Do you want to sell audiobooks online?
By selling your books as downloadable audio files, you can make money without having to pay for shipping or printing. You can also sell the same audio file an unlimited number of times.
In this article, we will show you how to easily sell audiobooks online using WordPress.

Why Sell Audiobooks Online?
There are lots of ways to share your experiences or knowledge online. You can create an online course, record a webinar, or even start a podcast.
Another option is recording that information as an audiobook. This is a great way to collect everything you want to say into a single, downloadable file that’s easy to distribute and sell to other people.
Unlike traditional printed books, you don’t have to pay printing or shipping fees for your audiobooks. You also don’t have to worry about physical storage, supplies, or managing your inventory. All of this means lower costs and bigger profits, which makes audiobooks the perfect way to make money online with WordPress.
If you have an ebook, then there are plenty of services that can help you turn it into an audiobook including ACX. Every audiobook you make on ACX will be available on Audible.com, Amazon.com, and iTunes, but it’s also a good idea to add the audiobook to your own website.
With that in mind, let’s see how you can sell audiobooks online. Simply use the quick links below to jump straight to the method you want to use.
Method 1. How to Sell Audiobooks With Easy Digital Downloads (Recommended)
The easiest way to sell audiobooks online is by using Easy Digital Downloads. Easy Digital Downloads is one of the best eCommerce WordPress plugins, and it’s designed specifically to sell digital products.

Unlike general eCommerce plugins, Easy Digital Downloads has the specific features you need to promote, sell, and distribute digital products with ease. This means you don’t have to waste time and effort with unnecessary settings, such as configuring your store’s shipping.
Even better, if you’re using SiteGround then Easy Digital Downloads already comes pre-installed on their EDD plan, so you can start using it straight away.
If you’re using a different hosting provider, then you’ll need to install and activate the Easy Digital Downloads plugin. If you need help, then please see our guide on how to install a WordPress plugin.
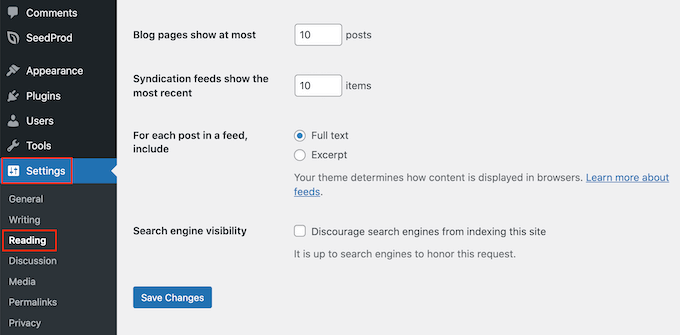
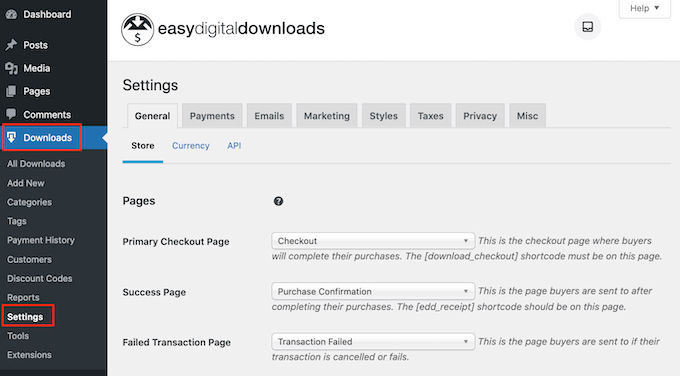
Upon activation, go to Downloads » Settings in the WordPress dashboard.

Even though you’re selling audiobooks, you’ll need to set your store’s location. This allows Easy Digital Downloads to auto-fill some fields in the order form, which will help improve the customer experience.
Easy Digital Downloads also uses your location to calculate sales tax.
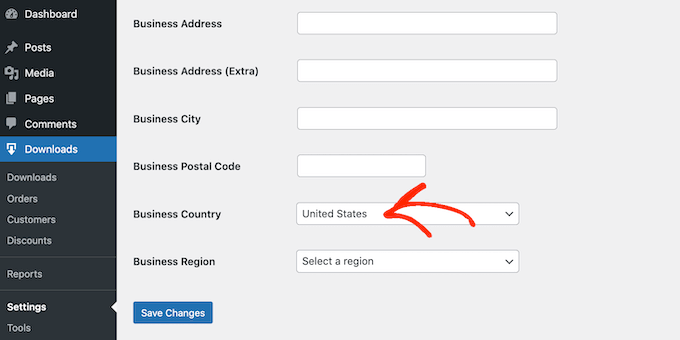
To add your location, simply open the ‘Business Country’ dropdown menu. You can then choose where your business is based.

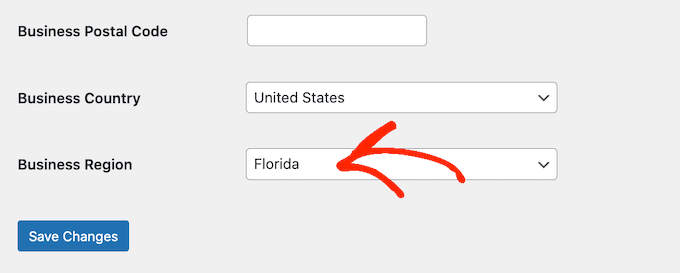
Next, find the ‘Business Region’ field.
Here you can open the dropdown and choose the region where your store operates from.

After making these changes, go ahead and click on Save Changes to store your settings.
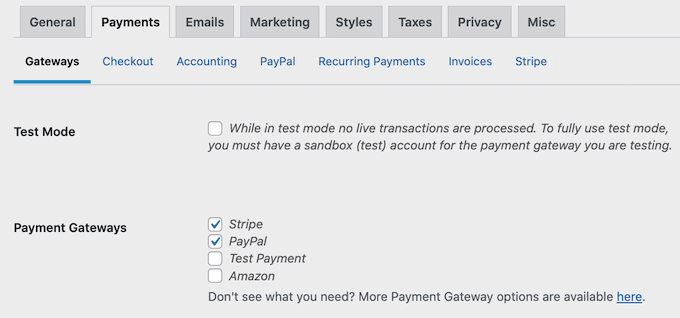
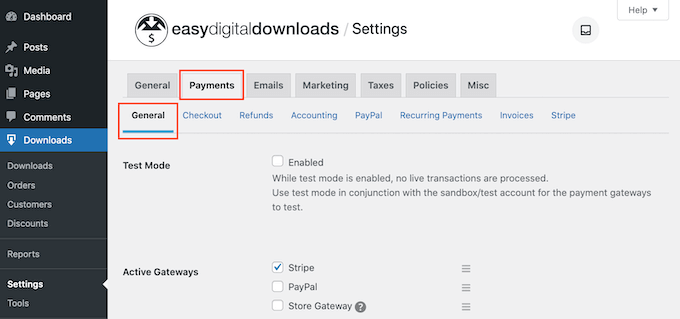
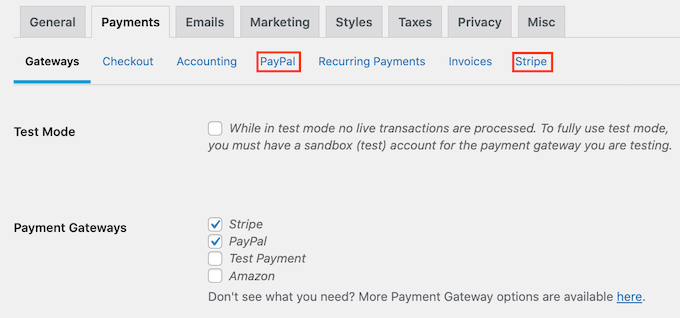
Next, you’ll need a way to accept credit card payments in WordPress by clicking on the ‘Payments’ tab. Then make sure the ‘General’ tab is selected.

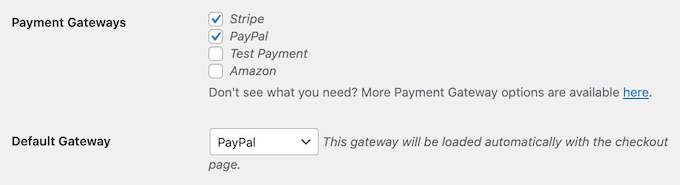
In the Payment Gateways section, check the box next to each gateway that you want to add to your WordPress blog or website.
If you add more than one payment method, then you’ll need to choose a default gateway.

You can use any gateway you want, but Stripe can accept credit cards as well as Apple Pay and Google Pay. This is why we recommend using Stripe as the default payment gateway.
With that done, click on the ‘Save Changes’ button.
You’ll now see some new tabs where you can configure each payment method.

Configuring the payment gateway will be slightly different depending on which gateway you’re using, but Easy Digital Downloads will walk you through the process.
Once you’ve set up at least one payment gateway, you’re ready to start uploading audiobooks to your WordPress website.
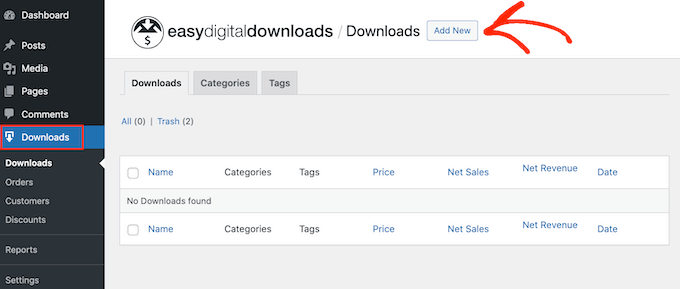
To create a digital product, select Downloads from the left-hand menu. Then, click on the ‘Add New’ button.

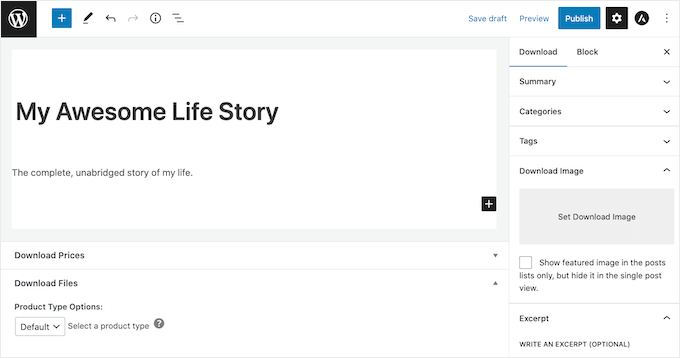
You can now type a name for the product into the ‘Enter download name here’ field. This will appear on the audiobook’s page, so you’ll want to use something that catches the visitor’s attention and accurately describes the book.
Next, type out the description that will appear on the ebook’s product page. You’ll want to give visitors all the information they need to decide whether this book is right for them.

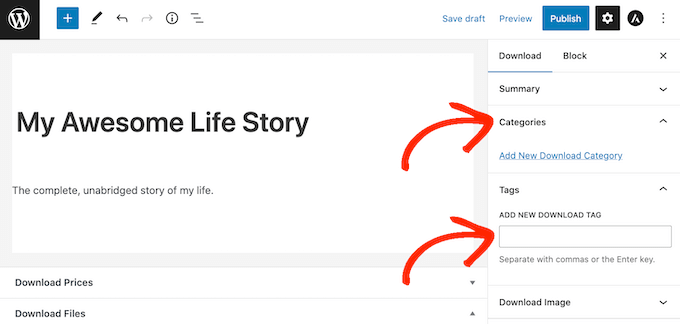
Many online stores use product categories and tags to help shoppers find what they’re looking for. If you’re selling lots of audiobooks, then these categories and tags help visitors find related audiobooks, which can get you more sales.
You can create new categories and tags in the Categories and Tags boxes.

For more information, see our step-by-step guide on how to add categories and tags for WordPress pages.
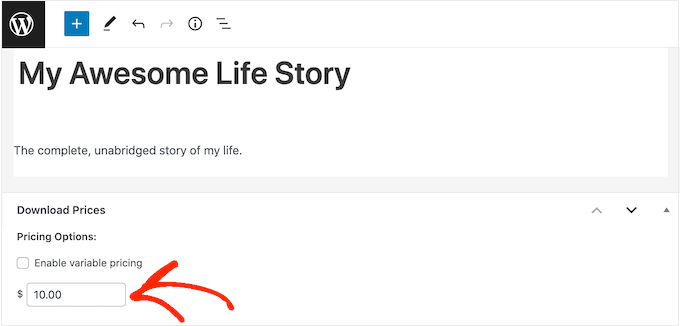
Next, you’ll want to set a price by scrolling to the Download Prices section. Here, type in how much visitors will pay to download the audiobook.

You’re now ready to upload the audio file that you want to sell. When it comes to audio, WordPress supports mp3, ogg, and wav. It also supports m4a, although this format may not work on all browsers.
Pro Tip: If you want to sell audiobooks in a file type that WordPress doesn’t support, then see our guide on how to allow additional file types in WordPress.
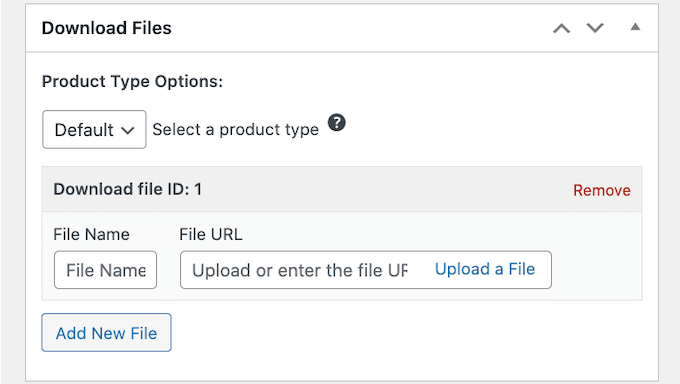
To add an audio file, simply scroll to the Download Files section.

In the File Name field, type a name for the file that shoppers will get when they buy the audiobook. Then, simply click on ‘Upload a File.’
You can now choose any audio file from the WordPress media library, or you can upload a new audiobook from your computer.
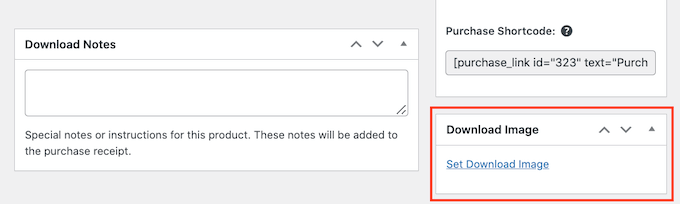
Finally, you’ll need to add a product image, which will usually be your audiobook’s front cover. Simply scroll to the Download Image section and then click on the ‘Set Download Image’ link.

This launches the WordPress media library where you can choose an image or upload a new file from your computer.
When you’re happy with your digital download, click on the Publish button to make it live.
Easy Digital Downloads will now create the audiobook as a downloadable product, but visitors still need a way to access the product page.
This might mean adding the page to your website’s menu, creating a sales page where you advertise all your audiobooks, or even adding the book to a custom home page.
No matter what method you choose, you’ll need to know the audiobook’s URL.
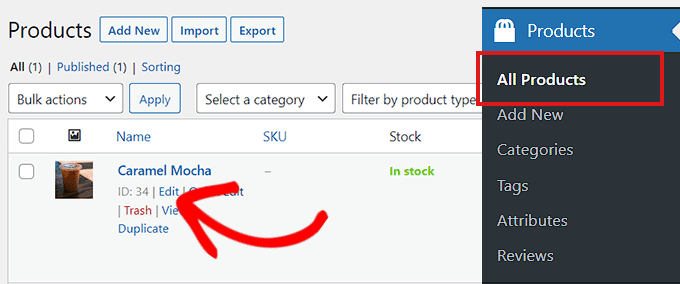
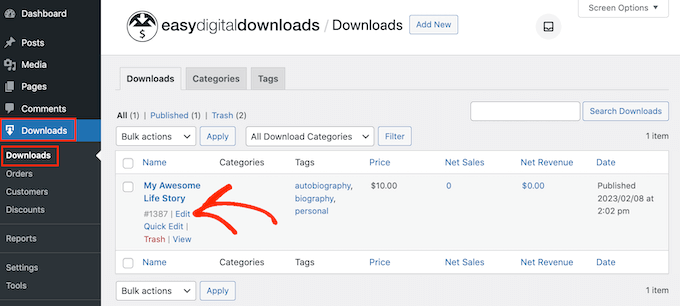
To get this link, simply go to Downloads » Downloads. Then, find the audiobook you just created, and click on its ‘Edit’ link.

You will then find the URL directly below the product title.
Now, you can link to this product page from any area of your website, simply by using its URL. To learn more, see our step-by-step guide on how to add a link in WordPress.
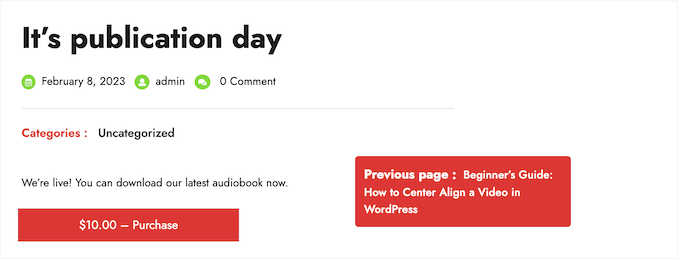
Easy Digital Downloads also creates a ‘Purchase’ button for this particular audiobook. Visitors can click this button to add the audiobook to their cart.

You can add the button for this book to any page, post, or widget-ready area. This allows visitors to start the purchasing process without even Needing to visit the individual product’s page.
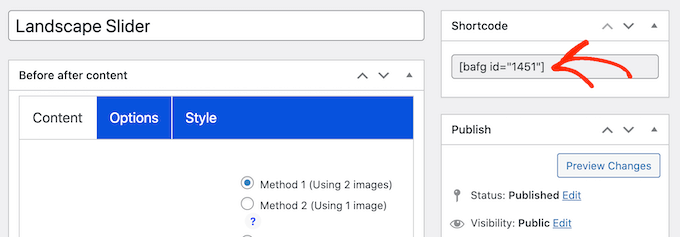
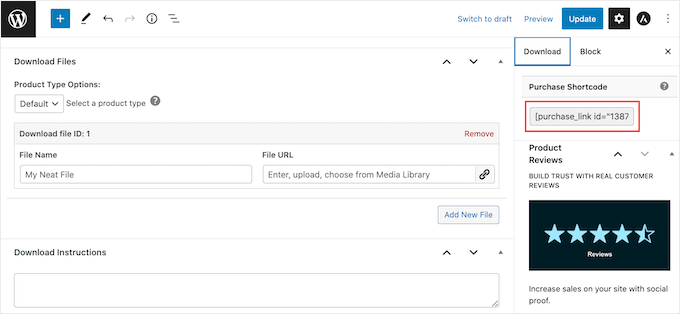
To get the audiobook’s shortcode, simply scroll to its Download Settings section. You can then copy the text in the ‘Purchase Shortcode’ field.

For more information on placing the shortcode, please see our guide on how to add a shortcode in WordPress.
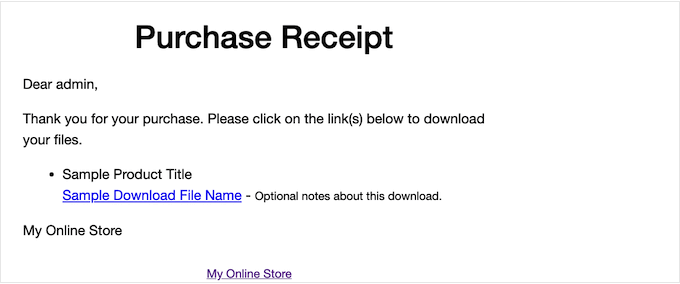
Every time someone buys an audiobook from your website, Easy Digital Downloads will send them an email and download link.

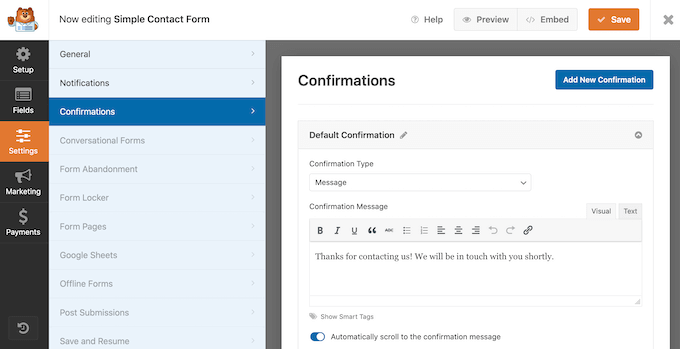
While this email has everything the customer needs to access their download, it’s a good idea to customize it. For example, we recommend adding your own logo and branding.
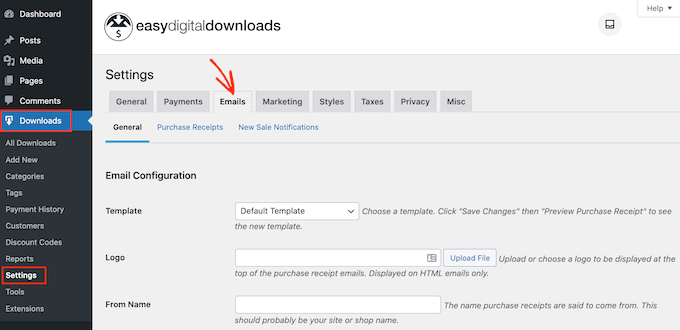
To customize the default email, simply go to Downloads » Settings. Then click on the ‘Emails’ tab.

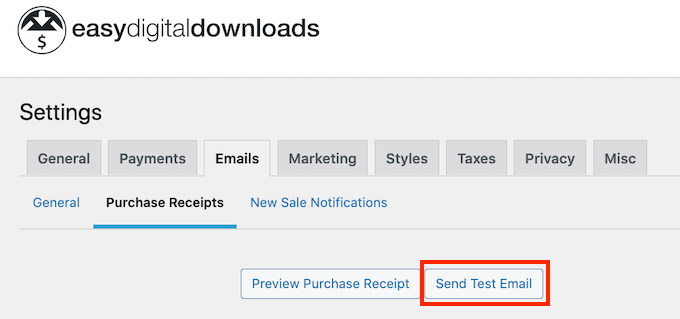
When you’ve finished making changes, you may want to send a test email so you can see how the message will look to your customers.
To do this, simply click on the ‘Send Test Email’ button and Easy Digital Downloads will send an email to your admin email address.

Have you clicked on the ‘Send Test Email’ button, but haven’t got a test email? If your site isn’t sending emails correctly, then customers won’t be able to download your audiobook.
With that in mind, you can follow our guide on how to fix the WordPress not sending email issue. You can use WP Mail SMTP to make sure the purchase confirmation emails arrive safely in the customer’s inbox.
When you’re happy with how the email looks, you can go ahead and click on the ‘Save Changes’ button.
This is all you need to start selling audiobooks online. However, Easy Digital Downloads has lots more advanced features that can help you sell audiobooks.
For more information on Easy Digital Downloads, please see our guide on how to sell digital downloads on WordPress.
Method 2. How to Sell Audiobook Memberships (Best for Recurring Revenue)
Another option is using your audiobooks to create recurring revenue streams.
For example, you might offer members unlimited monthly or annual access to all your audiobooks for a membership fee. In this way, you can get reliable recurring revenue over a longer period of time.

A membership site is also a great choice if you’re releasing your audiobooks as a series.
If you want to get recurring revenue, then MemberPress is the best WordPress membership plugin. It allows you to accept payments, create an unlimited number of membership levels, restrict access to audiobook pages based on membership subscription, and more.
First, you need to install and activate the MemberPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
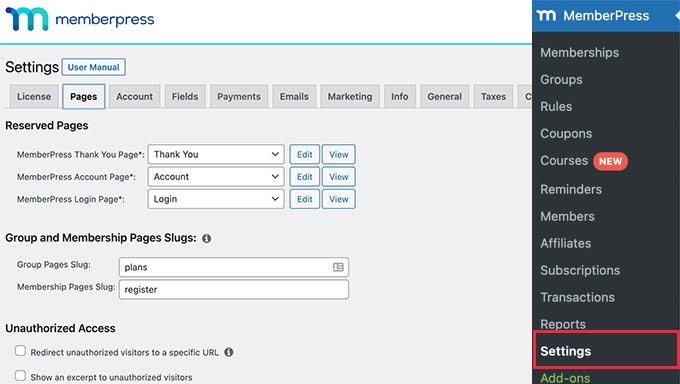
Upon activation, go to the MemberPress » Settings page to configure the plugin settings.

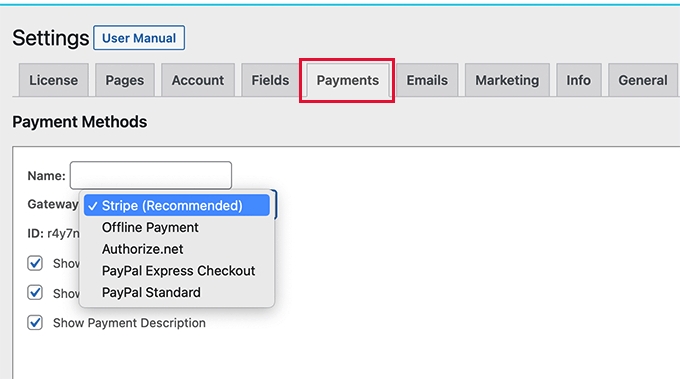
To start, you’ll need to set up a payment gateway.
Out of the box, MemberPress supports PayPal (Standard, Express, and Pro), Stripe, and Authorize.net. You simply need to select the payment method you want to use and then type in the required credentials, such as your PayPal email address.

You may want to add multiple methods, so members can use their preferred gateway. When that’s done, don’t forget to click on the Update Options button to save your settings.
With the setup out of the way, it’s time to create one or more membership levels. These are the subscriptions that visitors will buy to access your audiobooks, or other content.
MemberPress allows you to offer different content for different membership levels. For example, you might create Bronze, Silver, and Gold memberships and then give members access to different audiobooks.
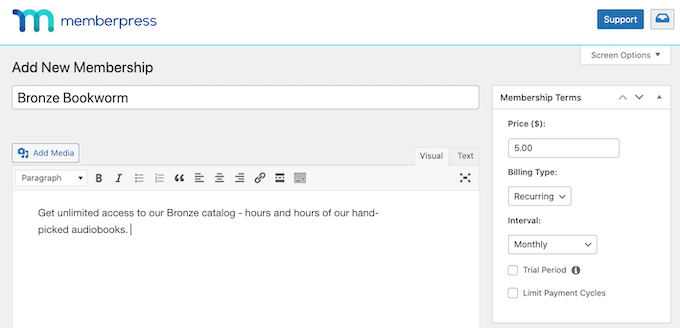
To create the first membership plan, go to the MemberPress » Memberships page and then click on the ‘Add New’ button.

On the next screen, you’ll need to provide a title for the membership plan and then add details in the post editor.
After that, you can set the pricing, billing type, interval, and expiration under the ‘Membership Terms’ section.

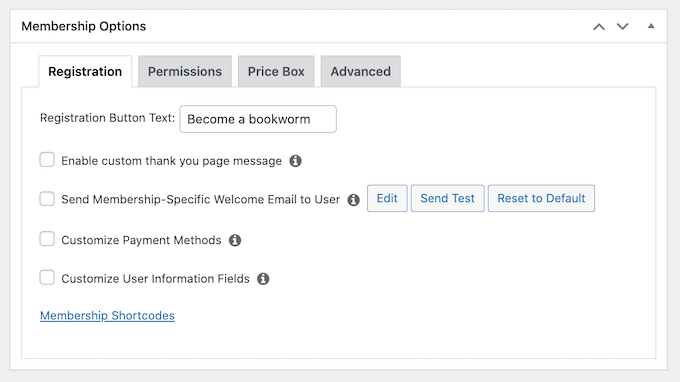
Next, scroll to the Membership Options box below the editor.
Here, you can customize the plan permissions and membership options.

When you’re happy with how the plan is set up, go ahead and click on ‘Publish.’ To create more membership levels, simply repeat the same process described above.
Once you’ve created all the membership levels, it’s time to add some access rules. These allow you to restrict access to your audiobooks based on the user’s membership plan.
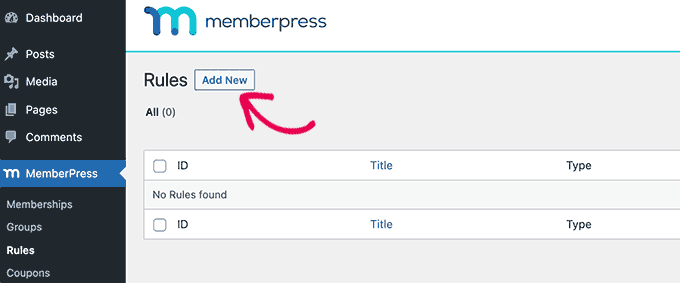
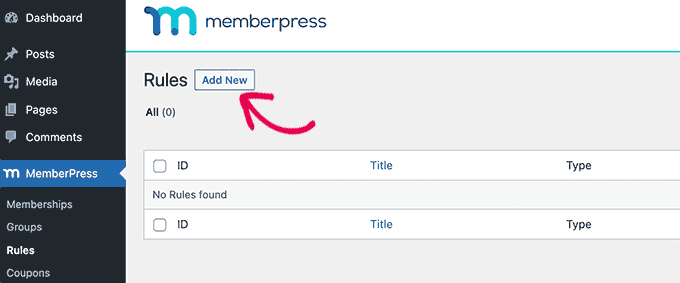
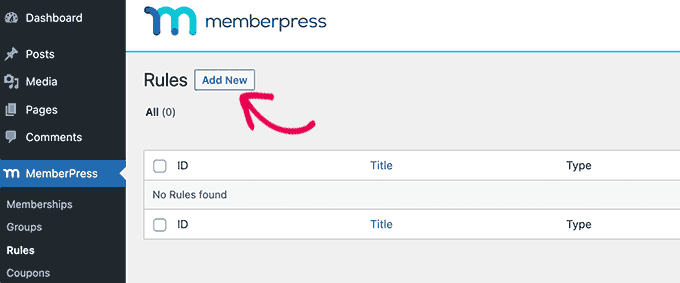
Just go to MemberPress » Rules and then click on the Add New button.

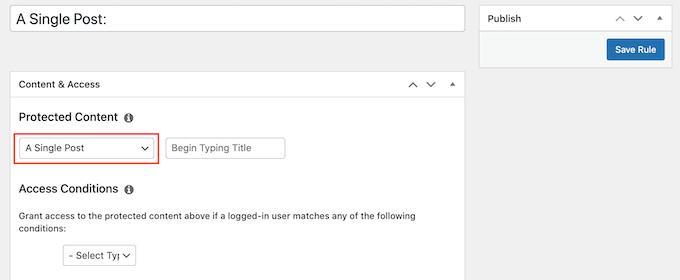
Here, you can create all kinds of access rules, but you’ll typically start by selecting the audiobook that you want to restrict access to.
Under ‘Protected Content,’ open the dropdown menu and choose an option from the list. This might be the specific page where you embedded the audio file, content that has a particular tag, or any other option from the list.

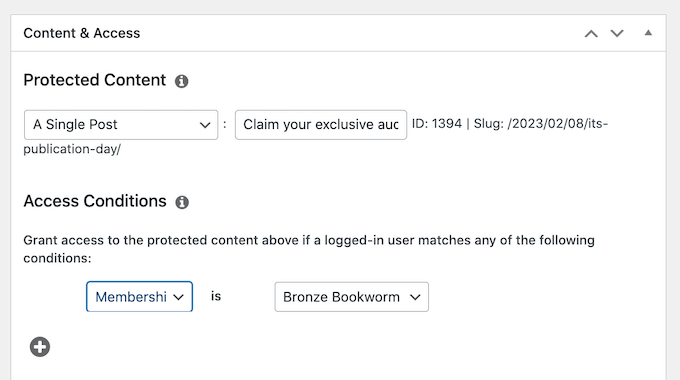
After that, open the ‘Access Conditions’ dropdown and choose ‘Membership.’
In the second dropdown menu, select the membership level people will need in order to access this content.

There are more settings that you can configure, but this is all you need to create a simple access rule.
When you’re happy with how the rule is set up, click on ‘Save Rule.’ To create more access rules, simply follow the same process described above.
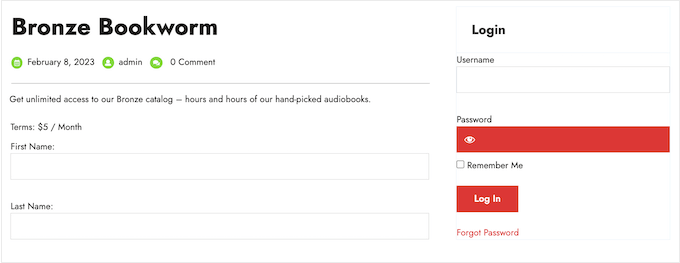
Now that everything is set up, you’ll need to make sure visitors can buy memberships and log into their accounts. Thankfully, MemberPress comes with ready-made forms that you can add to your site.
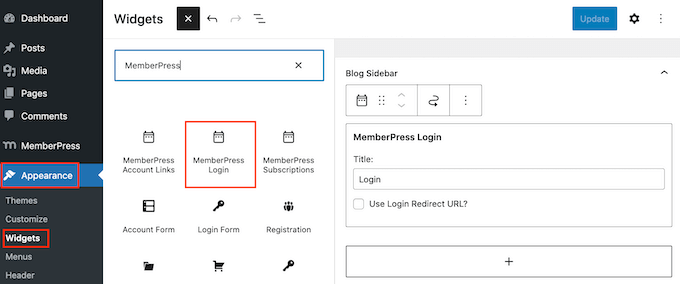
We recommend adding the MemberPress login widget to a widget-ready area, so members can log in from any page.
Simply head over to Appearance » Widgets and add the ‘MemberPress login’ widget to the sidebar or similar section.

To learn more, please see our guide on how to add and use widgets in WordPress.
Don’t forget to click on the ‘Update’ button to save your widget settings.
There are a few different ways to add a signup page to your website, but MemberPress automatically creates a registration page for each membership level. This means you can simply add these pages to your main navigation menu.
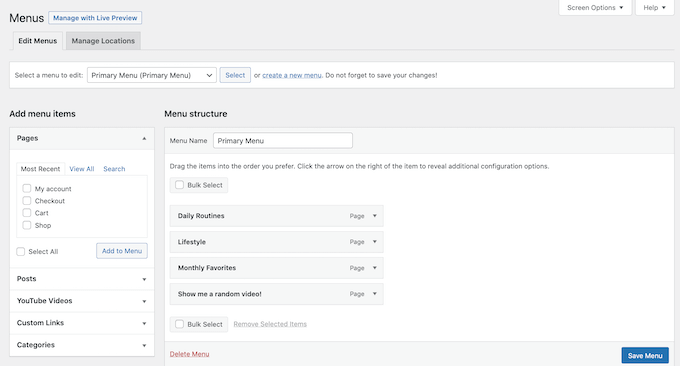
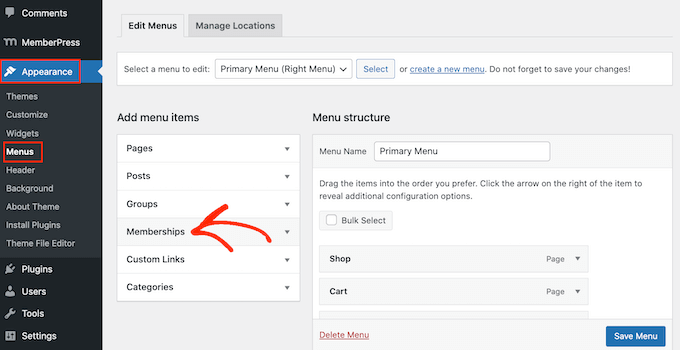
In your WordPress dashboard, go to Appearance » Menus. In the left-hand menu, simply click to expand the ‘Memberships’ section.

You’ll now see a list of all the different MemberPress levels.
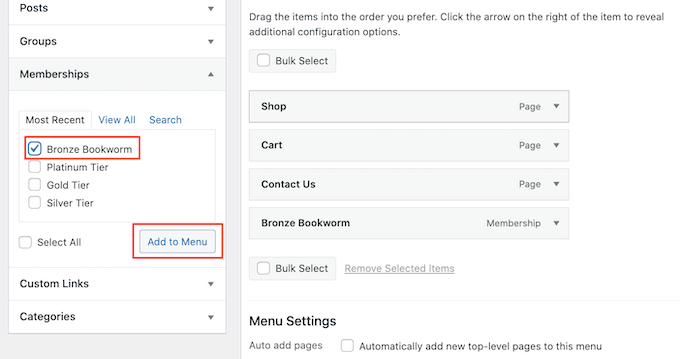
To add a membership to the navigation menu, simply check the box next to it and then select ‘Add to menu.’

For step-by-step instructions, please see our guide on how to add a navigation menu.
When you’re happy with how the menu is set up, click on ‘Save Menu.’
At this point, you’ve created a website where visitors can buy audiobook subscriptions. However, MemberPress has lots more settings you can use to sell audiobooks, grow your brand, and get more members.
For more information about MemberPress, check out our ultimate guide to creating a WordPress membership site.
Method 3. How to Sell Audiobooks With WooCommerce (Best For Online Stores)
Easy Digital Downloads makes it easy to sell audiobooks on any WordPress blog or website, without you having to configure lots of unnecessary settings like shipping and handling.
However, if you’ve already created a WooCommerce store, then you can sell digital products like audiobooks using this popular eCommerce plugin.

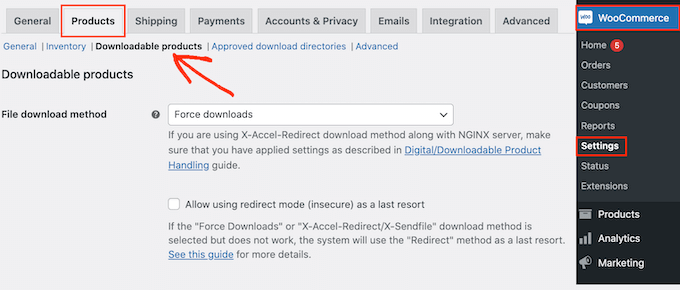
Although it’s mostly used to sell physical products, you can add support for digital products by going to WooCommerce » Settings and then clicking on the ‘Products’ tab.
Here, click on the ‘Downloadable products’ link.

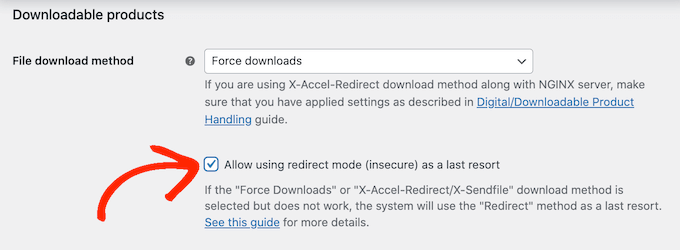
You can now open the ‘File download method’ dropdown and choose an option from the list.
When you’re selling digital downloads, there is a risk that customers may share the direct link with other people. This allows people to download your audiobook without paying.
‘Force Downloads’ helps to protect your site from direct linking, so it’s the recommended method. However, just be aware that very large files may result in a timeout, especially if your server has limited resources.
If this happens, then you may need to change your WordPress hosting plan or select a different file download method.
You may also want to enable the checkbox next to ‘Allow using redirect mode (insecure) as a last resort.’ If WooCommerce encounters any problems, then this setting will deliver the audiobook via an unsecured redirect link rather than showing an error.
This is a much better customer experience.

The second option is ‘X-Accel-Redirect/X-Sendfile,’ which serves the file directly to the customer. This protects the audiobook from unauthorized downloads without impacting your site’s performance.
However, this method requires you to install and enable the X-Accel-Redirect/X-Sendfile module on your server, so it’s not very beginner-friendly. Depending on your plan, you may also need to speak to your WooCommerce hosting provider.
The final option is ‘Redirect only,’ which uses a direct link to the file. This means your audiobook isn’t protected and anyone can access it using the URL. That said, we don’t recommend the ‘Redirect only’ method.
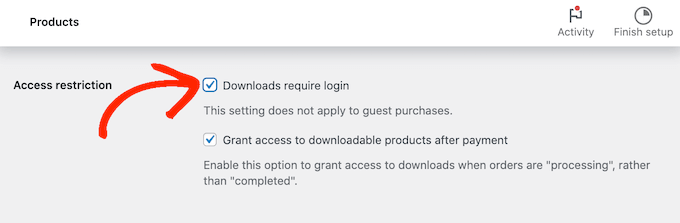
After selecting a download method, you can choose whether visitors must be logged into an account in order to download the audiobook.
Allowing guest checkout can get you more sales and downloads, but requiring users to register with your online store can help you do lead generation.
To make this decision, either enable or disable the ‘Downloads require login’ checkbox.

By default, customers can download the audiobook while their order is processing.
If you want to wait until the order is complete, then uncheck the following box: ‘Grant access to downloadable products after payment.’
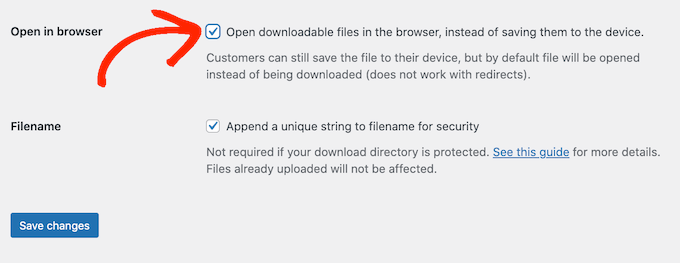
By default, WooCommerce will download the audiobook to the customer’s computer.
Most of the time this is the best customer experience, but you can set the file to open in a new tab instead. The customer can then decide whether they want to save the file.
There are some use cases where this may be the better option. For example, if you’re showing the customer a free sample, or your audiobooks are short enough to enjoy in one sitting.
In this case, you may want to check the box next to ‘Open downloadable files in the browser.’

When you’re happy with the settings you’ve entered, click on ‘Save Changes.’
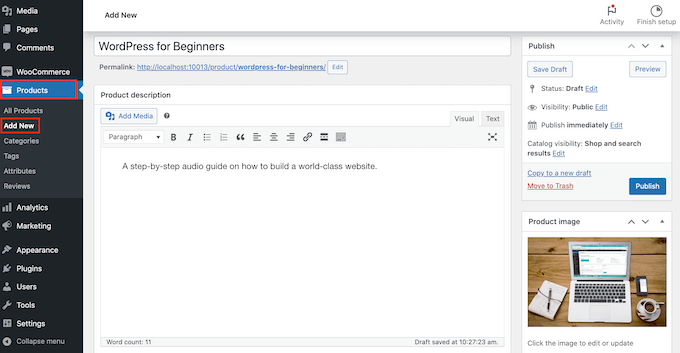
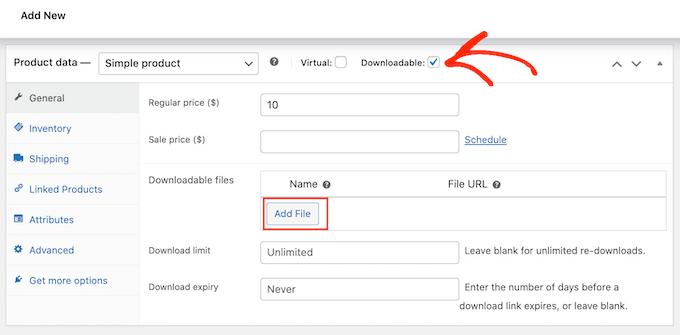
With that done, you’re ready to add the audiobook as a downloadable product by going to Products » Add New. Here, you can type in a title, add a description, upload a product image, and set the price as normal.

Then, scroll to ‘Product Data’ and check the box next to ‘Downloadable,’ which adds some new settings.
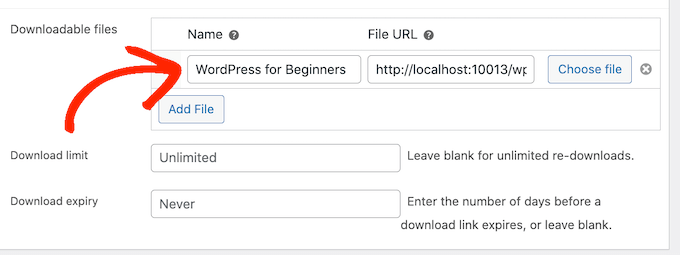
To start, click on ‘Add File.’

You can now either choose the audiobook from your media library or upload a new file from your computer.
After that, type in a filename for the audiobook.

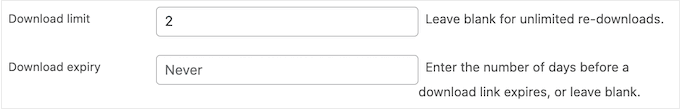
By default, customers can download the audiobook as many times as they want, for as long as they want.
If you want to limit the number of downloads per customer, then type a number into the ‘Download limit’ field.

If you want the download link to expire after a certain number of days has passed, then type a number into the ‘Download expiry’ field.
When you’re happy with how the audiobook is set up, click on the ‘Publish’ button. The audiobook will now appear as a downloadable product on your online store.
We hope this article helped you learn how to sell audiobooks online. You may also want to check out our expert pick of the best WordPress plugins to grow your site, and our comparison of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Sell Audiobooks Online (3 Simple & Easy Ways) first appeared on WPBeginner.