Schema.org rich snippets markup for job listings.
It comes with free add-ons to add company profiles, locations, widgets, and breadcrumbs. You can also use paid add-ons for WooCommerce paid listings, job alerts, applications manager, and more.
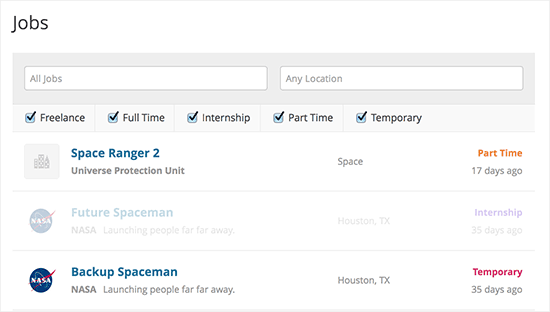
4. Simple Job Board
Simple Job Board is another easy to use WordPress job board plugin. It does not allow employers to create an account on your website or add their own job listings. Basically, you can use it to manually enter job listings with categories and job types. There are no built-in monetization options in the plugin settings, but you can extend it by adding a simple order form in WordPress.
It allows you to add as many details for each listing as needed, and you can display custom job application forms for job listings.
5. Apply Online
Apply Online is a classified ads management plugin which allows users to quickly respond to listings. It allows you to easily add a job board to your website and start accepting applications.
It has powerful features like ad categories, filters, application form fields, email notifications, and more. One disadvantage of the plugin is that you cannot use it to create a paid job listings website, and you will need to add membership plugin to create subscriptions plans or use a contact form plugin to accept orders.
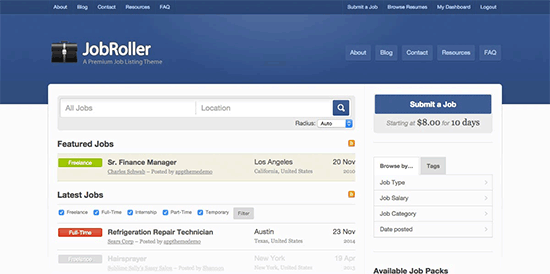
6. JobRoller
JobRoller is a powerful WordPress job board theme. It comes with excellent monetization options allowing you to get paid for job listings. It includes separate sections to create a blog page or add landing pages to your job board website.
It supports both employers and job seeker accounts, includes a resume or CV bank, and comes with Ajax powered search / filter features. It has multiple display options and powerful theme options panel which helps you quickly setup everything.
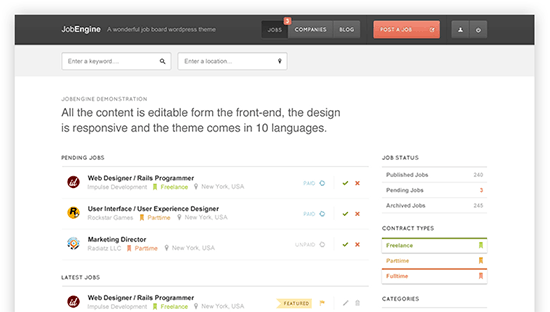
7. JobEngine
JobEngine is a WordPress app theme designed to create a powerful job board website. It allows your users to easily create an account and add listings. You can charge for the job listings on a per job basis or create premium plans. You can also sell featured listings separately. It supports PayPal, Stripe, 2Checkout, and Authorize.net payment gateways.
As a theme, it has multiple color choices and design options to control the appearance of your job board. It has multiple sidebars, landing page options, translation-ready and support for multilingual websites.
We hope this article helped you find the best WordPress job board plugins and themes for your website. You may also want to see our list of the best drag & drop WordPress page builder plugins to further customize your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Best WordPress Job Board Plugins and Themes appeared first on WPBeginner.