Have you ever wondered whether those YouTube and TikTok influencers teaching how to make money online are telling the truth?
We analyzed 354 videos from YouTube and TikTok to see whether the business model or earning potential they share is realistic for an average person.
Here’s what we found out.
While a lot of these make money online influencer videos paint a rosier picture than the truth of online entrepreneurship, there are still a lot of options to earn consistent income through the internet.
Below are our findings on online business statistics along with the original research data that we collected from YouTube and TikTok.

The Trend of Online Work: An Overview
The COVID-19 pandemic showed millions of people that they could work from anywhere and at any time. As offices closed and all but the most essential services shut down, many jobs moved onto the internet.
This trend towards flexibility has persisted: even as most of the world has returned to normal, people still like working remotely. In fact, 45% of employees said they were likely to look for a new job if their employer required them to report to work in person.
Online work can also open up new opportunities for people who lost their jobs during the financial crises spurred on by the pandemic, said Haiyi Zhu, a professor at Carnegie Mellon University’s Human-Computer Interaction Institute who studies gig work. These workers might “turn to online, virtual work as either a transitional job or to find additional income sources” as they look for new full-time employment, she explained.
At the same time, social media platforms like YouTube and TikTok have made it easier than ever for people to learn about online work opportunities. Searches for online gig work or investment opportunities can lead a user to hours upon hours of content, explaining potential business ideas and suggesting how much an aspiring worker could earn.
At WPBeginner, we’ve summarized the money-making advice from hundreds of top videos, exploring the trends in business options and earning potential.
Of course, some videos might paint a rosier picture than the truth of online entrepreneurship. But, there are still a lot of options for earning consistent income through the internet.
For this report, our team used 177 videos from YouTube and 177 videos from TikTok, available in this repository.
On YouTube, we selected videos that came up at the top of a search for “how to make money online.” While on TikTok, we used hashtags like #makemoneyonline and #entrepreneurship to select videos with this theme. We analyzed the videos based on the business options, potential earnings, and required skillsets they advertised.
The potential earnings we discuss in this article were taken directly from the YouTube and TikTok creators whose videos we analyzed.
These numbers do not necessarily reflect accurate trends. Rather, we are presenting them as a reflection of how online creators advertise work opportunities.
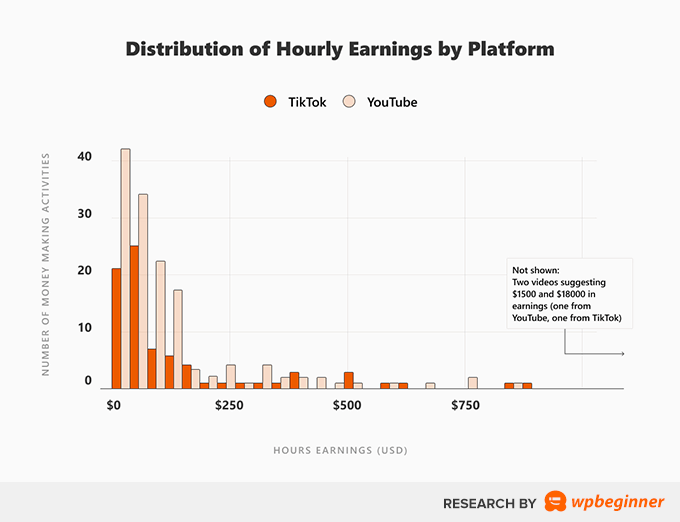
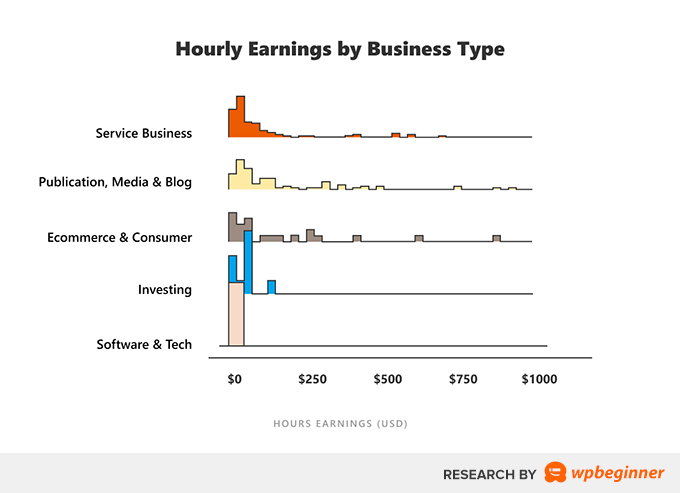
Wide Range of Earning Potential
After analyzing all of the videos from YouTube and TikTok, we found that the median pay these influencers advertised was about $50 per hour.

At the lowest end of the range, creators advertised microwork tasks, or series of small tasks (such as answering survey questions) that can be completed asynchronously over the internet. Microwork can lead to earnings as low as $1 per hour, according to the videos.
At the highest end of the range, video creators suggested that entrepreneurs can earn over $1,000 per hour for more skilled work like running a popular blog. In our expert opinion, this number is exaggerated and very rarely do individual bloggers get to such income level.
Overall, though, the earning potential mentioned in the videos skewed lower: 90% of the videos on both platforms advertised that workers would get under $300 per hour.
This statistic again should be taken with a grain of salt because it doesn’t factor in true-working hours because it’s unlikely to have a 40 hour work-week at that hourly rate.
Income instability is one of the most common challenges that online gig workers face, Zhu said. Her team has a paper currently undergoing peer review that names key issues across online gig workers and those that use online platforms to coordinate physical work, like driving for Uber or DoorDash. Other major challenges include a lack of employment benefits, health and safety (both physical and online), and a lack of power in the workplace, she said.
Some YouTube and TikTok creators advertise more lucrative career paths by talking about their own experiences getting rich, though their videos may be misleading.
For example, Adam Enfroy, a popular creator on both platforms, claims to make $300,000 a month through blogs and affiliate marketing, but this income is unrealistic for new marketers just starting out. According to statistics, the average earnings for professional, freelance marketers is $50 per hour or $100,000 per year only if you’re absolutely at the top of your game.
Making Money with Online Publishing

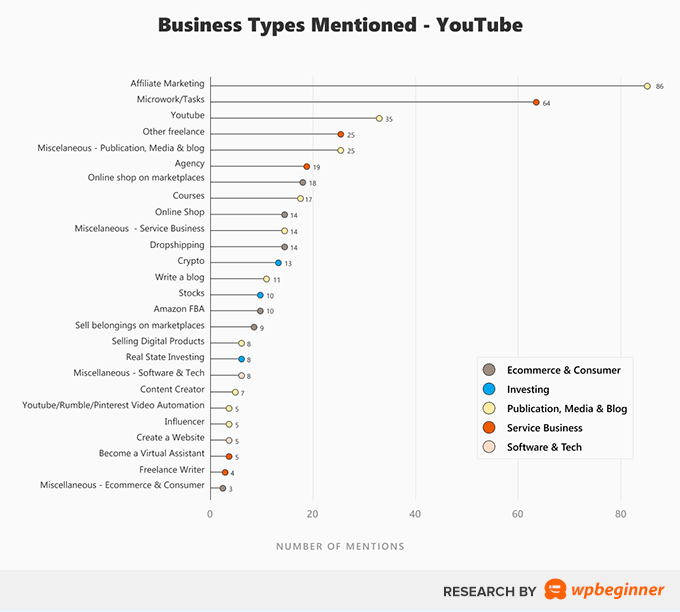
Online publishing Statistics, according to YouTube
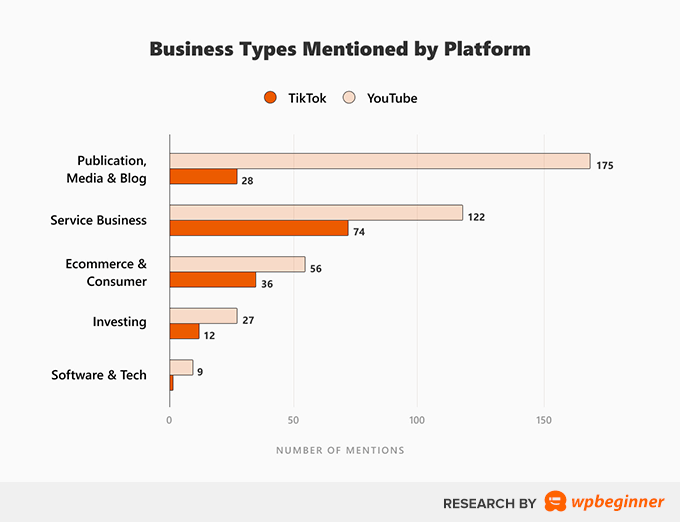
Online publishing was the most popular type of online business advertised on YouTube, clocking in at 45% of the videos we analyzed.

This is a broad category of online work which might include setting up a blog that earns revenue through affiliate links, writing a newsletter, making videos on YouTube, or creating content as an influencer.
YouTube creators pushing online publishing advertised that workers could earn a median of:
- $925 per hour writing a blog
- $312 per hour writing a newsletter or similar periodic articles
- $230 per hour for YouTube sponsorships
- $106 per hour with affiliate marketing
Note: these rates shared in videos may not reflect actual earnings.
Affiliate marketing is one of the simpler options for a new writer with less experience. In this model, companies pay you to send customers to their products. Google a simple question like “best laptop for college,” and you’ll find hundreds of lists on sites ranging from independent blogs to the New York Times, taking advantage of the search engine to drive affiliate revenue.
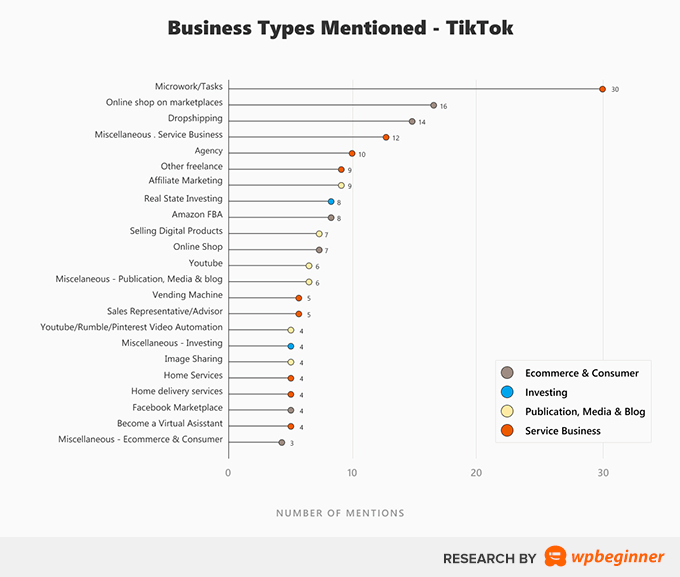
Online publishing Statistics, according to TikTok
Creators on TikTok similarly advertised blogs and marketing as a high-earning strategy. The videos we analyzed claimed that writing a blog could net a median of $1,500 per year. Digging into this further, we analyzed the skills that TikTok creators claimed would be most lucrative for different online businesses.

According to the TikTok creators, marketing could lead to the highest (advertised) earnings at a median of $62.50 per hour, followed by investing at $56 per hour and video editing at $50 per hour.
As on YouTube, TikTok creators tend to provide fairly limited evidence for their earning estimates. Video creators also tend to advertise business ideas that are easier to sell to a broad audience as “easy money-making strategies”. In reality, getting extremely rich off of a blog is harder than video creators make it sound.
Instead, experts suggested that selling writing or another type of service as a freelancer might be more successful for online workers with prior talents under their belts.
Making Money with a Service Business
Service businesses can include a range of skillsets.
On TikTok, we found that services businesses were the most popular type of online work advertised by creators.

These businesses include a range of skills and activities such as: starting your own agency to provide a service like tech support to other companies, selling goods through an online store, making content for clients on platforms like Upwork and Fiverr, and performing microwork tasks like filling out surveys or tagging content.
Microwork can be particularly appealing for people who are not currently employed full-time and looking to make extra cash, said Melissa Keith, a psychology professor at Bowling Green State University whose research focuses on the platform Mechanical Turk. Mechanical Turk, run by Amazon, allows remote workers to make money by doing small tasks that can’t be completed by computers.
Microwork rates are low, but improving.
“It’s pretty unrealistic to think you’re going to make a full-time salary on most of these platforms,” Keith said. But the all-remote, fully flexible nature of the platform allows workers to earn money on their own terms — potentially even while working at another job. While TikTok videos advertise that workers might be able to earn over $50 per hour while on platforms like Mechanical Turk, Keith found this number is unrealistic compared to her research. “A good rate is closer to $10 an hour,” she said.
In recent years, workers on microwork platforms have pushed the companies posting jobs to improve their hourly rates, Keith noted. Tasks that might once have paid under $1 an hour will now earn a worker the U.S. minimum wage, if not more. These rates can be particularly attractive to workers in other countries where the cost of living is lower.
Related: 11 Best WordPress Developer Jobs Sites (+ Example Job Templates)
Balancing Expectations and Reality
Online videos paint a rosy picture of entrepreneurship opportunities. This is especially true for financial and investment advice, as creators advertise buying into cryptocurrency and other risky assets. As CNET contributor Ana Staples points out, anyone can claim to be an expert on TikTok. Short, punchy videos can make getting rich online look much easier than it really is.
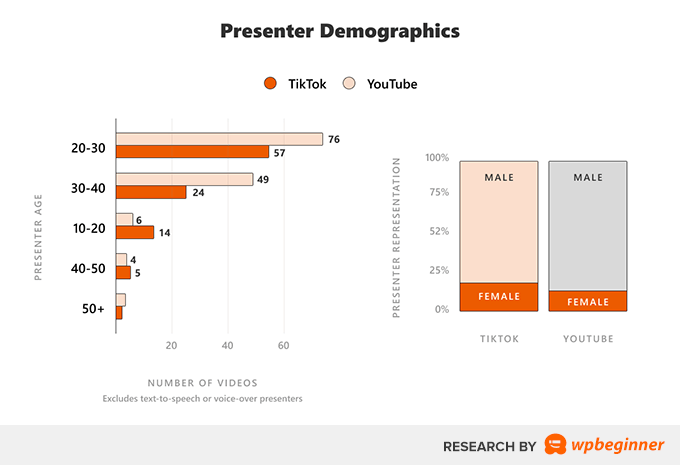
It’s also important to consider the gap between who makes videos about earning money online and who actually comprises the online gig workforce.
Our analysis found that the creators of YouTube and TikTok videos skew towards men in their 20s; the user bases of platforms like Mechanical Turk tend to be pretty evenly split on gender, Keith said.

Younger men might be “more willing to share their success stories,” said Zhu, the Carnegie Mellon researcher. Meanwhile, low-income immigrants who are doing more low-paid gig work might “not necessarily want to brag about their work, and also don’t have the time to create videos,” she added.
As online work remains popular in the wake of the pandemic, Zhu and Keith both anticipate that workers will continue to push for higher wages, flexibility on the job, and benefits that better align with those of typical full-time employment. “If people move towards these more flexible work arrangements, we’re going to have to have systems in place to protect workers,” Keith said.
List of Sources
Federal Reserve Board, Haiyi Zhu, Upwork, CNET, Melissa Keith, YouTube and TikTok
That’s a wrap! We hope this original research gave you an idea of what to expect if you’re looking to start an online business or become a freelancer.
If you’re looking to start earning online, you may found the following resources helpful:
- 21 best website ideas to launch a side business
- 27 low cost and easy online business ideas that make money
- How to create and sell an online courses
- 23 popular types of websites you can make (+ examples)
- Ultimate guide on how to start a blog to make money online
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Research: The Truth Behind Make Money Online Videos on YouTube and TikTok (We Analyzed 344 Videos) first appeared on WPBeginner.