Do you want to use AI (artificial intelligence) to write content in WordPress?
Artificial Intelligence tools like ChatGPT and GPT3 can produce well-researched content in natural language. Many users want to explore it to see if it can help with writing content.
In this article, we’ll talk about how to write content using artificial intelligence like ChatGPT and GPT3 in WordPress as well as the pros and cons of it.

What are ChatGPT and GPT3 AI?
ChatGPT is a computer program that uses artificial intelligence to have conversations in a chatbot-like interaction environment.
GPT3 (Generative Pre-trained Transformer 3) is a similar artificial intelligence based computer program that is designed to be more generic and broader than ChatGPT.
Both programs use a type of machine learning called Natural Language Processing that allows them to understand and respond to user input.
In simpler words, they learn by going through vast amounts of information publicly available, so they can answer your questions in a well-thought out manner.
You can visit the OpenAI website and try both tools for free. Following are a few examples of what it can do.
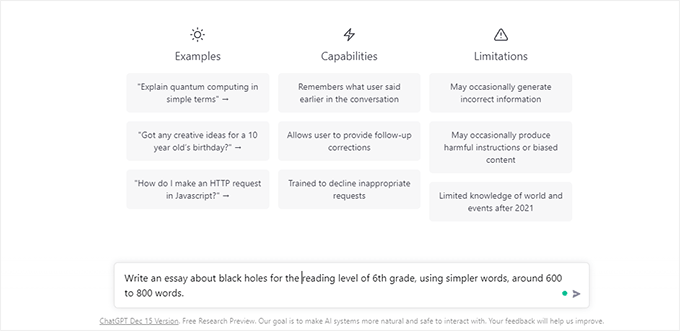
Example 1:

You can provide more details in your prompt to adjust the response according to your given parameters.
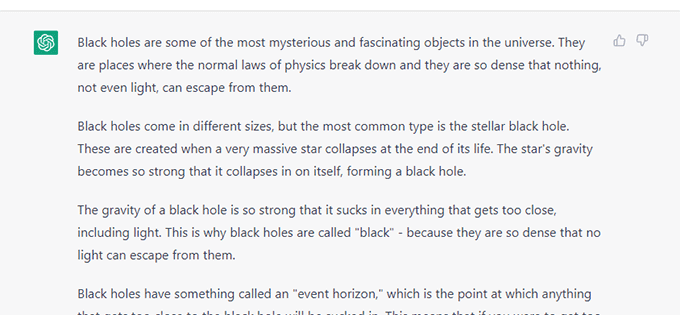
For instance, here we asked it to write an essay about black holes at a 6th grade reading level, using simple words, and keeping the response between 600-800 words.
This is how it responded.

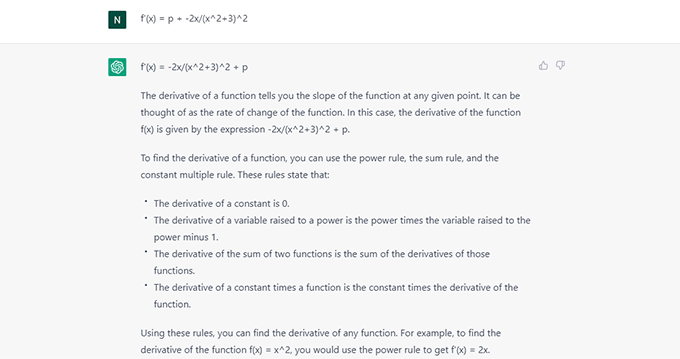
Example 2:
ChatGPT can also write code, poetry, music, explain mathematical equations, and more.

Are ChatGPT and GPT3 AI Good Enough to Write Content?
ChatGPT and GPT3 are really good at providing detailed responses that are very well written. This leads many users to believe that it can be used to write content for their websites or be used as an autoblogging tool.
However, before you put it to the test on your actual website, the following are a few things that you need to be mindful of.
1. Accuracy of Information
The information provided by ChatGPT could be outdated or sometimes even false. It’s critical that you double-check all the information included in the article.
2. No Recent Events Are Considered
ChatGPT is trained on resources up to the year 2021, so it has limited knowledge of events after that. This may get fixed soon, but if the content you want to generate is time sensitive, then keep this in mind.
3. Doesn’t Give Strong Opinions
ChatGPT is trained to be impartial and unbiased. Unlike a human writer, it lacks the creativity required to argue for a particular opinion, be passionate, and have preferences.
Can ChatGPT AI be Good for SEO?
ChatGPT AI can generate content in a web-friendly format. However, it does not specifically follow any SEO best practices.
Researchers at Google have worked for years to detect content generated by artificial intelligence tools. In the past, they have penalized them for being low quality.
We feel that artificial intelligence tools like GPT3 can be used as writing assistants rather than full writers.
For instance, GPT AI can be used to create an article outline, gather information, and pick up some key research points.
After that, a human writer can work on it to make it more comprehensive, opinionated, factual, and SEO-friendly.
That being said, let’s take a look at how to use ChatGPT AI to create content in WordPress.
Using ChatGPT Artificial Intelligence to Write Content in WordPress
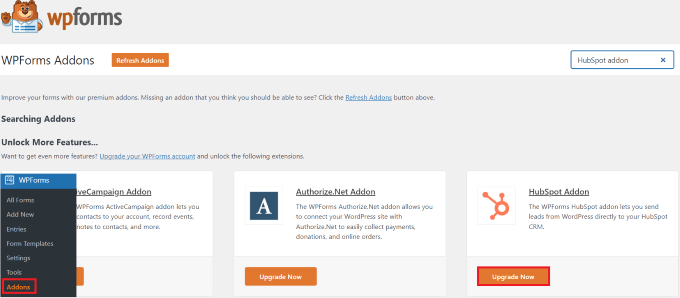
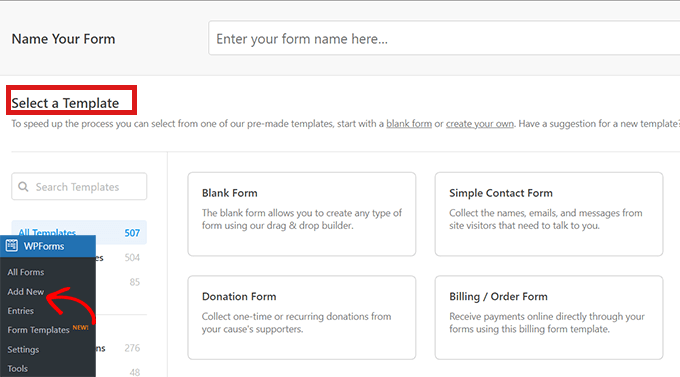
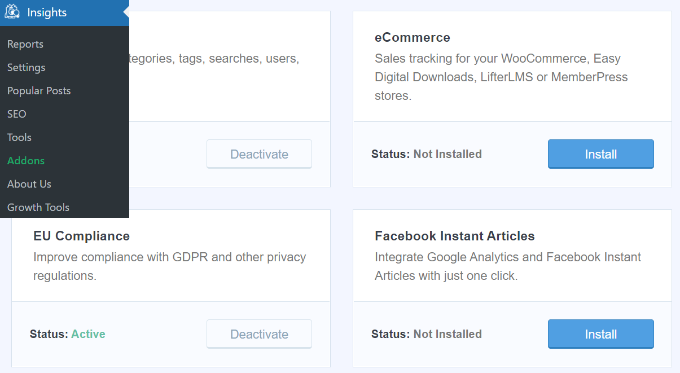
First, you need to install and activate the GPT3 AI Content Writer plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
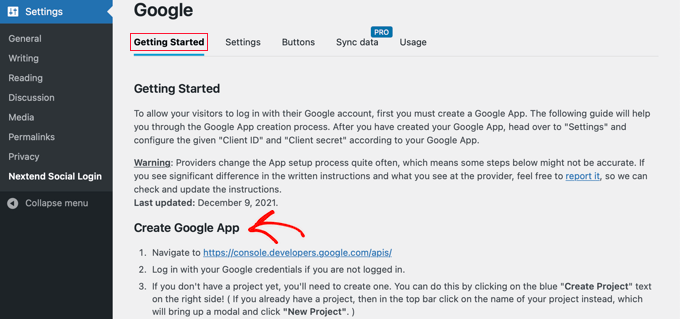
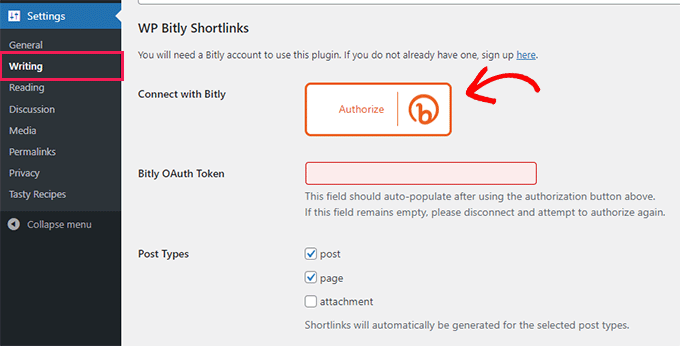
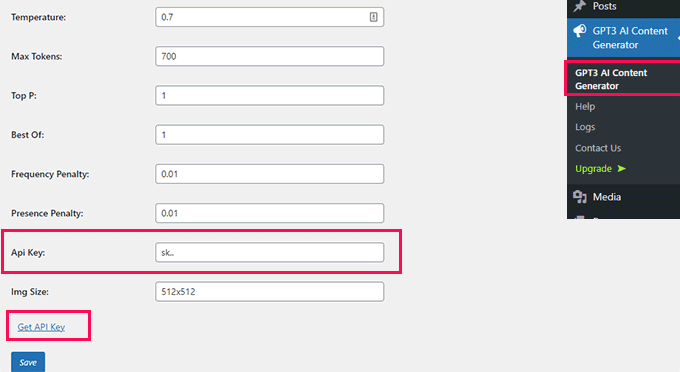
Upon activation, you need to click on the GPT3 AI Content Generator menu from the admin sidebar to view plugin’s settings page.

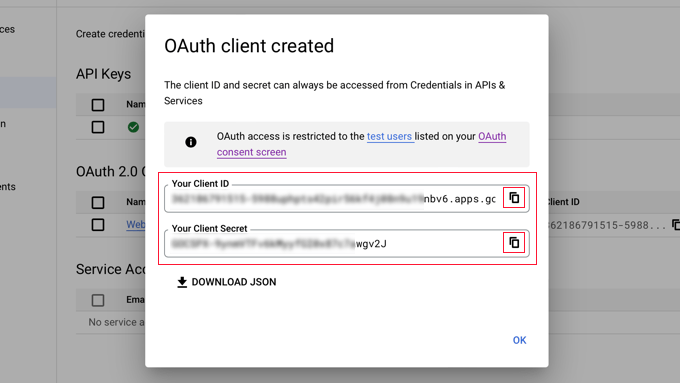
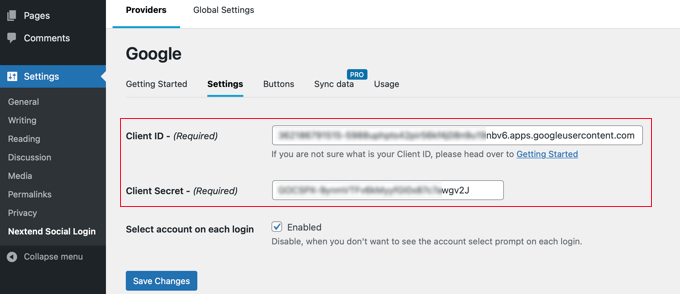
From here, you need to provide an API key. You can get one by creating a free account on the OpenAI website.
After copying and pasting your API key, don’t forget to click on the Save button to store your plugin settings.
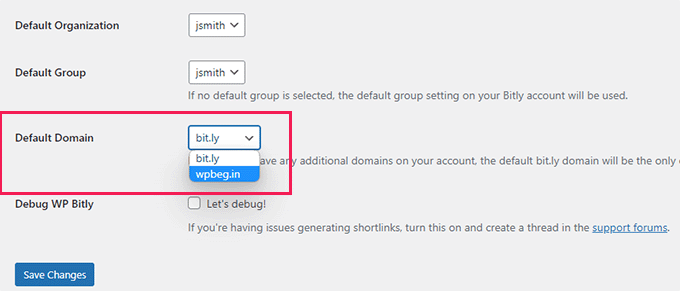
Other default options would work for most users but you can review and change them if needed.
For instance, you may want to change the image size generated by the AI or leave it blank if you would want to generate AI images by yourself or add other images.
Now you are ready to start generating AI content.
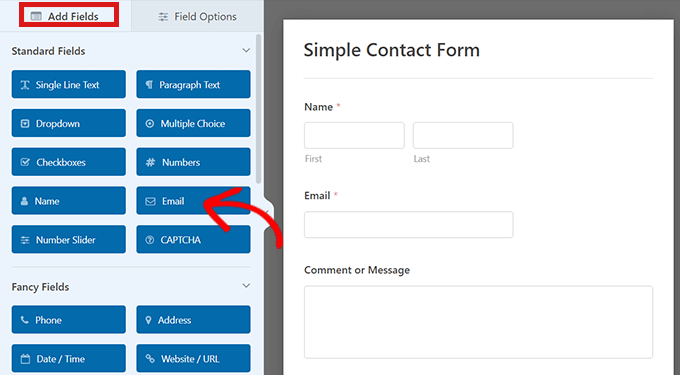
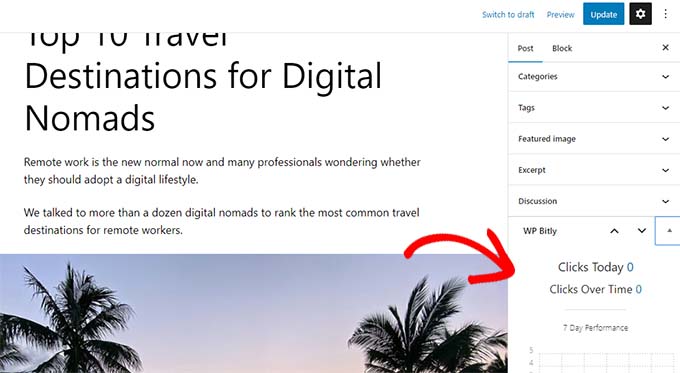
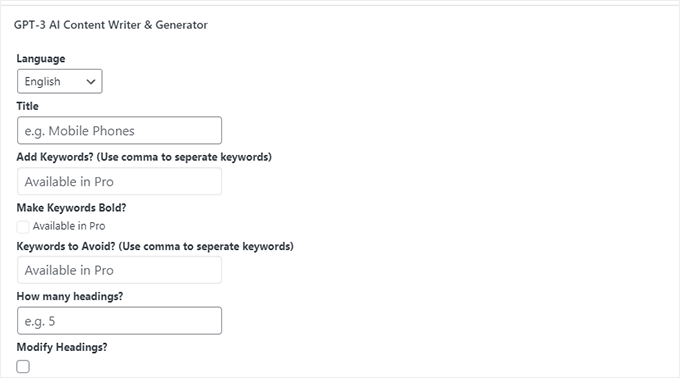
Simply create a new post or page, and you will find the GPT 3 Content Generator settings below the text editor.

First, you need to choose a language for your article.
Currently, the plugin supports English, Spanish, French, German, Italian, Portuguese, Russian, Japanese, Korean, Chinese, Dutch, Indonesian, Turkish, Polish, Ukrainian, Arabic, Romanian, Greek, Czech, Bulgarian, Swedish and Hungarian.
Below that, you can provide a title for your article. The Pro version of the plugin also allows you to add or exclude keywords.
After that, you can set the number of headings you want to include in your article and which heading tag to be used.

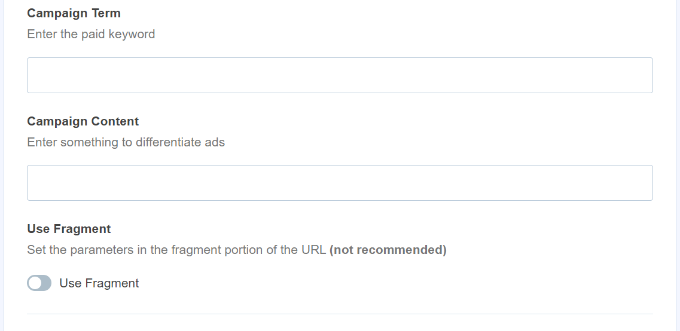
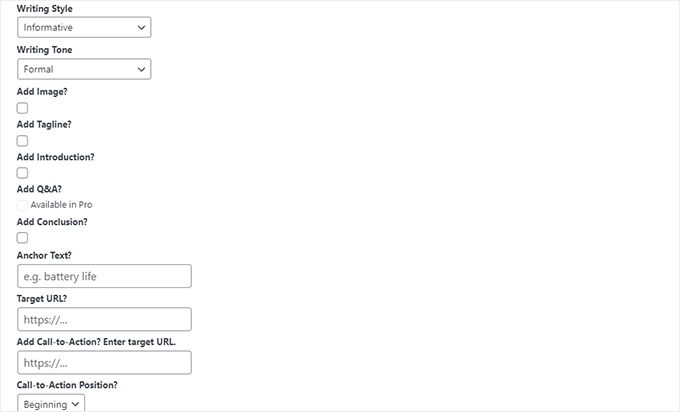
Next, you can choose a writing style and tone for your article. For example, you can choose an informative writing style with a casual writing tone.
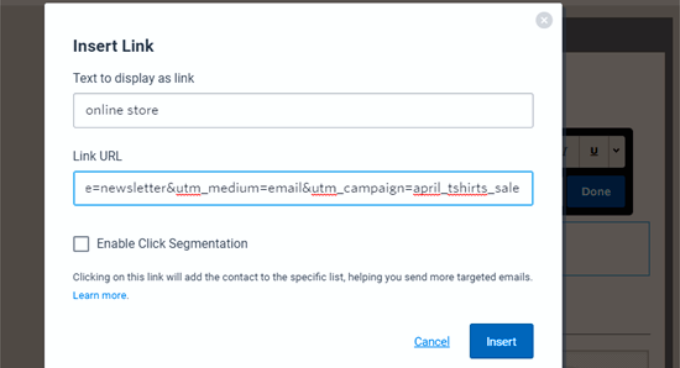
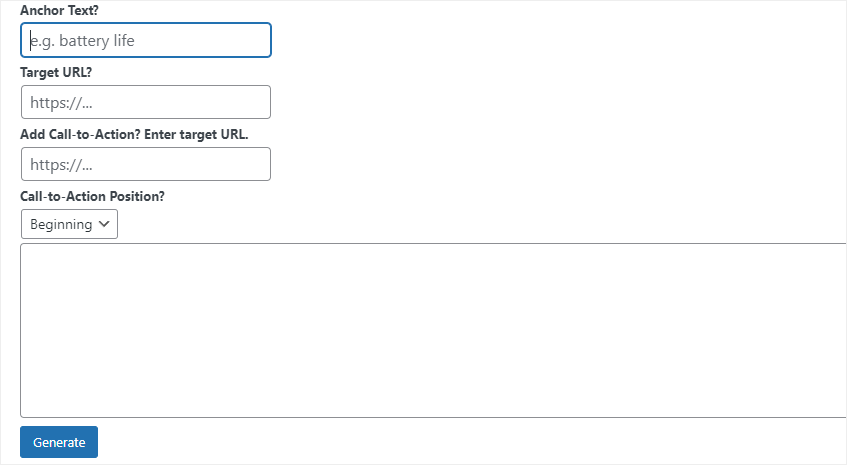
Below that, you can add an anchor text and set a link. However, we’ll recommend that you manually enter internal links when you are editing the article.
The plugin also allows you to add a call to action and choose position where you want to display it.
Finally, click on the Generate button to start generating content.

The plugin will then begin generating content using artificial intelligence.
It may take a while depending on your settings and the topic of your article. Once finished, you will see the generated text in the box.

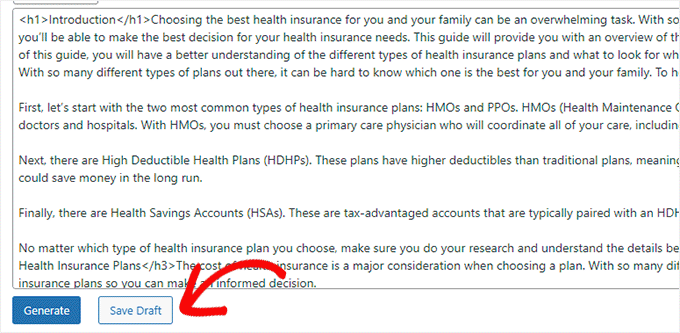
From here, you can simply click on the Save Draft button. The plugin will then load the text inside the WordPress editor wrapped in the Classic block.
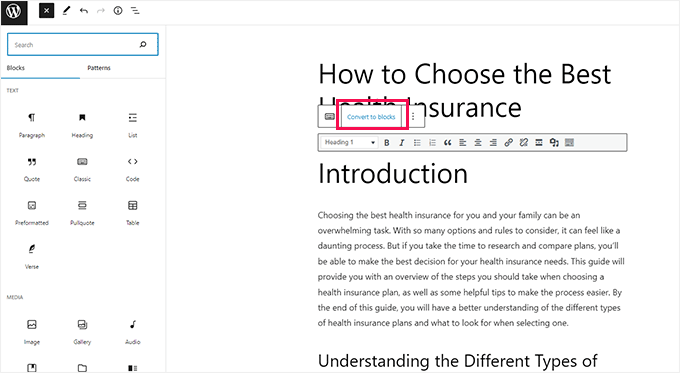
This will allow you to edit the text using the block editor. You can convert the text inside the Classic block into regular blocks and start editing.

Tips on Editing AI Generated Content
GPT3 AI content generator will write a comprehensive article covering different aspects of the topic you choose as your article title.
However, it is far from perfect.
It can be easily identified by search engines as AI generated content, and you could get penalized and lose your search rankings.
We recommend only using GPT3 AI content for research and quick outlines. Once you have an outline, you can then thoroughly review, fact check, and edit it by yourself to expand the article further.
Following are a few things you can do to make the article unique and in your own voice:
1. Check All Information for Accuracy
Depending on your topic, GPT3 can make mistakes and may sometimes include information that is incorrect.
2. Create and Use Your Own Images
GPT3 AI Content Generator can generate images using artificial intelligence. However, for most topics these images they do not look very good. Here’s an example image that it generated for us.

Create images for blog posts as you would normally do for any article that you write.
3. Add Internal and External Links as Needed
GPT3 AI doesn’t know which articles on your website are related to the topic and it cannot automatically generate internal links.
You need to manually add internal and external links to provide more context and make your article more user-friendly.
4. Use Table of Content, FAQs, and Lists
GPT3 is a text generator and does not concern itself with formatting to make the reading experience better.
You need to manually add any table of contents, lists, and FAQs needed make your content more user-friendly.
5. Personalize the article with your expertise & knowledge
As AI-content gain in popularity, it will become more critical for authors to add their own voice, expertise, and experiences. This differentiator will play an important role in determining authentic content vs not.
It’s important to personalize the article with your experience and make it more coherent, so it’s user-focused.
6. Optimize Content for SEO
By default, GPT3 generates easy to read text. However, this text is not exactly optimized for on-page SEO.
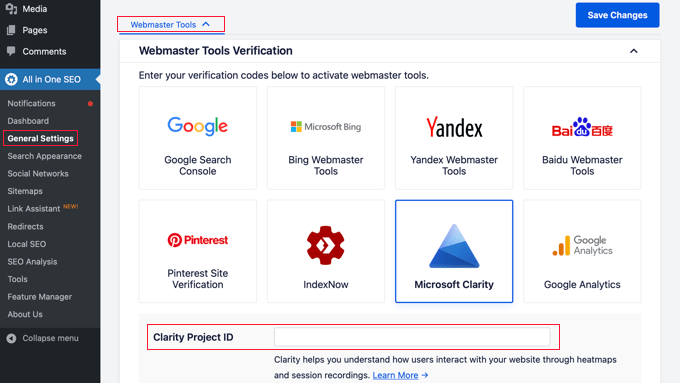
You need to optimize your content with All in One SEO for WordPress. It is the best WordPress SEO toolkit on the market.
It allows you to easily check your content for SEO, add SEO title and description, social media images, and schema markup.
For more details, see our tutorial on how to optimize a blog post for SEO.
Final Thoughts on AI Content in WordPress
This is just the beginning, and there will be many other tools that will come to the market in the coming months and years.
If you don’t want to use an AI content plugin for WordPress, then you can directly go to ChatGPT website and write the prompts there to experience the technology for yourself.
We hope this article helped you learn how to write content using AI in WordPress. You may also want to see our pick of the most useful WordPress plugins, or see our complete WordPress SEO handbook to grow traffic on your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Write Content Using AI Content Generator in WordPress first appeared on WPBeginner.